es6 Object.assign()方法实例讲解
2018/1/25 14:59:29
es6 Object.assign()方法实例讲解基本用法Object.assign()方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)...
es6 Object.assign()方法实例讲解基本用法Object.assign()方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)...
即时搜索监听输入框input&propertychange(实例)
2018/1/25 14:52:02
在web开发中,我们有时会需要动态监听输入框值的变化,当使用onkeydown、onkeypress、onkeyup作为监听事件时,会发现一些复制粘贴等操作用不了,即时搜索的三个方...
在web开发中,我们有时会需要动态监听输入框值的变化,当使用onkeydown、onkeypress、onkeyup作为监听事件时,会发现一些复制粘贴等操作用不了,即时搜索的三个方...
chrome新版chrome浏览器如何禁用和开启flash功能?
2018/1/25 14:51:46
url地址输入:chrome://settings/content/flash ...
url地址输入:chrome://settings/content/flash ...
自适应网页设计的方法,提高手机端访问体验
2018/1/25 14:51:40
昨天中午Google进行了一次在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读...
昨天中午Google进行了一次在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读...
vue点击获取当前元素的方法
2018/1/25 14:24:38
vue中有两种方法获取到当前元素var el = e.target; //当前元素,可修改(能够用此方法获取到他的子元素,不能获取他本身的内容)var el = e.current...
vue中有两种方法获取到当前元素var el = e.target; //当前元素,可修改(能够用此方法获取到他的子元素,不能获取他本身的内容)var el = e.current...
.tpl文件是什么?.tpl文件介绍
2018/1/25 14:24:33
以前用过的前端页面都是.html格式的,现在出现了.tpl文件,是template的缩写,发现他就是前端页面,写的也是html。应该是前端模板Smarty的一个格式。可以在Drea...
以前用过的前端页面都是.html格式的,现在出现了.tpl文件,是template的缩写,发现他就是前端页面,写的也是html。应该是前端模板Smarty的一个格式。可以在Drea...
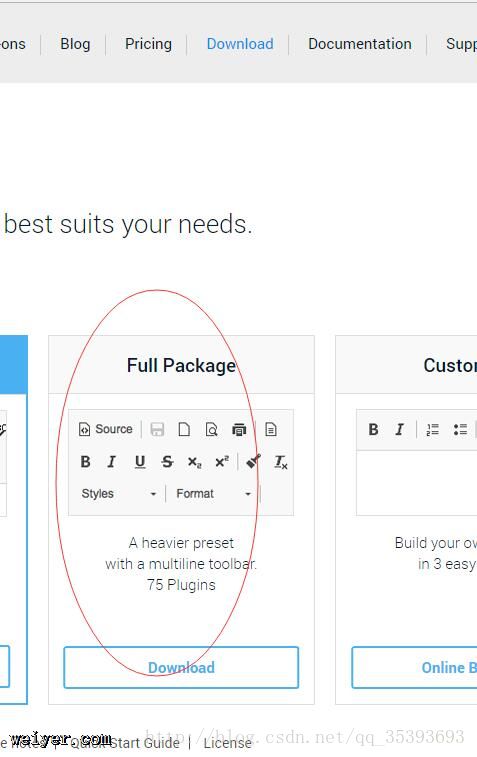
ckeditor4.7实现图片上传功能配置教程
2018/1/25 14:19:47
ckeditor作为老牌的优秀在线编辑器,一直受到开发者的青睐。这里我们讲解下 ckeditor最新版本4.7的图片上传配置。 我们下载完整版默认本地上传没有开启;找到ckedit...
ckeditor作为老牌的优秀在线编辑器,一直受到开发者的青睐。这里我们讲解下 ckeditor最新版本4.7的图片上传配置。 我们下载完整版默认本地上传没有开启;找到ckedit...
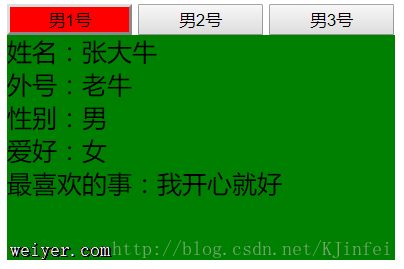
js事件之点击不同按钮固定位置实现内容切换(代码教程)
2018/1/25 14:19:41
HTML 代码:htmlheadmeta charset=utf-8stylep {width:310px;height:180px;font-size:20px;backgrou...
HTML 代码:htmlheadmeta charset=utf-8stylep {width:310px;height:180px;font-size:20px;backgrou...
使用uploadify插件上传文件(实现教程)
2018/1/25 14:16:34
遇到这个问题有点无语,因为这个上传功能之前是调试好的,现在却不行了,没办法还是找问题吧根据uploadify.js源码找到了错误提示中的queueData属性queueData是s...
遇到这个问题有点无语,因为这个上传功能之前是调试好的,现在却不行了,没办法还是找问题吧根据uploadify.js源码找到了错误提示中的queueData属性queueData是s...
ueditor使用代码高亮的方法(代码教程)
2018/1/25 14:16:27
ueditor使用代码高亮的方法1、页面引用以下资源文件(均位于ueditor目录中):script type=text/src=${pageContext.request.con...
ueditor使用代码高亮的方法1、页面引用以下资源文件(均位于ueditor目录中):script type=text/src=${pageContext.request.con...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1