字体图标
2017/8/15 8:54:00
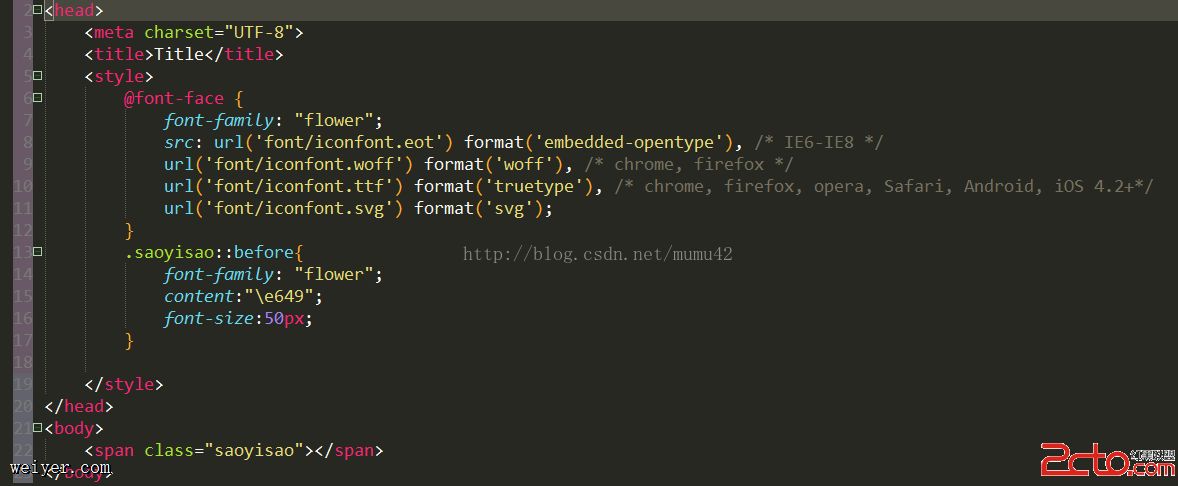
字体图标字体文件类型:.woff、.ttf、.svg、.eot例:style type=text/css@font-face {font-family:myFontName;src...
字体图标字体文件类型:.woff、.ttf、.svg、.eot例:style type=text/css@font-face {font-family:myFontName;src...
微信小程序之页面路由
2017/8/15 8:54:00
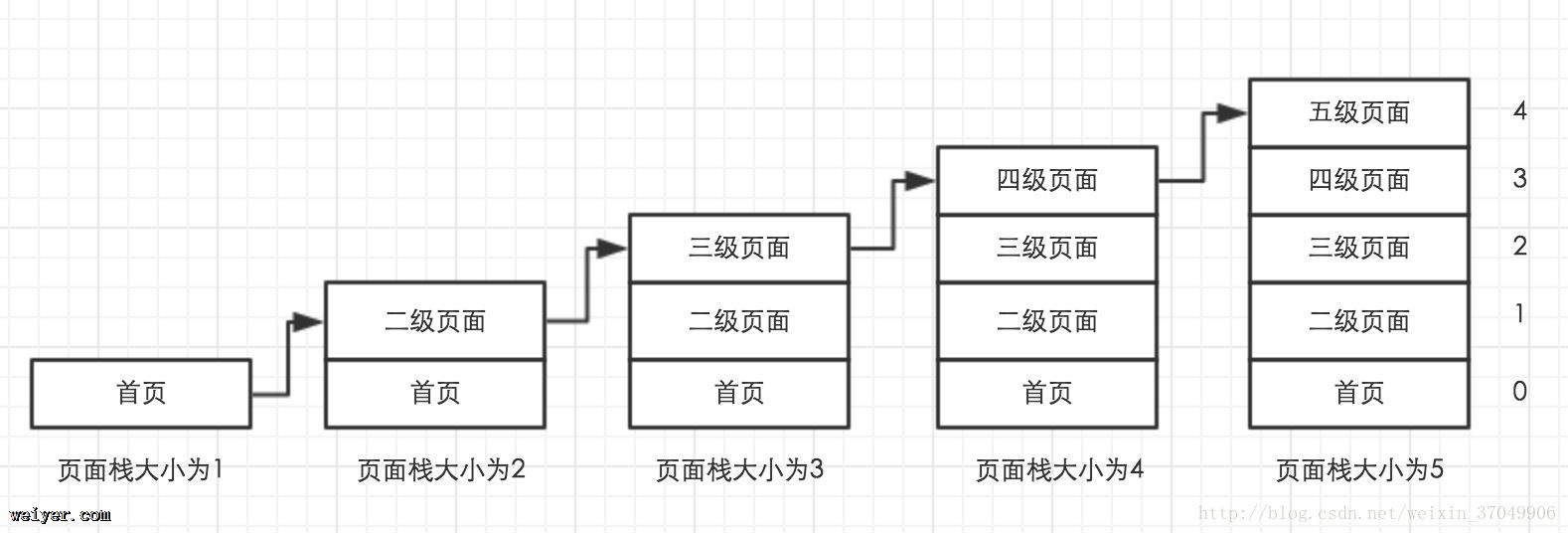
小程序的路由可以理解为:根据路由规则(路径)从一个页面跳转到另一个页面的规则。一、微信小程序中页面跳转的方法:(1)wx.navigateTo(OBJECT)保留当前页面,跳转到应...
小程序的路由可以理解为:根据路由规则(路径)从一个页面跳转到另一个页面的规则。一、微信小程序中页面跳转的方法:(1)wx.navigateTo(OBJECT)保留当前页面,跳转到应...
sublime使用技巧
2017/8/15 8:54:00
设置table键缩进Packages/User/Preferences.sublime-settings{tab_size: 4,translate_tabs_to_spaces:...
设置table键缩进Packages/User/Preferences.sublime-settings{tab_size: 4,translate_tabs_to_spaces:...
React框架精髓
2017/8/15 8:54:00
React 搞了2年多了,对这门框架可谓又爱又恨,它的优势大家都熟知,但是缺点也渐渐暴露,一个大型项目里,配合Redux、ReactRouter等三方框架后,结合复杂的业务代码量...
React 搞了2年多了,对这门框架可谓又爱又恨,它的优势大家都熟知,但是缺点也渐渐暴露,一个大型项目里,配合Redux、ReactRouter等三方框架后,结合复杂的业务代码量...
nodejs(express)处理图片上传
2017/8/15 8:54:00
nodejs(express)处理图片上传nodejs处理图片上传是要引入formidable模块。以下为express处理图片上传代码var form = new formida...
nodejs(express)处理图片上传nodejs处理图片上传是要引入formidable模块。以下为express处理图片上传代码var form = new formida...
vue单页面之友盟代码统计
2017/8/15 8:54:00
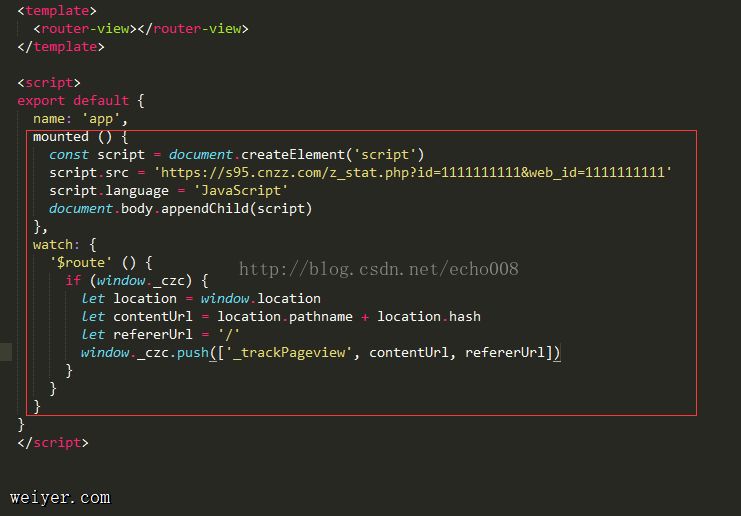
vue单页面之友盟代码统计在入口App.vue中添加代码templaterouter-view/router-view/templatescriptexport default {...
vue单页面之友盟代码统计在入口App.vue中添加代码templaterouter-view/router-view/templatescriptexport default {...
深入浅出es6之箭头函数
2017/8/15 8:54:00
es6的函数es6函数的几个新特性:可以设置参数默认值 可以结合解构赋值默认值使用 利用rest(变量名)传入任意参数 rest和扩展运算符rest参数(变量名),用于获取函数的多...
es6的函数es6函数的几个新特性:可以设置参数默认值 可以结合解构赋值默认值使用 利用rest(变量名)传入任意参数 rest和扩展运算符rest参数(变量名),用于获取函数的多...
注册页面在安卓手机上调用输入法的时候背景上移问题
2017/8/15 8:54:00
注册页面在安卓手机上调用输入法的时候背景上移问题项目中遇到注册页面在安卓手机上点击输入框的时候会出现背景拉伸的情况。思路是给body设置屏幕的高度代码如下:$(document)....
注册页面在安卓手机上调用输入法的时候背景上移问题项目中遇到注册页面在安卓手机上点击输入框的时候会出现背景拉伸的情况。思路是给body设置屏幕的高度代码如下:$(document)....
百度地图前端插件的获取
2017/8/15 8:54:00
要在网站的前端引入一个可拖拽的地图,首先要引入百度地图的地址。这其中的ak是网络秘钥。script type=text/ src=https://api.map.baidu.com...
要在网站的前端引入一个可拖拽的地图,首先要引入百度地图的地址。这其中的ak是网络秘钥。script type=text/ src=https://api.map.baidu.com...
LayaBOX添加颜色滤镜
2017/8/15 8:54:00
LayaBOX添加颜色滤镜/初始化舞台Laya.init(1334,750,Laya.WebGL);//设置舞台背景色Laya.stage.bgColor= #ffffff;//原...
LayaBOX添加颜色滤镜/初始化舞台Laya.init(1334,750,Laya.WebGL);//设置舞台背景色Laya.stage.bgColor= #ffffff;//原...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1