核心提示:在制作博客网站时,对博文的评论系统构建,发现一个奇怪的现象,如果输入长串单个英文字母或数字,浏览器并不能自动换行,会超出指定区域,如下所示:上网搜了下,发现原来是以下原因: 出现这样的现象是由于浏览器...
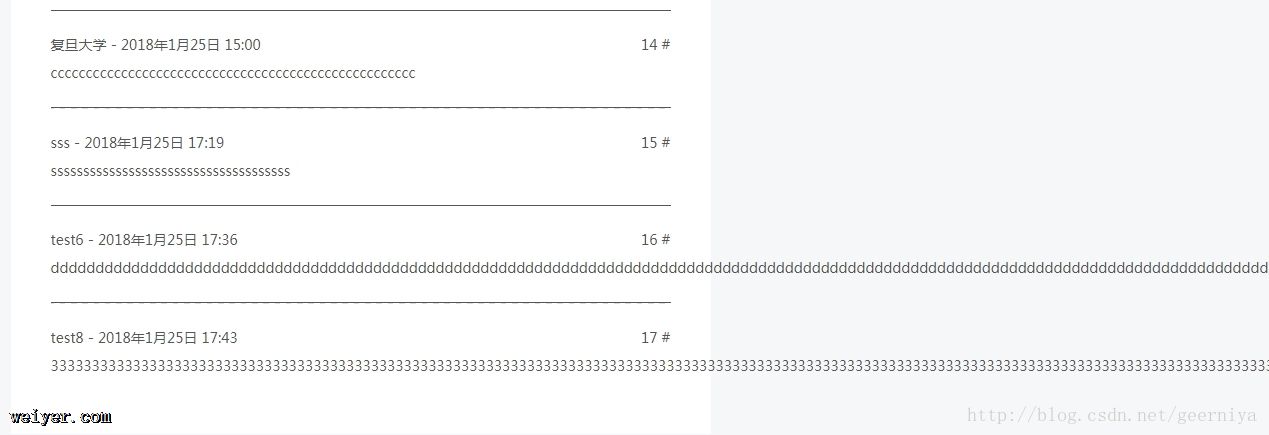
在制作博客网站时,对博文的评论系统构建,发现一个奇怪的现象,如果输入长串单个英文字母或数字,浏览器并不能自动换行,会超出指定区域,如下所示:

上网搜了下,发现原来是以下原因:
出现这样的现象是由于浏览器认为每个汉字之间是断开,并独立存在的,而英文是以每个单词为独立存在的,没有空格的一连串英文字母或数字则被看做一个连续的单词,所以不能自动换行。 一般在遇到内容不自动换行时只要在CSS中加入word-break:break-all就可以使其自动换行,但遇到字母或数字时,则需要加入word-wrap:break-word才能让它们争取换行
因此,只需要给内容添加个css样式就行了,如下:
{{ comment.content }}
即可:

































