Bootstrap学习总结笔记(24)--基于BootstrapValidator的Form表单验证
2016/12/15 9:22:00
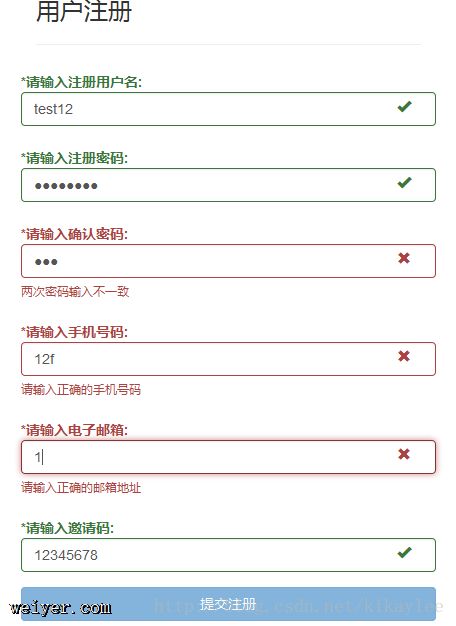
Form表单进行数据验证是十分必要的,我们可以自己写JS脚本或者使用jQuery Validate 插件来实现。对于Bootstrap而言,利用BootstrapValidator...
Form表单进行数据验证是十分必要的,我们可以自己写JS脚本或者使用jQuery Validate 插件来实现。对于Bootstrap而言,利用BootstrapValidator...
Bootstrap框架class=thumbnail是什么意思?
2016/12/15 9:22:00
在Bootstrap框架中查阅图灵计算机大词典:thumbnailadj. 极小的, 极短的;n. 大拇指的指甲, 极小之物;n. 拇指甲(草图);adj.简略的,缩略的(拇指甲大...
在Bootstrap框架中查阅图灵计算机大词典:thumbnailadj. 极小的, 极短的;n. 大拇指的指甲, 极小之物;n. 拇指甲(草图);adj.简略的,缩略的(拇指甲大...
纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
2016/12/15 9:22:00
图形包括基本的矩形、圆形、椭圆、三角形、多边形,也包括稍微复杂一点的爱心、钻石、阴阳八卦等。当然有一些需要用到CSS3的属性,所以在你打开这篇文章的时候,我希望你用的是firefo...
图形包括基本的矩形、圆形、椭圆、三角形、多边形,也包括稍微复杂一点的爱心、钻石、阴阳八卦等。当然有一些需要用到CSS3的属性,所以在你打开这篇文章的时候,我希望你用的是firefo...
XZ_HTML之CSS的两大重点
2016/12/15 9:22:00
1、属性通过属性的复杂叠加才能做出漂亮的网页2、选择器通过选择器找到对应的标签设置样式选择器的作用:选择对应的标签,为之添加样式1标签选择器:根据标签名找到标签2类选择器格式:.类...
1、属性通过属性的复杂叠加才能做出漂亮的网页2、选择器通过选择器找到对应的标签设置样式选择器的作用:选择对应的标签,为之添加样式1标签选择器:根据标签名找到标签2类选择器格式:.类...
CSS选择器first-child、first-of-type和nth-of-type()
2016/12/15 9:22:00
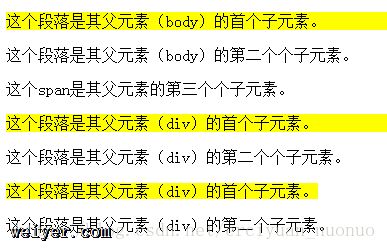
块内区域首个元素的css样式可以通过first-child、first-of-type 和 nth-of-type()实现。对于 IE8 及更早版本的浏览器中,必须声明!DOCTY...
块内区域首个元素的css样式可以通过first-child、first-of-type 和 nth-of-type()实现。对于 IE8 及更早版本的浏览器中,必须声明!DOCTY...
Ajax之追加到表格
2016/12/15 9:22:00
追加到表格.html!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/title/headbodytable...
追加到表格.html!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/title/headbodytable...
CSS编写静态网易注册界面
2016/12/15 9:22:00
HTML:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title注册网易免费邮箱/title/headbody!--网页头部--p...
HTML:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title注册网易免费邮箱/title/headbody!--网页头部--p...
一个好例子:DIV+CSS布局-固定页面开度布局
2016/12/15 9:22:00
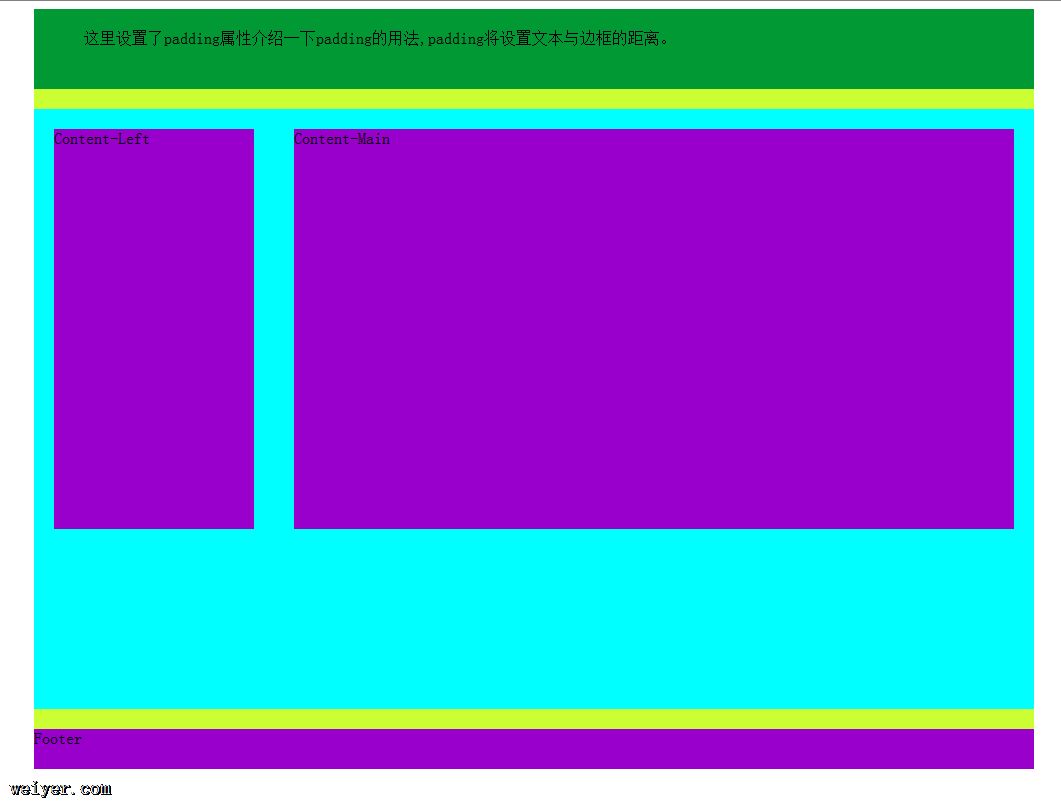
DIV+CSS布局中主要CSS属性介绍:Float:Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道标签默认一行只能显示一个,而使用Float...
DIV+CSS布局中主要CSS属性介绍:Float:Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道标签默认一行只能显示一个,而使用Float...
边框阴影box-shadow
2016/12/15 9:22:00
box-shadow:向方框添加阴影box-shadow:h-shadow v-shadow blur spread color inset(顺序不可变)h-shadow:必须,水...
box-shadow:向方框添加阴影box-shadow:h-shadow v-shadow blur spread color inset(顺序不可变)h-shadow:必须,水...
angular自定义指令
2016/12/15 9:21:00
在angular中,Directive,自定义指令的学习,可以更好的理解angular指令的原理,当angular的指令不能满足你的需求的时候,嘿嘿,你就可以来看看这篇文章,自定义...
在angular中,Directive,自定义指令的学习,可以更好的理解angular指令的原理,当angular的指令不能满足你的需求的时候,嘿嘿,你就可以来看看这篇文章,自定义...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1