核心提示:在学习mui之前,我们需要先学习一个有效开发的编辑器:HBuilder可以在官网进行下载和学习:https://dcloud.io/下载安装后,就可以在导航结构直接新建-----移动app框架,可以自...
在学习mui之前,我们需要先学习一个有效开发的编辑器:
HBuilder
可以在官网进行下载和学习:https://dcloud.io/
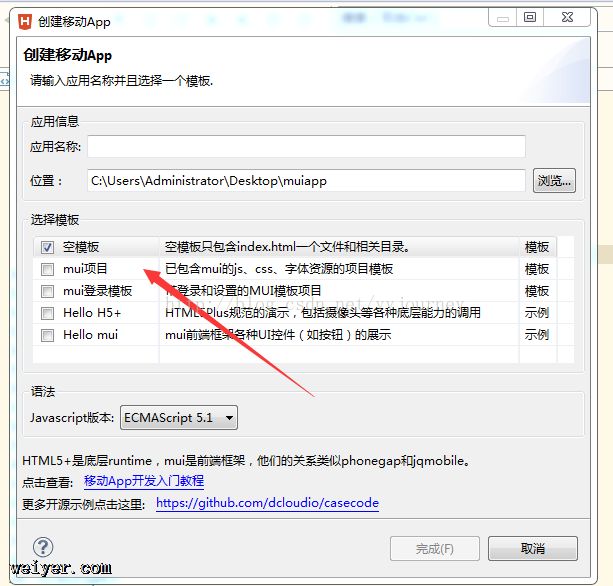
下载安装后,就可以在导航结构直接新建-----移动app框架,可以自由选择各种模板,一般推荐选择含有mui的模板

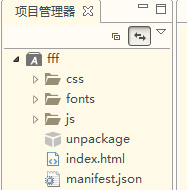
在目录结构中就会自动生成带有mui框架的默认目录结构,个人觉得和bootstrap结构是相似的,只要学习过bootstrap,对mui的学习也是比较容易上手的。

app一些基本的设置属性都在manifest.json,就可以在对应的配置中进行调整,记得要保存。

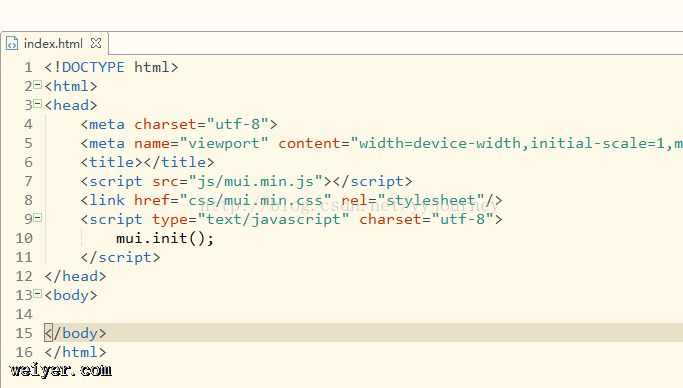
打开index.html,也就是整个app开发的入口;就会看到刚才我们选择的mui的html结构,自动引入对应的css和js:

HBuilder
不仅像其他编辑器可以在浏览器进行预览调试,还可以在编辑器中之间进行预览作用:


我们没有在index.html进行任何样式的编写,所以现在是空白的。
hbuilder有很多方便的快捷键:
具体的参考官网文档。
进行mui.app的开发,具体的参考mui官网。
在此要说明的是,一般index.是入口,一般用来做底部导航,然后在去做其他的子页面,app的首页是由hello.mui和list.html组成的。
以下是自己的学习demo,部分截图:
这是在编辑器的调试效果:



进行app打包的话,在当前目录直接就可以发行为原生app;完成后就可以在当前的unpackage目录下找到安装包。
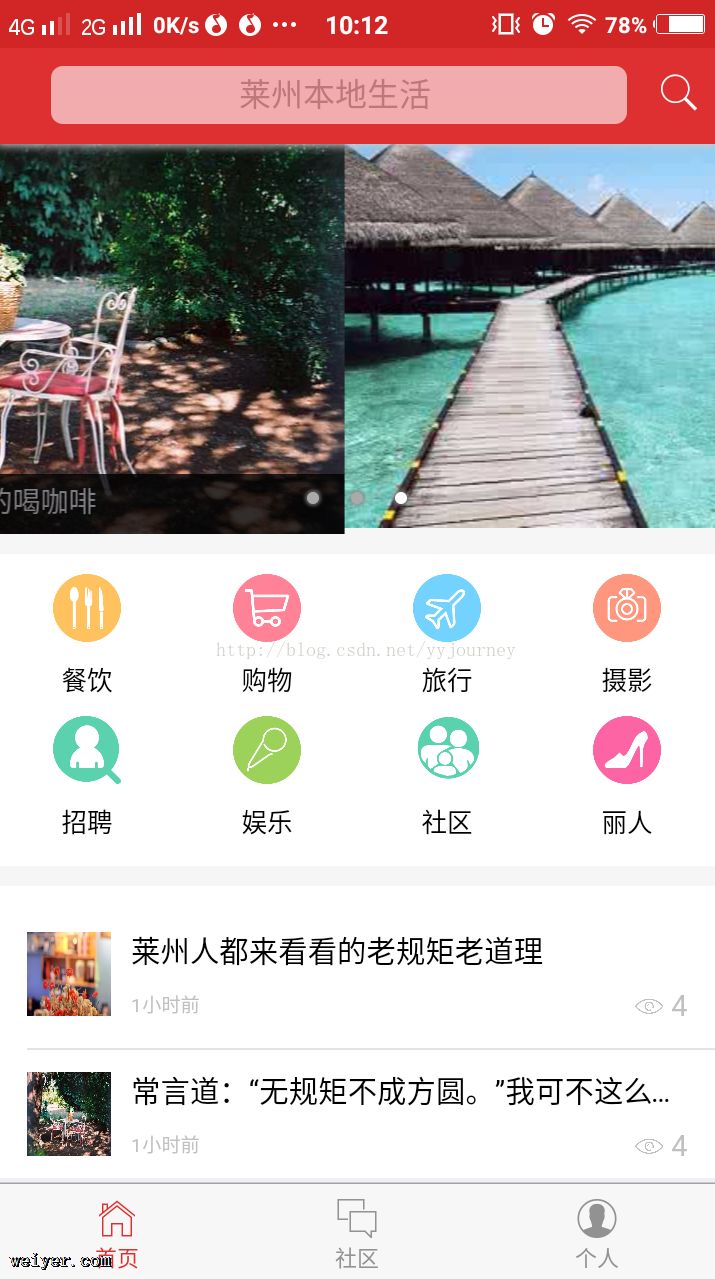
这是打包到手机上的效果:


关于mui ,本人只是学习了基础的,还有很多需要去学的,会不断更新自己的学习笔记,,
































