koa2源码学习
2017/8/17 9:13:00
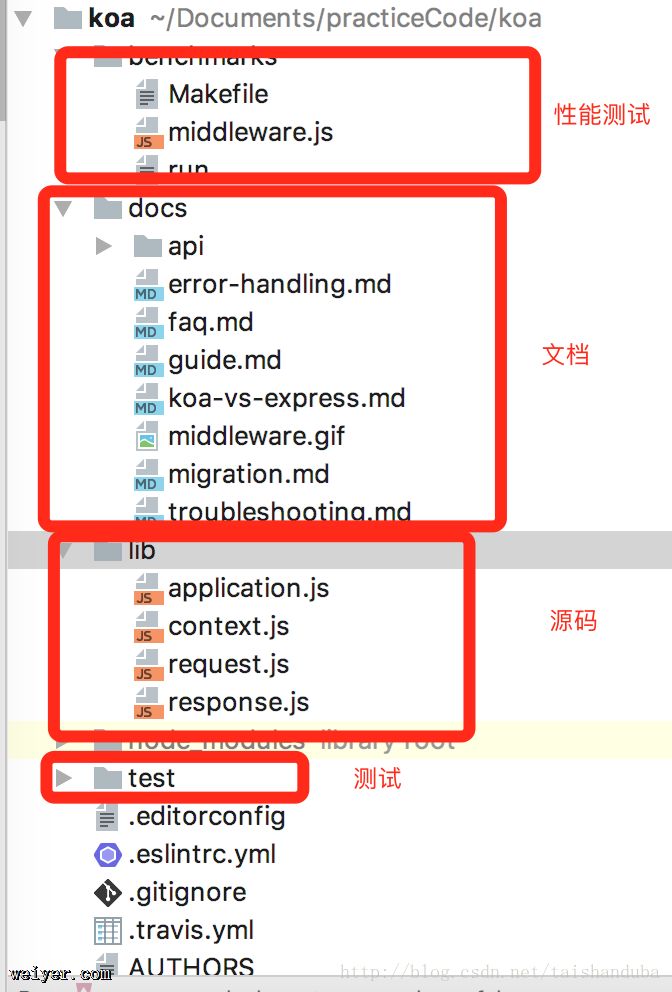
koa是基于 nodejs 的一个轻量级框架,由 express 原班人马打造。最新工作用到了该框架,所以学习了一下它的源码。代码量不多,只有千行多,但是非常精悍。1、安装 koa...
koa是基于 nodejs 的一个轻量级框架,由 express 原班人马打造。最新工作用到了该框架,所以学习了一下它的源码。代码量不多,只有千行多,但是非常精悍。1、安装 koa...
springmvc问题点
2017/8/17 9:13:00
springmvc问题点对于html请求,返回json,会报406错误 ...
springmvc问题点对于html请求,返回json,会报406错误 ...
CSS百分比padding制作图片自适应布局
2017/8/17 8:48:17
一、CSS百分比padding都是相对宽度计算的在默认的水平文档流方向下,CSS margin和padding属性的垂直方向的百分比值都是相对于宽度计算的,这个和top, bott...
一、CSS百分比padding都是相对宽度计算的在默认的水平文档流方向下,CSS margin和padding属性的垂直方向的百分比值都是相对于宽度计算的,这个和top, bott...
知道这20个正则表达式,能让你少写1,000行代码
2017/8/16 10:14:00
正则表达式,一个十分古老而又强大的文本处理工具,仅仅用一段非常简短的表达式语句,便能够快速实现一个非常复杂的业务逻辑。熟练地掌握正则表达式的话,能够使你的开发效率得到极大的提升。正...
正则表达式,一个十分古老而又强大的文本处理工具,仅仅用一段非常简短的表达式语句,便能够快速实现一个非常复杂的业务逻辑。熟练地掌握正则表达式的话,能够使你的开发效率得到极大的提升。正...
HTML之魂-HEAD元素
2017/8/16 10:13:00
看过小说的朋友,人的元神分为七魂六魄,常常忽略的也就是一个人的魂,HTML之魂正是聚集元数据的HEAD元素。形容的比较夸张,接下具体讲解下HEAD元素。HEAD元素通常包含三位一体...
看过小说的朋友,人的元神分为七魂六魄,常常忽略的也就是一个人的魂,HTML之魂正是聚集元数据的HEAD元素。形容的比较夸张,接下具体讲解下HEAD元素。HEAD元素通常包含三位一体...
解决浏览器记住密码输入框的问题
2017/8/16 10:13:00
在浏览器中提交表单后,浏览器一般会提示是否需要记住密码,确认后在下次提交表单的时候会自动填充某些输入框。但是在某些情景下(例如在提现,充值的页面),自动填充密码就很不安全。需要采用...
在浏览器中提交表单后,浏览器一般会提示是否需要记住密码,确认后在下次提交表单的时候会自动填充某些输入框。但是在某些情景下(例如在提现,充值的页面),自动填充密码就很不安全。需要采用...
SourceTree免登录跳过初始设置
2017/8/16 10:13:00
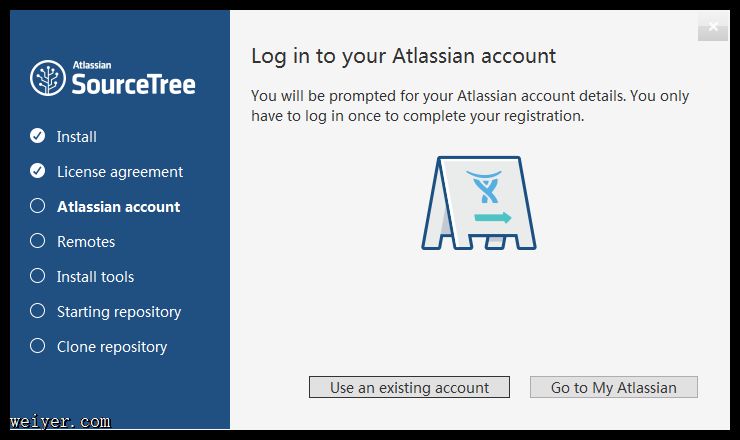
SourceTree免登录跳过初始设置SourceTree 安装之后需要使用账号登陆以授权,以前是可以不登陆的,但是现在是强制登陆。虽然是免费授权,但是碰上不可抗力因素,登陆不是很...
SourceTree免登录跳过初始设置SourceTree 安装之后需要使用账号登陆以授权,以前是可以不登陆的,但是现在是强制登陆。虽然是免费授权,但是碰上不可抗力因素,登陆不是很...
下拉框应用
2017/8/16 10:13:00
下拉框应用装载自《锋利的JQuery》第五章select name=before class=before multiple=multiple style=width: 100px...
下拉框应用装载自《锋利的JQuery》第五章select name=before class=before multiple=multiple style=width: 100px...
Vue源码阅读分享---工具函数
2017/8/16 10:13:00
Vue是优秀的前端MVVM框架,阅读源码对于理解框架以及提高js编程水平有极大的帮助,所以把自己阅读的源码分享给大家! 判断一个值是不是为空function isUndef (v)...
Vue是优秀的前端MVVM框架,阅读源码对于理解框架以及提高js编程水平有极大的帮助,所以把自己阅读的源码分享给大家! 判断一个值是不是为空function isUndef (v)...
怎样将插入的图片居中
2017/8/15 9:30:00
怎样将插入的图片居中。.banner img{ position:absolute; top:50%; left:50%; height:568px; margin-left:-9...
怎样将插入的图片居中。.banner img{ position:absolute; top:50%; left:50%; height:568px; margin-left:-9...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1