HTML如何在打开页面时将光标定位在某个文本框
2017/8/17 9:13:00
可以使用focus()函数来实现这个效果。比如要定位的文本框为input id=input /,那么可以在页面加载完成之后,加上如下代码:$(#input).focus();这样光...
可以使用focus()函数来实现这个效果。比如要定位的文本框为input id=input /,那么可以在页面加载完成之后,加上如下代码:$(#input).focus();这样光...
ECharts地图API使用实例
2017/8/17 9:13:00
之前在公司云端添加过ECharts散点地图,用来记录用户分布并展示每个业务点信息,在此记录,下面是主要代码;option = {title : {top: 50%,left: 10...
之前在公司云端添加过ECharts散点地图,用来记录用户分布并展示每个业务点信息,在此记录,下面是主要代码;option = {title : {top: 50%,left: 10...
CGI通用网关接口
2017/8/17 9:13:00
通用网关接口CGI:通用网关接口(Common Gateway Interface)是一个Web服务器主机提供信息服务的标准接口。通过CGI接口,Web服务器就能够获取客户端提交的...
通用网关接口CGI:通用网关接口(Common Gateway Interface)是一个Web服务器主机提供信息服务的标准接口。通过CGI接口,Web服务器就能够获取客户端提交的...
2017年前端开发工具趋势
2017/8/17 9:13:00
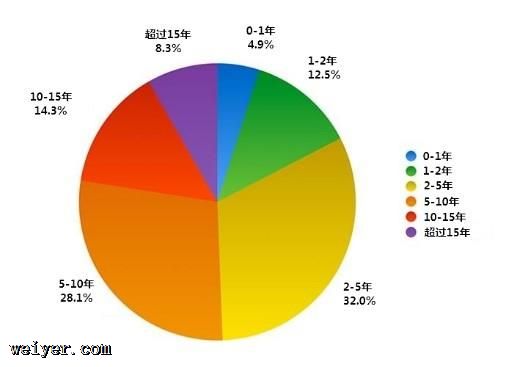
本文来源于全球的5254份前端工具使用的调查报告,期望通过本文能够帮助大家更好的了解最新的前端开发工具趋势。受访者组成83%的受访者具有两年以上的前端技术经验,只有5%的受访者不到...
本文来源于全球的5254份前端工具使用的调查报告,期望通过本文能够帮助大家更好的了解最新的前端开发工具趋势。受访者组成83%的受访者具有两年以上的前端技术经验,只有5%的受访者不到...
Struts2标签(s:if)使用后台参数
2017/8/17 9:13:00
Struts2标签(s:if)使用后台参数s:iteratorvalue=students id=list status=status pre code_snippet_id=25...
Struts2标签(s:if)使用后台参数s:iteratorvalue=students id=list status=status pre code_snippet_id=25...
MUI-最接近原生App体验的前端框架学习记录
2017/8/17 9:13:00
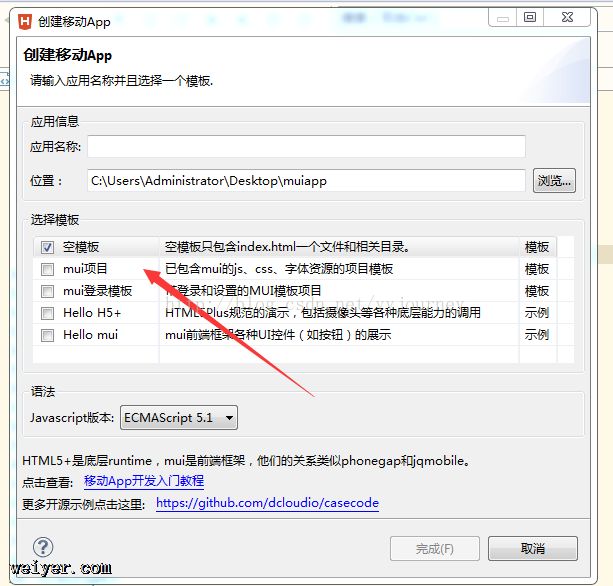
在学习mui之前,我们需要先学习一个有效开发的编辑器:HBuilder可以在官网进行下载和学习:https://dcloud.io/下载安装后,就可以在导航结构直接新建-----移...
在学习mui之前,我们需要先学习一个有效开发的编辑器:HBuilder可以在官网进行下载和学习:https://dcloud.io/下载安装后,就可以在导航结构直接新建-----移...
#使用ajax简单的仿照售房网站上根据城市,区域和街道选择房屋信息
2017/8/17 9:13:00
使用ajax简单的仿照售房网站上根据城市,区域和街道选择房屋信息**ssm框架 **js+ajax+json数据表**城市表**区域表city表中的id和region表中的city...
使用ajax简单的仿照售房网站上根据城市,区域和街道选择房屋信息**ssm框架 **js+ajax+json数据表**城市表**区域表city表中的id和region表中的city...
基于ajaxupload的多文件上传
2017/8/17 9:13:00
基于ajaxupload的多文件上传pre name=code class=php?php$ele = $_GET[ele];$file = $_FILES[thumb_.$ele...
基于ajaxupload的多文件上传pre name=code class=php?php$ele = $_GET[ele];$file = $_FILES[thumb_.$ele...
仿百度的分页前端显示
2017/8/17 9:13:00
page_nav.jsp%@ page language=java contentType=text/html; charset=UTF-8pageEncoding=UTF-8%p...
page_nav.jsp%@ page language=java contentType=text/html; charset=UTF-8pageEncoding=UTF-8%p...
vue登录拦截讲解
2017/8/17 9:13:00
登录拦截路由拦截在路由文件 router.js 中引入 store.js router.beforeEach((to, from, next) = {if (to.meta.req...
登录拦截路由拦截在路由文件 router.js 中引入 store.js router.beforeEach((to, from, next) = {if (to.meta.req...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1