核心提示:html浮动详解浮动的理解我对浮动的理解就是,浮动大多数是针对块级元素来说,而且一般来说是配合布局使用,拿我们的布局为例,假设每一个按键都是块级元素,那么他就不会像现在的键盘这样而是一个键子占一行,而...
html浮动详解
浮动的理解
我对浮动的理解就是,浮动大多数是针对块级元素来说,而且一般来说是配合布局使用,
拿我们的布局为例,假设每一个按键都是块级元素,那么他就不会像现在的键盘这样而是一个键子占一行,而浮动的意思及时把键子抬起来这样我们就可以移动了,左浮动就是把键子抬起来然后向左移动直到碰到和他一样高度的其他的键子的边缘,也就是其他的浮动元素,或者碰到了这个键子所在的边界,就停下来。右浮动就是向右移动其他同左浮动。设置浮动的元素被抬起来后起来,浮起的元素相对其他没有浮起元素来说就好像不存在一样,所以没有浮起的元素就会自然的向左向上移动直到碰见障碍物才会停下。我们看下面的例子:
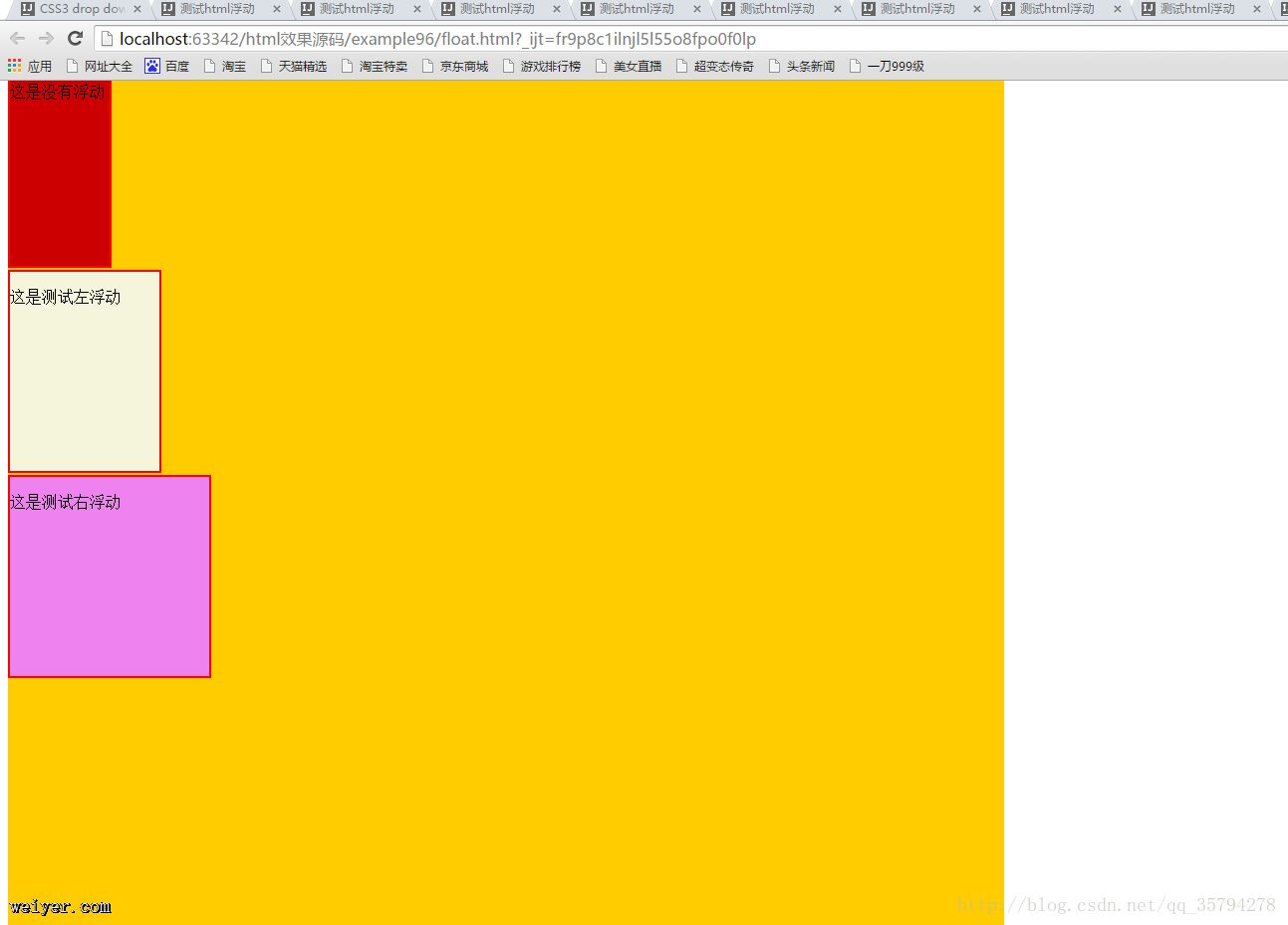
不添加浮动的情况
html源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试html浮动</title>
<style>
.container{
width: 1000px;
height:1000px;
background-color:#ffcc00;
display: block;
}
p.i_p{
width: 100px;
height: 200px;
border: 2px solid red;
margin-top: 2px;
display: block;
}
#left{
width: 150px;
height: 200px;
/*float: left;*/
background-color: beige;
}
#right{
width: 200px;
height: 200px;
/*float: right;*/
background-color: violet;
}
#no{
width: 100px;
height: 200px;
background-color: #cc0000;
}
</style>
</head>
<body>
<p class = "container">
<p id="no" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是没有浮动</p>
</p>
<p id="left" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是测试左浮动</p>
</p>
<p id="right" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是测试右浮动</p>
</p>
</p>
</body>
</html>
效果图:
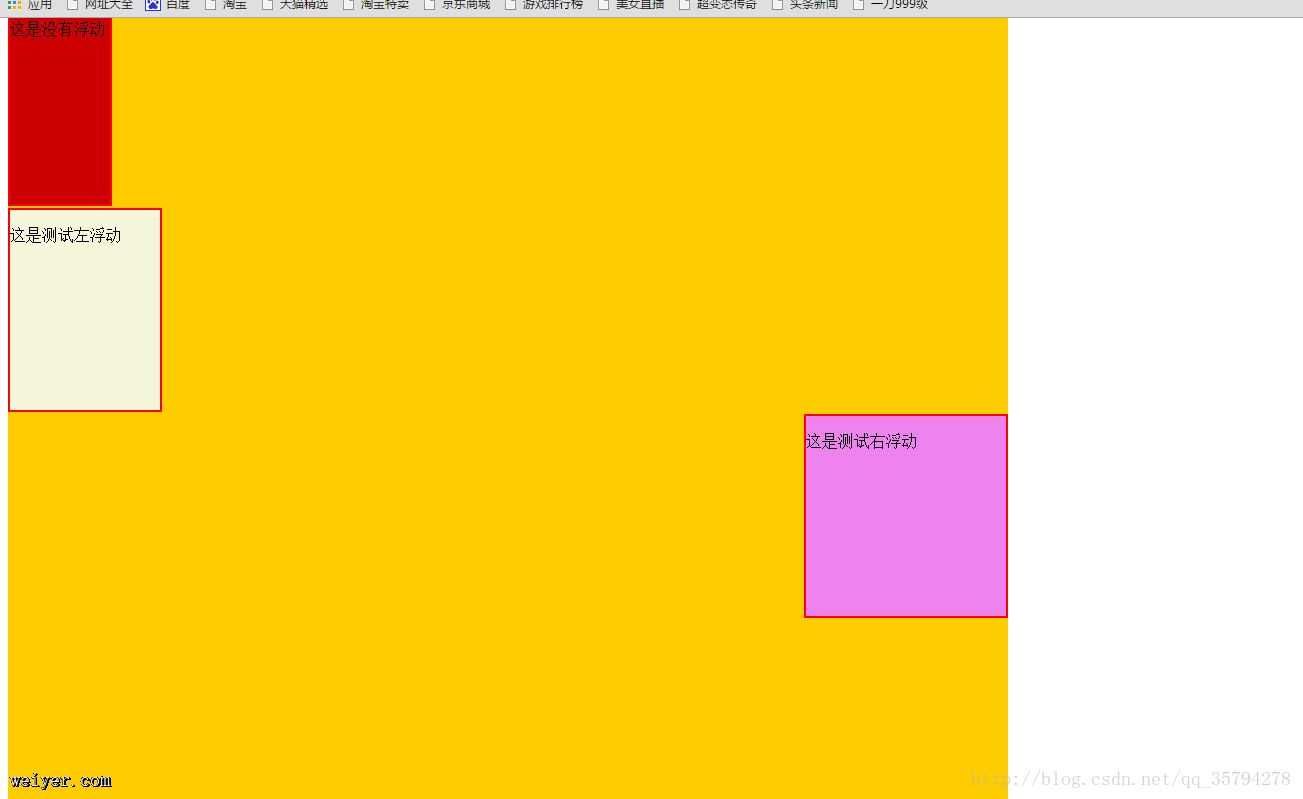
左浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试html浮动</title>
<style>
.container{
width: 1000px;
height:1000px;
background-color:#ffcc00;
display: block;
}
p.i_p{
width: 100px;
height: 200px;
border: 2px solid red;
margin-top: 2px;
display: block;
}
#left{
width: 150px;
height: 200px;
float: left;
background-color: beige;
}
#right{
width: 200px;
height: 200px;
/*float: right;*/
background-color: violet;
}
#no{
width: 100px;
height: 200px;
background-color: #cc0000;
}
</style>
</head>
<body>
<p class = "container">
<p id="no" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是没有浮动</p>
</p>
<p id="left" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是测试左浮动</p>
</p>
<p id="right" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是测试右浮动</p>
</p>
</p>
</body>
</html>
效果图

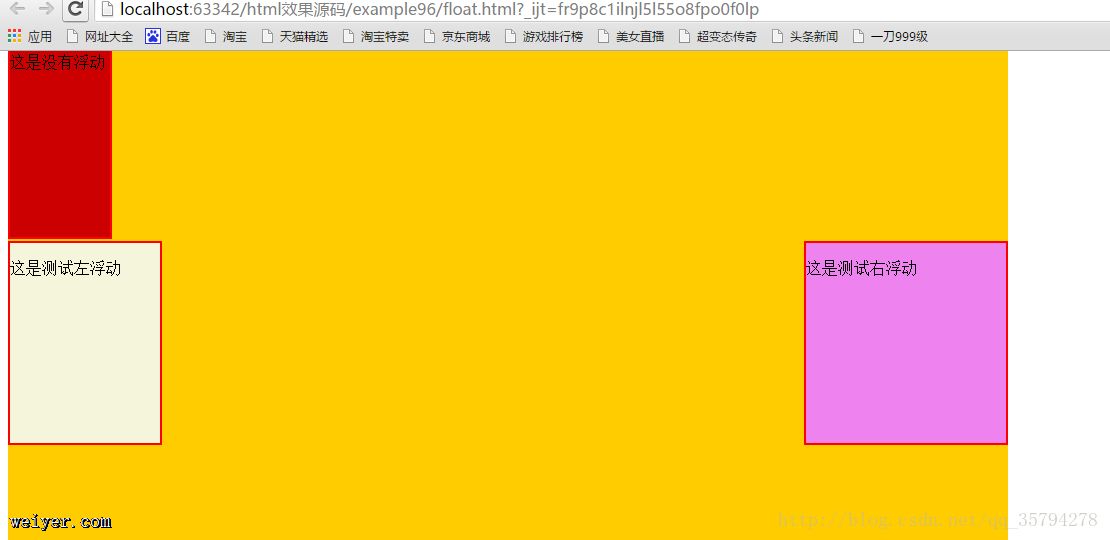
右浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试html浮动</title>
<style>
.container{
width: 1000px;
height:1000px;
background-color:#ffcc00;
display: block;
}
p.i_p{
width: 100px;
height: 200px;
border: 2px solid red;
margin-top: 2px;
display: block;
}
#left{
width: 150px;
height: 200px;
/*float: left;*/
background-color: beige;
}
#right{
width: 200px;
height: 200px;
float: right;
background-color: violet;
}
#no{
width: 100px;
height: 200px;
background-color: #cc0000;
}
</style>
</head>
<body>
<p class = "container">
<p id="no" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是没有浮动</p>
</p>
<p id="left" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是测试左浮动</p>
</p>
<p id="right" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是测试右浮动</p>
</p>
</p>
</body>
</html>
效果图

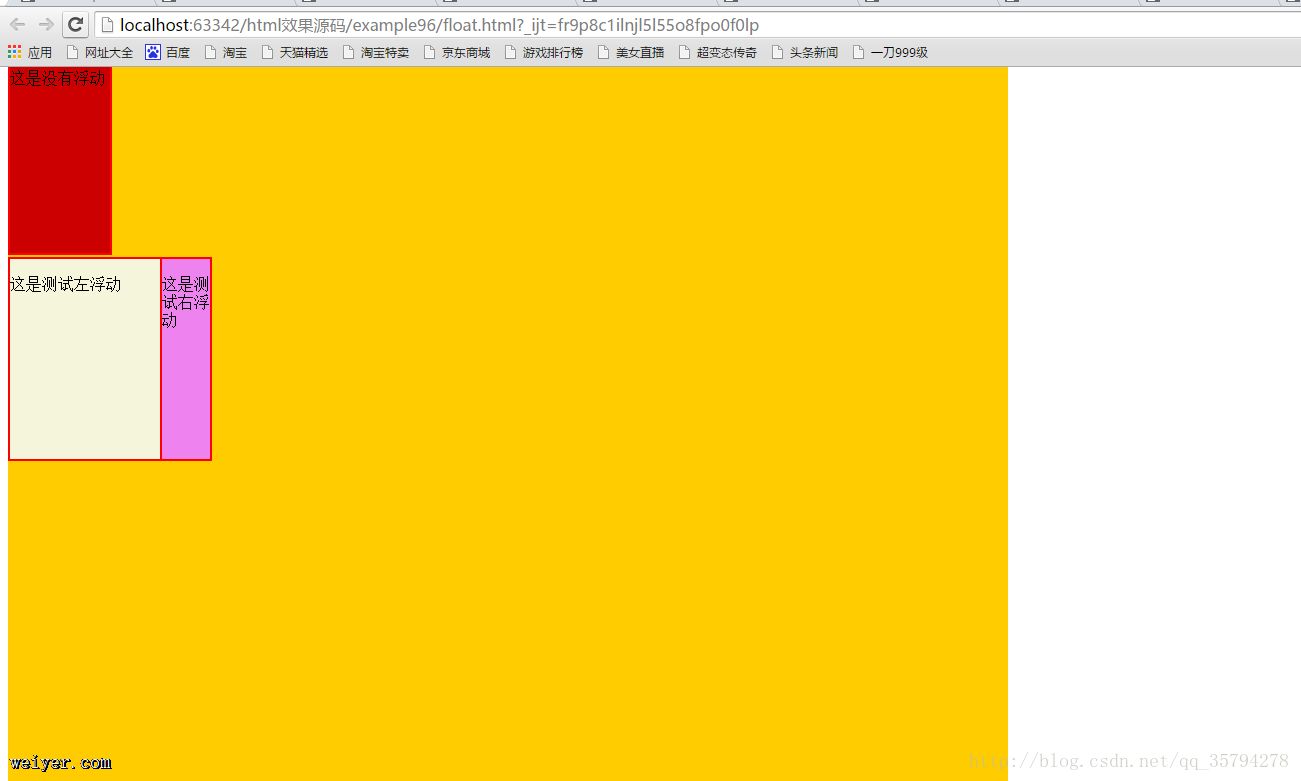
混合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试html浮动</title>
<style>
.container{
width: 1000px;
height:1000px;
background-color:#ffcc00;
display: block;
}
p.i_p{
width: 100px;
height: 200px;
border: 2px solid red;
margin-top: 2px;
display: block;
}
#left{
width: 150px;
height: 200px;
float: left;
background-color: beige;
}
#right{
width: 200px;
height: 200px;
float: right;
background-color: violet;
}
#no{
width: 100px;
height: 200px;
background-color: #cc0000;
}
</style>
</head>
<body>
<p class = "container">
<p id="no" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是没有浮动</p>
</p>
<p id="left" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是测试左浮动</p>
</p>
<p id="right" class="i_p">
<!--<img src="./images/background.jpg" width="300px" height="150px">-->
<p>这是测试右浮动</p>
</p>
</p>
</body>
</html>
效果图