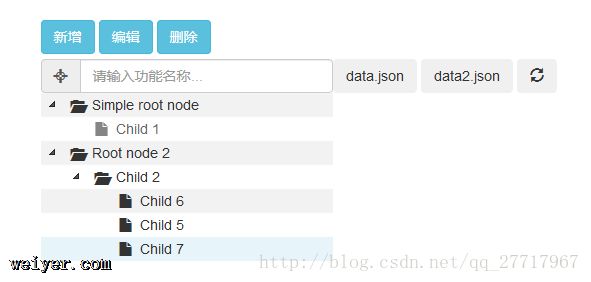
jstree插件对树操作增删改查的使用(代码实例)
2018/1/26 13:43:39
1、插件2、jstreedemo主要文件2.1、html页面代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titlejstree...
1、插件2、jstreedemo主要文件2.1、html页面代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titlejstree...
怎么开发和部署前端代码?
2018/1/26 13:43:35
一个简单的前端项目:简单的 index.html 页面和它的样式文件 a.css ,用文本编辑器写好代码,无需编译,本地预览,确认OK,丢到服务器,等待用户访问。OK了。然后我们访...
一个简单的前端项目:简单的 index.html 页面和它的样式文件 a.css ,用文本编辑器写好代码,无需编译,本地预览,确认OK,丢到服务器,等待用户访问。OK了。然后我们访...
css实现多种图形的代码教程
2018/1/26 11:56:53
1.实现双三角形实现原理:使用两个p元素,设置宽高都为0。通过设置border值和颜色还实现。p{width:0;height:0;//注意这里不能设置border-left,因为...
1.实现双三角形实现原理:使用两个p元素,设置宽高都为0。通过设置border值和颜色还实现。p{width:0;height:0;//注意这里不能设置border-left,因为...
初识onclick、onblur、onchange
2018/1/26 10:44:32
初识onclick、onblur、onchange。onchange ( HTML事件属性 )onchange 在元素值改变时触发。onchange 属性适用于:input、tex...
初识onclick、onblur、onchange。onchange ( HTML事件属性 )onchange 在元素值改变时触发。onchange 属性适用于:input、tex...
vue选中和全选两个计算属性实现(代码教程)
2018/1/26 10:44:04
还是选中和全选功能,用两个计算属性来实现,别人的代码,思维确实不一样。学习了!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title...
还是选中和全选功能,用两个计算属性来实现,别人的代码,思维确实不一样。学习了!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title...
HTML里怎么给普通按钮添加超链接?
2018/1/26 10:42:51
使用这是一个按钮/button 看到abc.html了吗?改成你想要链接到的页面URL。 ...
使用这是一个按钮/button 看到abc.html了吗?改成你想要链接到的页面URL。 ...
es6 Null传导运算符实例讲解
2018/1/26 10:42:46
Null 传导运算符编程实务中,如果读取对象内部的某个属性,往往需要判断一下该对象是否存在。比如,要读取message.body.user.firstName,安全的写法是写成下面...
Null 传导运算符编程实务中,如果读取对象内部的某个属性,往往需要判断一下该对象是否存在。比如,要读取message.body.user.firstName,安全的写法是写成下面...
jQuery选择器、DOM、CSS操作(实例讲解)
2018/1/26 10:42:41
什么是Jquery:是一个javascript库(主旨-用更少的代码实现更多的功能)一、1、代码风格:不管是内置函数还是页面元素都是以美元符号$开头,$是jquery的一个...
什么是Jquery:是一个javascript库(主旨-用更少的代码实现更多的功能)一、1、代码风格:不管是内置函数还是页面元素都是以美元符号$开头,$是jquery的一个...
jQuery事件、事件对象、动画效果实例讲解
2018/1/26 10:37:44
8、基础事件:A、绑定事件* .bind(type,[data],fn) //type为事件类型$(input).bind(click,function(){alert(弹窗);}...
8、基础事件:A、绑定事件* .bind(type,[data],fn) //type为事件类型$(input).bind(click,function(){alert(弹窗);}...
在字符串中插入千位分隔符的实现教程(代码教程)
2018/1/26 10:36:27
我们知道,假设有1000000人民币(或其他货币),普遍来说,使用分隔符将它进行分割 。结果变成这样 1,000,000。同理,有1234908653人民币,使用分隔符进行分隔之后...
我们知道,假设有1000000人民币(或其他货币),普遍来说,使用分隔符将它进行分割 。结果变成这样 1,000,000。同理,有1234908653人民币,使用分隔符进行分隔之后...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1