谷歌浏览器F12前端调试工具Console
2017/8/15 9:20:00
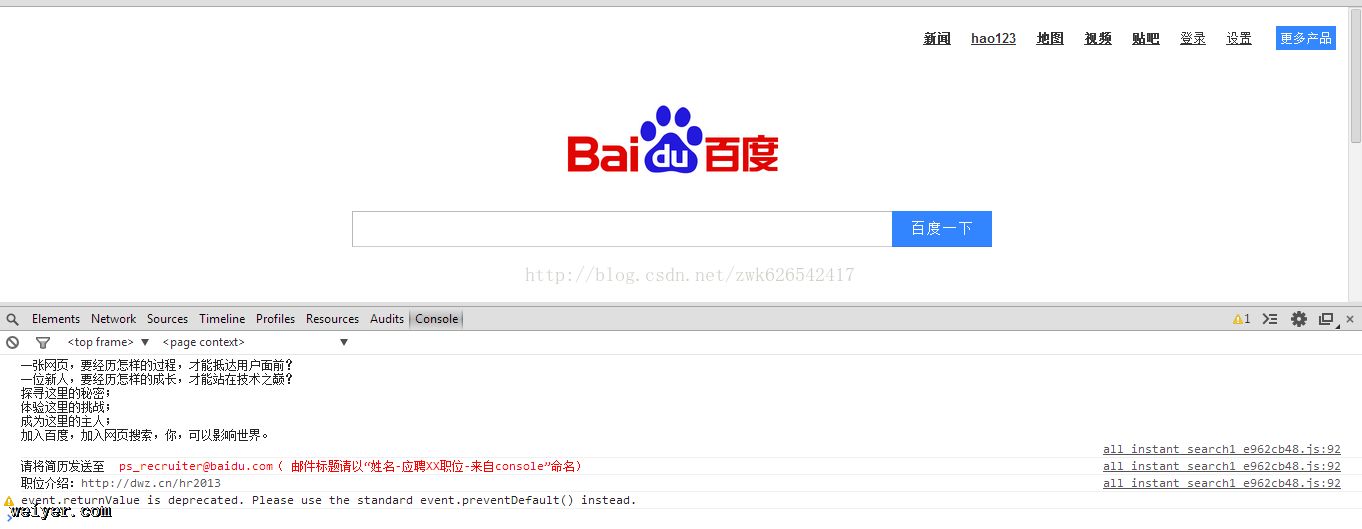
谷歌浏览器F12前端调试工具Console先上图:不知道有多少人发现,在浏览器开发工具的Console上的百度首页的关于百度招聘的信息:今天要给大家介绍的就是是Web前端调试工具中...
谷歌浏览器F12前端调试工具Console先上图:不知道有多少人发现,在浏览器开发工具的Console上的百度首页的关于百度招聘的信息:今天要给大家介绍的就是是Web前端调试工具中...
Date得到日期返回相应内容
2017/8/15 8:54:00
Date得到日期返回相应内容scriptvar txts=[早上好,中午好,下午好]var p=document.getElementsByTagName(p)[0]var p2=...
Date得到日期返回相应内容scriptvar txts=[早上好,中午好,下午好]var p=document.getElementsByTagName(p)[0]var p2=...
菜单显示与隐藏
2017/8/15 8:54:00
有三个标题菜单,点击其中一个,可以显示其下的隐藏的元素,点击另一个标题菜单,刚才显示的元素能收起,只显示点击的标题菜单的元素html:bodyp id=menudl id=dl1d...
有三个标题菜单,点击其中一个,可以显示其下的隐藏的元素,点击另一个标题菜单,刚才显示的元素能收起,只显示点击的标题菜单的元素html:bodyp id=menudl id=dl1d...
用CSS3使你的网页动起来——transform属性
2017/8/15 8:54:00
转换什么是转换改变元素在页面上的大小,位置,形状以及角度的一种方式可以向元素应用2D以及3D的转换效果转换属性(1)转换效果属性:transform取值:1.none:默认值,即没...
转换什么是转换改变元素在页面上的大小,位置,形状以及角度的一种方式可以向元素应用2D以及3D的转换效果转换属性(1)转换效果属性:transform取值:1.none:默认值,即没...
元素动画(滚动)实现
2017/8/15 8:54:00
实现列表元素向上依次滚动,底部能无缝连接,实现一个动画效果。当鼠标停留在某一个元素上,停止滚动,移开鼠标,继续滚动html代码:bodyp id=p1li苹果/lili橘子/lil...
实现列表元素向上依次滚动,底部能无缝连接,实现一个动画效果。当鼠标停留在某一个元素上,停止滚动,移开鼠标,继续滚动html代码:bodyp id=p1li苹果/lili橘子/lil...
使用maven构建ssm项目的pom文件
2017/8/15 8:54:00
使用maven构建ssm项目的pom文件project xmlns=https://maven.apache.org/POM/4.0.0 xmlns:xsi=https://www...
使用maven构建ssm项目的pom文件project xmlns=https://maven.apache.org/POM/4.0.0 xmlns:xsi=https://www...
HTML之于浏览者交互
2017/8/15 8:54:00
HTML之于浏览者交互form method=传送方式 action=服务器文件讲解1. :标签是成对出现的,以开始,以结束。2.action :浏览者输入的数据被传送到的地方,比...
HTML之于浏览者交互form method=传送方式 action=服务器文件讲解1. :标签是成对出现的,以开始,以结束。2.action :浏览者输入的数据被传送到的地方,比...
使用键盘控制元素的移动、大小以及颜色的变化
2017/8/15 8:54:00
效果预览: html部分:p class=box1h1使用方向键控制图形的移动;br使用ctrl + +/-控制图形的大小;brctrl +1/2/3/4/5/6/7改变p的颜色(...
效果预览: html部分:p class=box1h1使用方向键控制图形的移动;br使用ctrl + +/-控制图形的大小;brctrl +1/2/3/4/5/6/7改变p的颜色(...
Java30天笔记-XML
2017/8/15 8:54:00
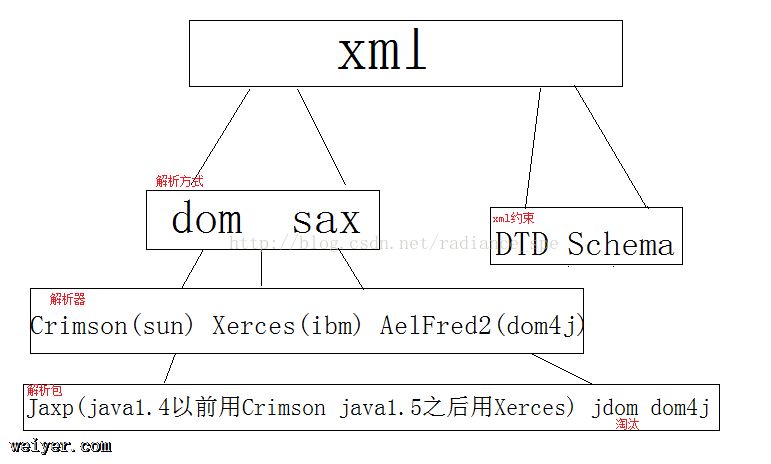
XML:Extensible Markup Language,翻译过来为可扩展标记语言。Xml技术是w3c组织发布的,目前推荐遵循的是W3C组织于2000发布的XML1.0规范。x...
XML:Extensible Markup Language,翻译过来为可扩展标记语言。Xml技术是w3c组织发布的,目前推荐遵循的是W3C组织于2000发布的XML1.0规范。x...
php开启错误提示适用于没有修改php.ini的权限
2017/8/15 8:54:00
如果不具备修改php.ini的权限,可以将如下代码加入php文件中:代码如下ini_set(display_errors, On);error_reporting(E_ALL | ...
如果不具备修改php.ini的权限,可以将如下代码加入php文件中:代码如下ini_set(display_errors, On);error_reporting(E_ALL | ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1