Vue引入elementUI报错Unexpectedcharacter‘@’(1:0)(问题解决)
2018/1/25 15:09:30
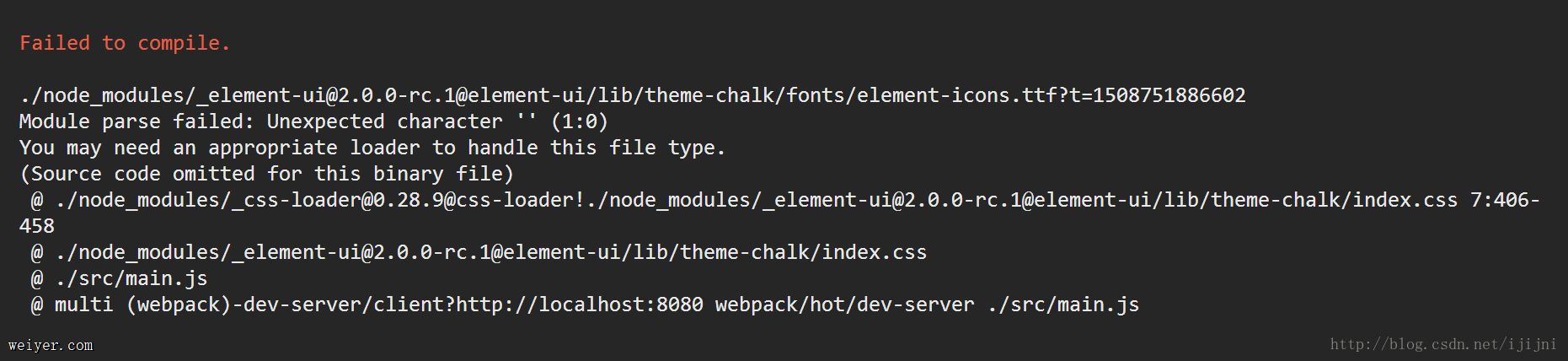
今天在配置vue2.0引入饿了么的ui时遇到这个问题在根据教程做到引入ElementUI时,报错,按照教程设置发现一样报错,这里解决办法:首先,在 main.js 引入并注册时,引...
今天在配置vue2.0引入饿了么的ui时遇到这个问题在根据教程做到引入ElementUI时,报错,按照教程设置发现一样报错,这里解决办法:首先,在 main.js 引入并注册时,引...
webpack-dev-server搭配react-router找不到资源文件的问题解决办法
2018/1/25 15:09:24
最近使用webpack3 + react-router4开发一个小项目, 发现使用BrowserRouter时进入到二级url, 如从localhost:8080/ 进入到loca...
最近使用webpack3 + react-router4开发一个小项目, 发现使用BrowserRouter时进入到二级url, 如从localhost:8080/ 进入到loca...
es6 Object.getOwnPropertyDescriptors()代码实例
2018/1/25 15:08:17
Object.getOwnPropertyDescriptors()前面说过,Object.getOwnPropertyDescriptor()方法会返回某个对象属性的描述对象(d...
Object.getOwnPropertyDescriptors()前面说过,Object.getOwnPropertyDescriptor()方法会返回某个对象属性的描述对象(d...
使用github的gitPages部署webpack打包的页面(教程)
2018/1/25 15:08:11
使用github的gitPages部署webpack打包的页面(教程) github提供了很好的gitpage用于部署页面,并且是免费的,如果只是一些静态的页面不需要跟本地数据库交...
使用github的gitPages部署webpack打包的页面(教程) github提供了很好的gitpage用于部署页面,并且是免费的,如果只是一些静态的页面不需要跟本地数据库交...
es6__proto__属性,Object.setPrototypeOf(),Object.getPrototypeOf()代码实例
2018/1/25 15:03:36
__proto__属性,Object.setPrototypeOf(),Object.getPrototypeOf()JavaScript 语言的对象继承是通过原型链实现的。ES6...
__proto__属性,Object.setPrototypeOf(),Object.getPrototypeOf()JavaScript 语言的对象继承是通过原型链实现的。ES6...
es6 super 关键字使用实例
2018/1/25 15:03:32
super 关键字我们知道,this关键字总是指向函数所在的当前对象,ES6 又新增了另一个类似的关键字super,指向当前对象的原型对象。const proto = { foo:...
super 关键字我们知道,this关键字总是指向函数所在的当前对象,ES6 又新增了另一个类似的关键字super,指向当前对象的原型对象。const proto = { foo:...
react-native-video安装教程及常见问题解决
2018/1/25 15:03:26
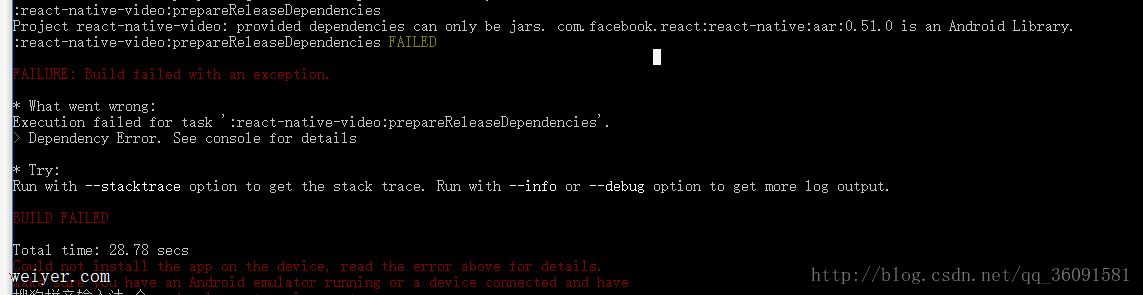
react-native-video安装教程及常见问题解决1.安装npm i react-native-video savenpm link react-native-video(...
react-native-video安装教程及常见问题解决1.安装npm i react-native-video savenpm link react-native-video(...
es6中Object.keys(),Object.values(),Object.entries()三者代码实现实例
2018/1/25 14:59:56
Object.keys(),Object.values(),Object.entries()Object.keys()ES5 引入了Object.keys()方法,返回一个数组,成...
Object.keys(),Object.values(),Object.entries()Object.keys()ES5 引入了Object.keys()方法,返回一个数组,成...
es6对象的扩展运算符实例介绍
2018/1/25 14:59:47
对象的扩展运算符《数组的扩展》一章中,已经介绍过扩展运算符(...)。const [a, ...b] = [1, 2, 3];a // 1b // [2, 3]ES2017 将这个...
对象的扩展运算符《数组的扩展》一章中,已经介绍过扩展运算符(...)。const [a, ...b] = [1, 2, 3];a // 1b // [2, 3]ES2017 将这个...
Angular学习笔记之管道概念、Angular的常用内置管道讲解
2018/1/25 14:59:36
概念处理原始值到显示值的转换如:{{date | date:yyyy-MM-dd hh-mm-ss}}将原始值 Wed Jan 24 2018 21:20:53 GMT+0800 ...
概念处理原始值到显示值的转换如:{{date | date:yyyy-MM-dd hh-mm-ss}}将原始值 Wed Jan 24 2018 21:20:53 GMT+0800 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1