核心提示:HTML:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title注册网易免费邮箱/title/headbody!--网页头部--p class=hea...
HTML:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册网易免费邮箱</title>
</head>
<body>
<!--网页头部-->
<p class="header">
<p class="logo">
<a href="#" title="163网易免费邮">163网易免费邮</a>
<a href="#" title="126网易免费邮">126网易免费邮</a>
<a href="#" title="yeah.net免费邮">yeah.net免费邮</a>
</p>
<p class="links">
<a href="#">了解更多</a> | <a href="#">反馈意见</a>
</p>
</p>
<!--网页头部结束-->
<!--网页内容-->
<p class="content">
<p class="title">
<h1>欢迎注册无限容量的网易邮箱!邮件地址可以登录使用其他网易旗下产品。</h1>
</p>
<p class="main">
<p class="mainLeft">
<p class="tips">
<ul>
<li>注册字母邮箱</li>
<li>注册手机邮箱</li>
<li>注册VIP邮箱</li>
</ul>
</p>
<p class="items">
<p class="line">
<span><span class="star">*</span>邮箱地址</span>
<p>
<input type="text" value="建议用手机号注册"> @ <select name="" id="">
<option value="163.com">163.com</option>
<option value="126.com">126.com</option>
<option value="yeah.net">yeah.net</option>
</select>
</p>
</p>
<p>6~18个字符,可使用字母、数字、下划线,需以字母开头 </p>
<p class="line">
<span><span class="star">*</span>密码</span>
<p>
<input type="password" class="speical">
</p>
</p>
<p>6~16个字符,区分大小写 </p>
<p class="line">
<span><span class="star">*</span>确认密码</span>
<p>
<input type="password" class="speical">
</p>
</p>
<p>请再次填写密码 </p>
<p class="line">
<span><span class="star">*</span>手机号码</span>
<p>
<input type="text" class="speical">
</p>
</p>
<p>忘记密码时,可以通过该手机号码快速找回密码</p>
<p class="line">
<span><span class="star">*</span>验证码</span>
<p>
<input type="text"><img src="images/call.jpg" alt="">
</p>
</p>
<p>请填写图片中的字符,不区分大小写 <a href="#"> 看不清楚?换张图片</a></p>
<p class="line">
<p>
<input type="button" value="免费获取验证码">
</p>
</p>
<p class="line">
<span><span class="star">*</span>验证码</span>
<p>
<input type="text" class="speical">
</p>
</p>
<p>请查收手机短信,并填写短信中的验证码</p>
<p>
<input type="checkbox" checked="checked">
同意 <a href="#">"服务条款"</a>和 <a href="#">"隐私权相关政策"</a>
</p>
<input type="submit" value="立即注册">
</p>
</p>
<p class="mainRight">
<img src="images/yxds.jpg">
</p>
</p>
<!--网页内容结束-->
<!--网页底部-->
<p class="footer">
<p>
<a href="#">关于网易</a>
<a href="#">关于网易免费邮</a>
<a href="#">邮箱官方博客</a>
<a href="#">客户服务</a>
<a href="#">隐私政策</a> | 网易公司版权所有 © 1997-2016
</p>
</p>
<!--网易底部结束-->
</body>
</html>
CSS:
body{
font-size:12px;
font-family:"宋体";
color: #333;
}
/*清除内边距和外边距*/
body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;padding:0
}
/*清空默认样式*/
a{
text-decoration: none;
color: #ccc;
}
/*清除ul li的列表标示*/
ul li{
list-style: none;
}
/*定义头部内容*/
.header{
width: 960px;
height: 80px;
margin: 0 auto;
padding-top: 28px;
}
.header .logo{
width: 644px;
height: 27px;
background: url("images/glb_v2.png") 0 0 no-repeat;
float: left;
}
.header .logo a{
display: inline-block;
width: 130px;
}
.header .links{
float: right;
}
.header .links a{
color: blue;
}
.content{
width: 960px;
height: 600px;
margin: 0 auto;
}
.content .title{
width: 960px;
line-height: 36px;
color: white;
background: url("images/bgx.png") 0 0 repeat;
}
.content .title h1{
font-size: 12px;
text-indent: 2em;
}
.content .main{
width: 960px;
height: 564px;
}
.content .main .mainLeft{
width: 624px;
height: 564px;
float: left;
border: 1px solid #ccc;
box-sizing: border-box;
border-top:none;
background-color: #f9f9f9;
padding-top: 50px;
padding-left: 80px;
}
.content .main .mainLeft .tips{
width: 560px;
height: 60px;
}
.content .main .mainLeft .tips ul{
width: 412px;
height: 34px;
background: url("images/tab.jpg") 0 0 no-repeat;
}
.content .main .mainLeft .tips ul li{
float: left;
width: 137px;
height: 34px;
line-height: 34px;
text-align: center;
}
.content .main .mainLeft .items{
width: 542px;
height: 453px;
}
.content .main .mainLeft .items .line{
width: 413px;
height: 28px;
}
.content .main .mainLeft .items .line .star{
width: 0px;
color: red;
}
.content .main .mainLeft .items .line span{
/*width: 60px;*/
height: 28px;
float: left;
text-align: right;
width: 60px;
height: 28px;
float: left;
line-height: 28px;
text-align: right;
}
.content .main .mainLeft .items .line p{
width: 330px;
height: 28px;
float: right;
}
.content .main .mainLeft .items .line input{
width: 207px;
height: 24px;
}
.content .main .mainLeft .items .line select{
width: 100px;
height: 28px;
}
.content .main .mainLeft .items p{
margin-left: 80px;
line-height: 28px;
border:none;
}
.content .main .mainLeft .items .line .speical{
width: 324px;
}
.content .main .mainLeft .items .line img{
width: 100px;
height: 28px;
float: right;
}
.content .main .mainLeft input[type=submit]{
width: 119px;
height: 37px;
background: url("images/glb_v2.png") no-repeat -144px -360px;
border:none;
font-size: 20px;
color: white;
margin-left: 80px;
margin-top:20px;
}
.content .main .mainRight{
width: 336px;
height: 564px;
float: right;
background-color: #f5f5f5;
padding-top: 50px;
padding-left: 50px;
box-sizing: border-box;
border: 1px solid #ccc;
border-top:none;
}
.footer{
width: 960px;
height: 48px;
margin: 0 auto;
}
.footer p{
text-align: center;
line-height: 48px;
color: #ccc;
}
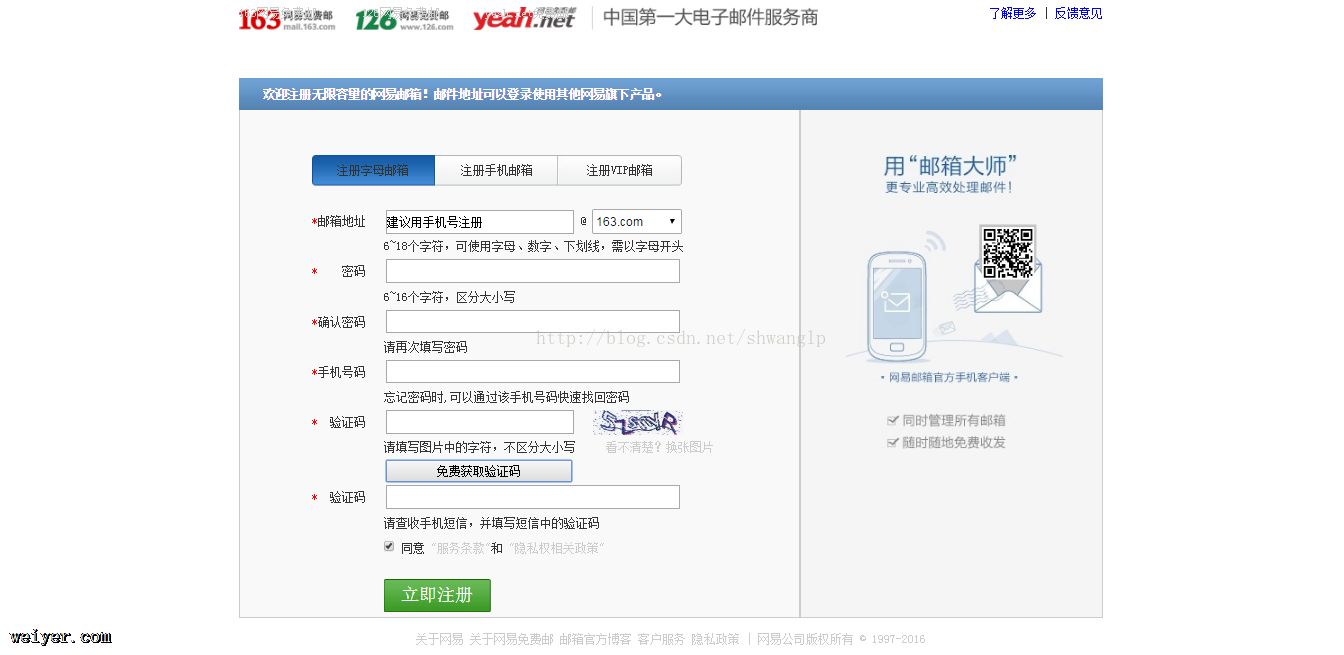
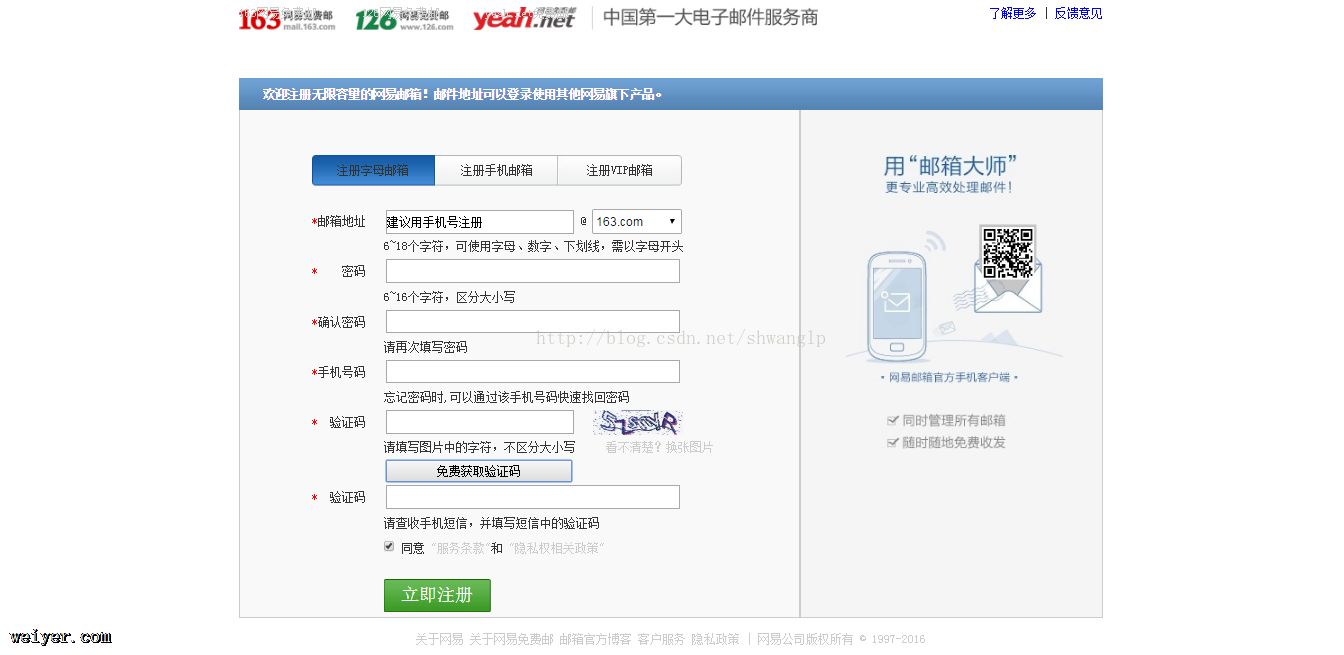
展示结果: