ES6字符串模板实例讲解
2018/1/31 13:37:37
终端输入npm init -y此时生成package.json文件终端再次输入cnpm install -g live-server作为前端服务器开发,进行实时刷新实例1:let ...
终端输入npm init -y此时生成package.json文件终端再次输入cnpm install -g live-server作为前端服务器开发,进行实时刷新实例1:let ...
Bootstrap框架使用之DataTables列表示例
2018/1/31 13:37:30
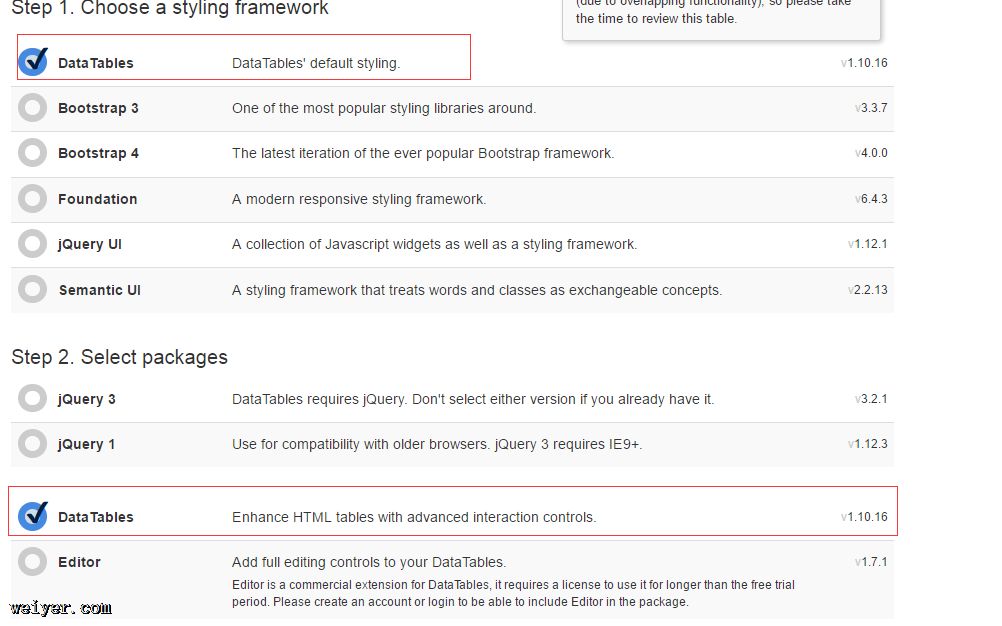
简介DataTables是一款比较好用的可以在bootstrap中使用的jquery表格插件。它是一个高度灵活的工具,可以为任何HTML表格添加高级的交互功能。DataTables...
简介DataTables是一款比较好用的可以在bootstrap中使用的jquery表格插件。它是一个高度灵活的工具,可以为任何HTML表格添加高级的交互功能。DataTables...
Sass参考手册详细分享
2018/1/31 13:37:20
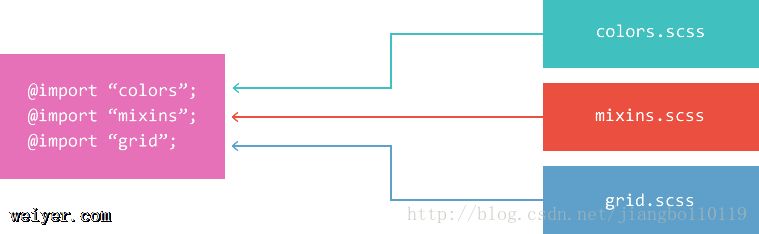
Sass 是对 CSS 的扩展,让 CSS 语言更强大、优雅。 它允许你使用变量、嵌套规则、mixins、导入等众多功能, 并且完全兼容 CSS 语法。 Sass 有助于保持大型样...
Sass 是对 CSS 的扩展,让 CSS 语言更强大、优雅。 它允许你使用变量、嵌套规则、mixins、导入等众多功能, 并且完全兼容 CSS 语法。 Sass 有助于保持大型样...
Sass学习笔记之Sass快速入门教程
2018/1/31 13:37:14
1. 使用变量;sass让人们受益的一个重要特性就是它为css引入了变量。你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。或者,对于...
1. 使用变量;sass让人们受益的一个重要特性就是它为css引入了变量。你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。或者,对于...
Sass学习笔记之CSS与Sass的异同
2018/1/31 13:37:01
SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件...
SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件...
博客评论中长串单个英文字母或数字不能换行的问题解决方法
2018/1/26 14:20:31
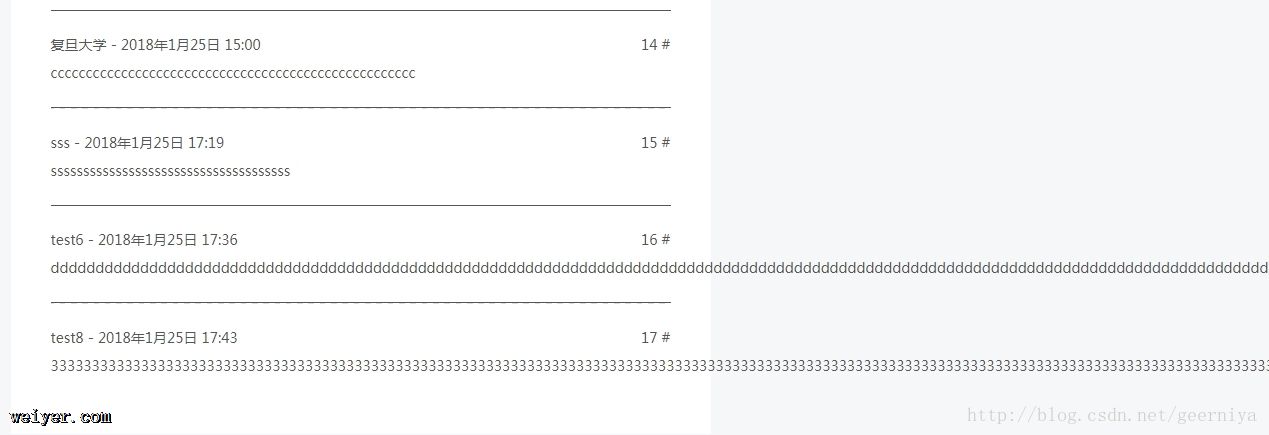
在制作博客网站时,对博文的评论系统构建,发现一个奇怪的现象,如果输入长串单个英文字母或数字,浏览器并不能自动换行,会超出指定区域,如下所示:上网搜了下,发现原来是以下原因: 出现这...
在制作博客网站时,对博文的评论系统构建,发现一个奇怪的现象,如果输入长串单个英文字母或数字,浏览器并不能自动换行,会超出指定区域,如下所示:上网搜了下,发现原来是以下原因: 出现这...
easyui datagrid动态改变大小教程(代码)
2018/1/26 14:12:05
easyui Layout中改变大小时对应datagrid大小自适应问题由于center的layout中 datagrid被嵌入了一个p,当左右拖动west的Layout时,在La...
easyui Layout中改变大小时对应datagrid大小自适应问题由于center的layout中 datagrid被嵌入了一个p,当左右拖动west的Layout时,在La...
CSS改变input光标颜色方法(实例)
2018/1/26 14:08:24
我们可能会有改变input光标颜色的需求,谷歌浏览器的默认光标颜色是黑色的,我们可以看到GitHub上的光标却是白色,那么这个用CSS怎么改变呢? 这种效果有两种实现方式:1.使用...
我们可能会有改变input光标颜色的需求,谷歌浏览器的默认光标颜色是黑色的,我们可以看到GitHub上的光标却是白色,那么这个用CSS怎么改变呢? 这种效果有两种实现方式:1.使用...
html浮动详解(代码实例)
2018/1/26 13:59:24
html浮动详解浮动的理解我对浮动的理解就是,浮动大多数是针对块级元素来说,而且一般来说是配合布局使用,拿我们的布局为例,假设每一个按键都是块级元素,那么他就不会像现在的键盘这样而...
html浮动详解浮动的理解我对浮动的理解就是,浮动大多数是针对块级元素来说,而且一般来说是配合布局使用,拿我们的布局为例,假设每一个按键都是块级元素,那么他就不会像现在的键盘这样而...
关于Web前端自适应布局你需要知道的所有知识
2018/1/26 13:54:06
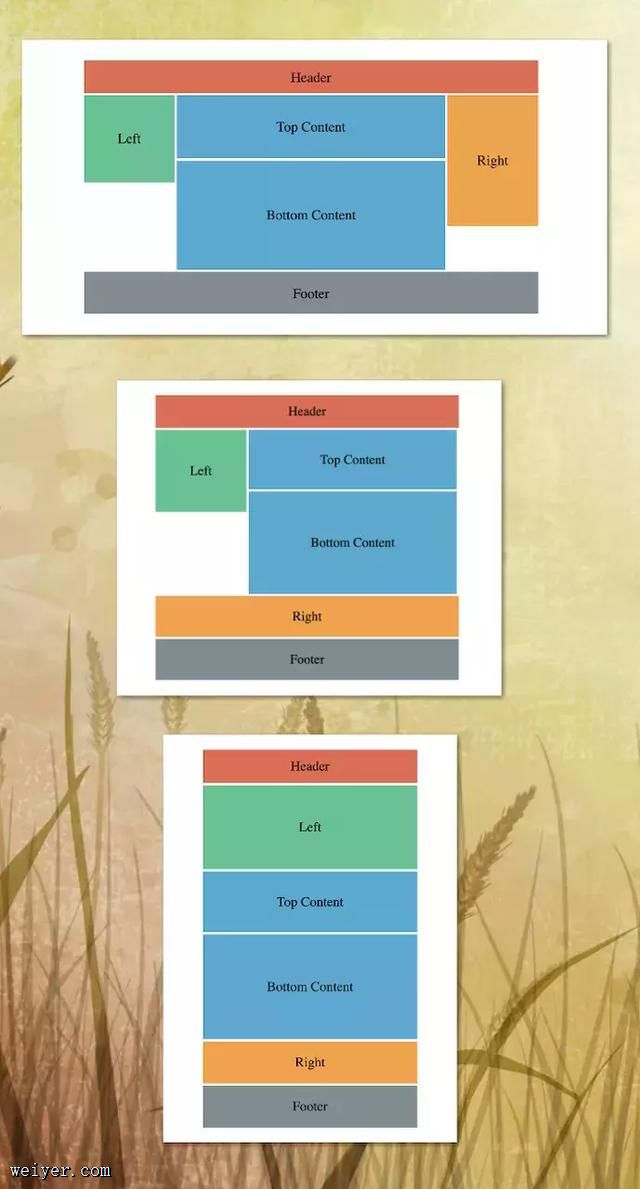
有这样一个问题请说说你知道的所有web布局方式?一般来说,有以下这些布局方法:1、浮动float:left|right2、inline-blockdisplay:inline-bl...
有这样一个问题请说说你知道的所有web布局方式?一般来说,有以下这些布局方法:1、浮动float:left|right2、inline-blockdisplay:inline-bl...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1