phpexecl方法详解
2016/12/15 9:21:00
phpexecl方法详解$objPHPExcel = new PHPExcel(); //var_dump($objPHPExcel); $objPHPExcel-getPrope...
phpexecl方法详解$objPHPExcel = new PHPExcel(); //var_dump($objPHPExcel); $objPHPExcel-getPrope...
CSS3变形与动画的相关属性
2016/12/15 9:21:00
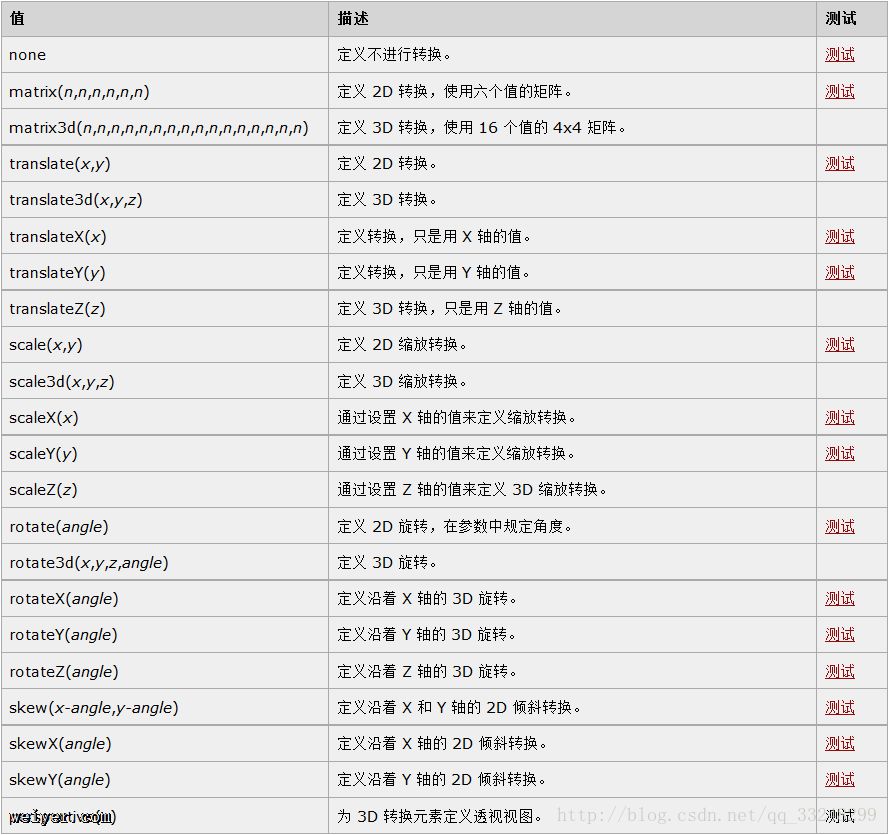
CSS3提供的变形支持可以对HTML组件进行常见的几何变换旋转 缩放 倾斜 位移CSS3位变形支持提供了如下两个属性值:transform:向元素应用 2D 或 3D 转换。该属性...
CSS3提供的变形支持可以对HTML组件进行常见的几何变换旋转 缩放 倾斜 位移CSS3位变形支持提供了如下两个属性值:transform:向元素应用 2D 或 3D 转换。该属性...
使用MEAN进行全栈开发基础篇——2、弄一个简单的用户管理试试
2016/12/13 9:35:23
搭建项目这下我们应该来搭建一个项目了,随便起个名字 ForUsers找一个合适的位置,然后打开命令行:express ForUsers会得如下树状图的结构├── app.js├──...
搭建项目这下我们应该来搭建一个项目了,随便起个名字 ForUsers找一个合适的位置,然后打开命令行:express ForUsers会得如下树状图的结构├── app.js├──...
使用MEAN进行全栈开发基础篇——1、先来弄个环境什么的
2016/12/13 9:35:22
需要注意的是现在 Angular 和原文有点差异(包括译文)构建 Node 应用有很多选择,但 MEAN 全栈式框架最近变得非常流行,MEAN 代表:?* MongoDB:基于分布...
需要注意的是现在 Angular 和原文有点差异(包括译文)构建 Node 应用有很多选择,但 MEAN 全栈式框架最近变得非常流行,MEAN 代表:?* MongoDB:基于分布...
欢迎使用CSDN-markdown编辑器
2016/12/13 9:35:22
{IHTMLDocument2 方法:}write //写入writeln //写入并换行open//打开一个流,以收集 document.write 或 document.wri...
{IHTMLDocument2 方法:}write //写入writeln //写入并换行open//打开一个流,以收集 document.write 或 document.wri...
点击劫持和防御
2016/12/13 9:35:21
原页面source.php?php //header(X-Frame-Options:DENY);?!DOCTYPE htmlhtmlheadtitle/titlestyle ty...
原页面source.php?php //header(X-Frame-Options:DENY);?!DOCTYPE htmlhtmlheadtitle/titlestyle ty...
数组
2016/12/13 9:35:18
x.sort():将数组转为字符串按升序排列自定义排序:先定义比较器函数。根据返回结果判断a和b的大小;然后将比较器函数传递给x.sort()。(方法也是对象,方法名就是指向方法对...
x.sort():将数组转为字符串按升序排列自定义排序:先定义比较器函数。根据返回结果判断a和b的大小;然后将比较器函数传递给x.sort()。(方法也是对象,方法名就是指向方法对...
全面理解虚拟DOM,实现虚拟DOM
2016/12/13 9:35:17
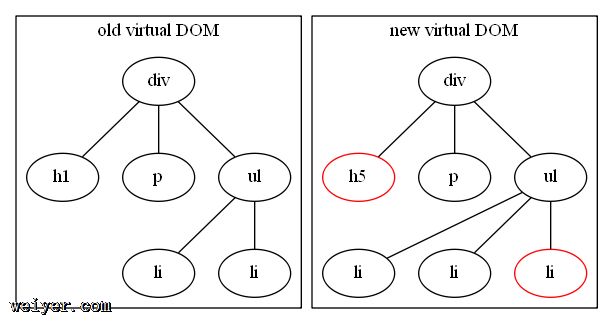
最近一两年前端最火的技术莫过于ReactJS,即便你没用过也该听过,ReactJS由业界顶尖的互联网公司facebook提出,其本身有很多先进的设计思路,比如页面UI组件化、虚拟D...
最近一两年前端最火的技术莫过于ReactJS,即便你没用过也该听过,ReactJS由业界顶尖的互联网公司facebook提出,其本身有很多先进的设计思路,比如页面UI组件化、虚拟D...
BootStrap学习笔记(一)
2016/12/13 9:35:16
bootstrap中文网下载开发的时候用的版本,不带源码和文档的那个 结合maven工程,将解压后的文件,放到maven工程的src/main/java/webapp目录下 引用样...
bootstrap中文网下载开发的时候用的版本,不带源码和文档的那个 结合maven工程,将解压后的文件,放到maven工程的src/main/java/webapp目录下 引用样...
简单树组织数据格式化为标准树组织数据
2016/12/13 9:35:16
概述在工作中,很多时候会遇到树组织,但是从数据库里面查询出来的结果是一个简单的树组织,这就需要将简单的树组织转换为标准的树组织,以便使用,本文分享一个简单的function来实现简...
概述在工作中,很多时候会遇到树组织,但是从数据库里面查询出来的结果是一个简单的树组织,这就需要将简单的树组织转换为标准的树组织,以便使用,本文分享一个简单的function来实现简...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1