程序员在编程过程中应该如何把握单元测试粒度?
2018/1/26 10:33:42
摘要: 单元测试应该是程序员的必备技能,而真正的编程高手应该善于把握单元测试的粒度。在前一篇博客,我提及到了最近在对后端Node.js服务进行代码重构,将Promise替换成Asy...
摘要: 单元测试应该是程序员的必备技能,而真正的编程高手应该善于把握单元测试的粒度。在前一篇博客,我提及到了最近在对后端Node.js服务进行代码重构,将Promise替换成Asy...
JS实现对表格的各行换色(代码案例)
2018/1/26 10:33:21
项目中有时需要对表格进行隔行换色达到更加直观的作用。下面是代码案例(由于只是涉及页面前端所以开发工具为HBulider):!DOCTYPE htmlhtmlheadmeta cha...
项目中有时需要对表格进行隔行换色达到更加直观的作用。下面是代码案例(由于只是涉及页面前端所以开发工具为HBulider):!DOCTYPE htmlhtmlheadmeta cha...
DOM:Document Object Model实例讲解
2018/1/26 10:33:14
DOM:Document Object Modeldocument对象是DOM核心对象作用:对html中的内容、属性、样式进行操作节点树中节点之间的关系:父子、兄弟DOM常用属性1...
DOM:Document Object Modeldocument对象是DOM核心对象作用:对html中的内容、属性、样式进行操作节点树中节点之间的关系:父子、兄弟DOM常用属性1...
有关Vue运用的实例讲解
2018/1/26 10:33:06
5.v-if及v-else-if指令v-if 是一个指令,所以必须将它添加到一个元素上,通俗说就是它必须要有父元素如果想切换多个元素可以这样写!--如果想切换多个元素,此时可以把一...
5.v-if及v-else-if指令v-if 是一个指令,所以必须将它添加到一个元素上,通俗说就是它必须要有父元素如果想切换多个元素可以这样写!--如果想切换多个元素,此时可以把一...
关于script在html中的摆放位置问题详解
2018/1/26 10:27:02
以前一直觉得script在html中的任何位置都可以,今天做一个需求的时候才更正了自己的错误思想啊--script的位置也不是随便放的。首先是想实现一个select标签,有是和无两...
以前一直觉得script在html中的任何位置都可以,今天做一个需求的时候才更正了自己的错误思想啊--script的位置也不是随便放的。首先是想实现一个select标签,有是和无两...
NPM测试模块之rewire模块使用教程
2018/1/26 10:26:55
摘要:有了rewire模块,再也不用担心测试私有函数了。在玩转Node.js单元测试,我介绍了3个用于编写测试代码的NPM模块:Mocha, Should以及SuperTest。为...
摘要:有了rewire模块,再也不用担心测试私有函数了。在玩转Node.js单元测试,我介绍了3个用于编写测试代码的NPM模块:Mocha, Should以及SuperTest。为...
vue.js下自定义时间格式(代码实例)
2018/1/26 10:26:50
一、使用自定义js的正则表达式//页面上调用过滤器(页面上){{date | formatDate}}//创建过滤器(new Vue()中)filters: { /* 时间过滤器 ...
一、使用自定义js的正则表达式//页面上调用过滤器(页面上){{date | formatDate}}//创建过滤器(new Vue()中)filters: { /* 时间过滤器 ...
zTree树节点代码讲解
2018/1/26 10:26:47
下面贴一些自己敲的代码,在文档中都介绍的很清楚,每一项都能找到,我就不备注了。$(document).ready(function(){ansyTree();$(#submitFo...
下面贴一些自己敲的代码,在文档中都介绍的很清楚,每一项都能找到,我就不备注了。$(document).ready(function(){ansyTree();$(#submitFo...
es6属性的可枚举性和遍历实例讲解
2018/1/25 15:09:53
属性的可枚举性和遍历可枚举性对象的每个属性都有一个描述对象(Descriptor),用来控制该属性的行为。Object.getOwnPropertyDescriptor方法可以获取...
属性的可枚举性和遍历可枚举性对象的每个属性都有一个描述对象(Descriptor),用来控制该属性的行为。Object.getOwnPropertyDescriptor方法可以获取...
RN组件创建的最新方法
2018/1/25 15:09:47
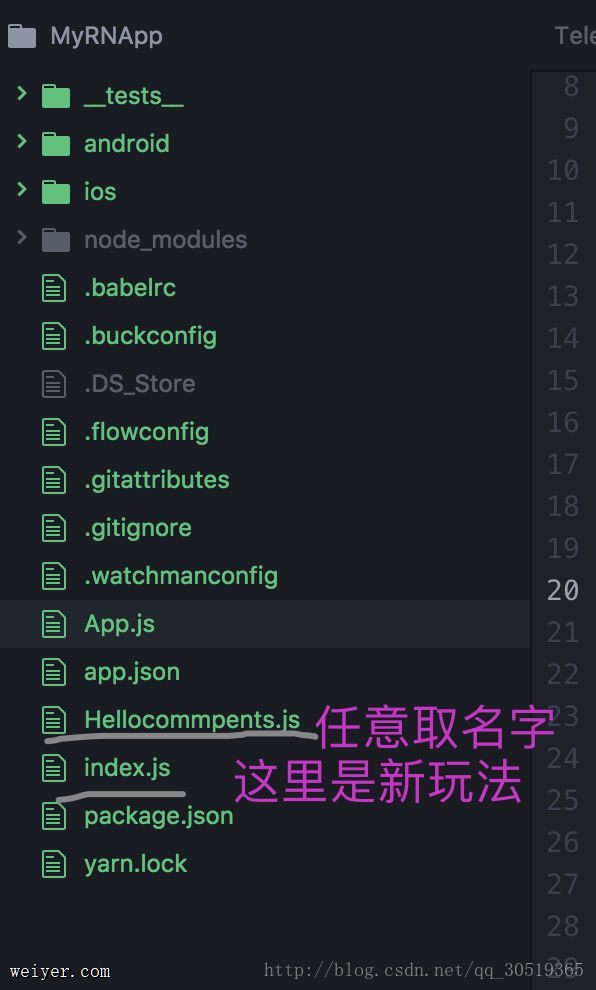
RN组件创建的最新方法第一步初始化一个RN (这里略过自行百度)- [ ] 1. -项目根目录先建立一个如/** * Sample React Native App * https...
RN组件创建的最新方法第一步初始化一个RN (这里略过自行百度)- [ ] 1. -项目根目录先建立一个如/** * Sample React Native App * https...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1