核心提示:ckeditor作为老牌的优秀在线编辑器,一直受到开发者的青睐。这里我们讲解下 ckeditor最新版本4.7的图片上传配置。 我们下载完整版默认本地上传没有开启;找到ckeditor/plugins...
ckeditor作为老牌的优秀在线编辑器,一直受到开发者的青睐。
这里我们讲解下 ckeditor最新版本4.7的图片上传配置。

我们下载完整版
默认本地上传没有开启;
找到ckeditor/plugins/image/dialogs/image.js文件 打开
然后搜索id:"Upload",hidden 默认值是!0 我们改成0即可
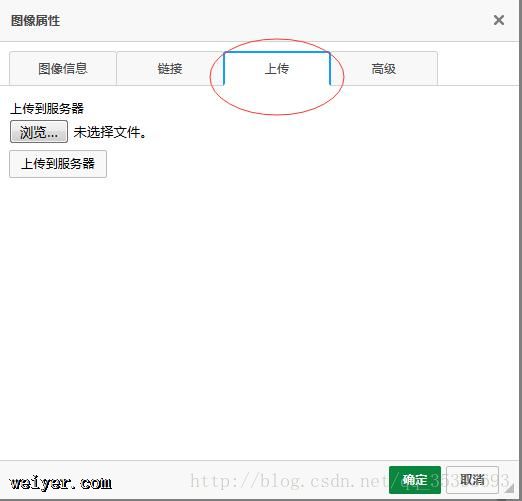
刷新页面,点击那个上传图片图标,

出现了上传;
然后我们配置下上传后台请求路径
找到ckeditor下的config.js 打开
config.filebrowserUploadUrl="/admin/film/ckeditorUpload";
配置下
后台处理有个callback参数CKEditorFuncNum我们要接收下 并且要返回
在前台页面中引入“<script type="text/javascript" src="/static/ckeditor/ckeditor.js"></script>”
<tr>
<td valign="top">内容:</td>
<td><textarea id="content" name="content" rows="30" cols="80"></textarea>
</td>
</tr>
<script type="text/javascript">
CKEDITOR.replace("content");
</script>
这里我项目里的参考实现 用的是springboot
/**
* 上传图片
* @param file
* @return
*/
@ResponseBody
@RequestMapping("/ckeditorUpload")
public String ckeditorUpload(@RequestParam("upload")MultipartFile file,String CKEditorFuncNum)throws Exception{
// 获取文件名
String fileName = file.getOriginalFilename();
// 获取文件的后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
String newFileName=DateUtil.getCurrentDateStr()+suffixName;
FileUtils.copyInputStreamToFile(file.getInputStream(), new File(imageFilePath+newFileName));
StringBuffer sb=new StringBuffer();
sb.append("<script type=\"text/javascript\">");
sb.append("window.parent.CKEDITOR.tools.callFunction("+ CKEditorFuncNum + ",'" +"/static/filmImage/"+ newFileName + "','')");
sb.append("</script>");
return sb.toString();
}
获取文件,重命名,搞到本地 然后返回ajax信息。
































