核心提示:弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。其中flex-flow是flex-direction和flex...
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。
其中flex-flow是flex-direction和flex-wrap属性的简写方式,语法如下:
flex-flow:
flex-direction: row(初始值) | row-reverse | column | column-reverse
flex-wrap: nowrap(初始值) | wrap | wrap-reverse
flex-direction定义了弹性项目在弹性容器中的放置方向,默认是row,即行内方向(一般而言是由左往右,但注意这个和书写模式有关)。
flex-wrap定义是否需要拆行以使得弹性项目能被容器包含。*-reverse代表相反的方向。
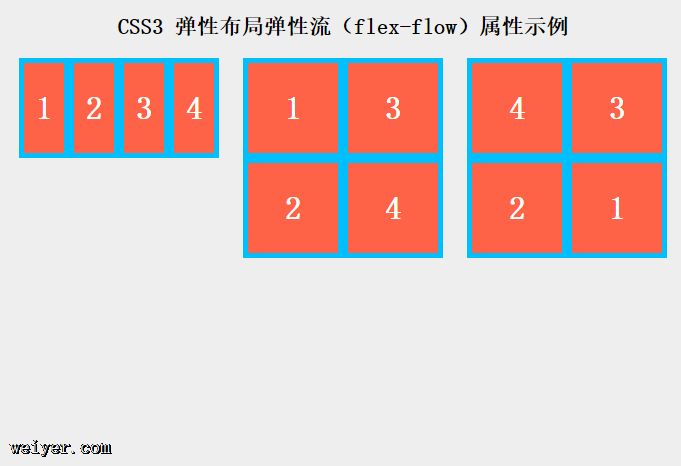
两者结合起来即flex-flow属性就确定了弹性容器在main axis和cross axis两个方向上的显示方式,下面的例子很直观的说明了各个属性值的区别:

.flex-container{
display:flex;
}
.flex-container.first{
flex-flow:row;
}
/*Initialvalue.Main-axisis
inline,nowrap.*/
.flex-container.second{
flex-flow:columnwrap;
-webkit-flex-flow:columnwrap;
}
/*Main-axisisblock-direction(toptobottom)
andlineswrapintheinlinedirection(rightwards).*/
.flex-container.third{
flex-flow:row-reversewrap-reverse;
}
/*Main-axisistheoppositeofinlinedirection
(righttoleft).Newlineswrapupwards.*/
/*otherstylesjustforformat*/
ul{
padding:0;
}
li{
list-style:none;
}
.flex-container{
background:deepskyblue;
width:200px;
height:200px;
margin:5pxauto;
}
.flex-container.first{
height:100px;
}
.flex-item{
background:tomato;
padding:5px;
width:80px;
height:80px;
margin:5px;
line-height:80px;
color:white;
font-weight:bold;
font-size:2em;
text-align:center;
}
h1{
font-size:22px;
text-align:center;
}
.flex-demo{
display:flex;
}
上例中的第1个弹性项列表使用了默认属性也就是row且不拆行,弹性项的宽度在需要的时候会被压缩。
第2个列表使用了column wrap,表示主轴方向是从上往下,而行拆分的方向是行内方向(向右)。
而第3个列表使用了row-reverse wrap-reverse,表示主轴方向是行内相反方向(从右到左),新行向上拆分。
































