核心提示:今天在配置vue2.0引入饿了么的ui时遇到这个问题在根据教程做到引入ElementUI时,报错,按照教程设置发现一样报错,这里解决办法:首先,在 main.js 引入并注册时,引入地址已经变了,ma...
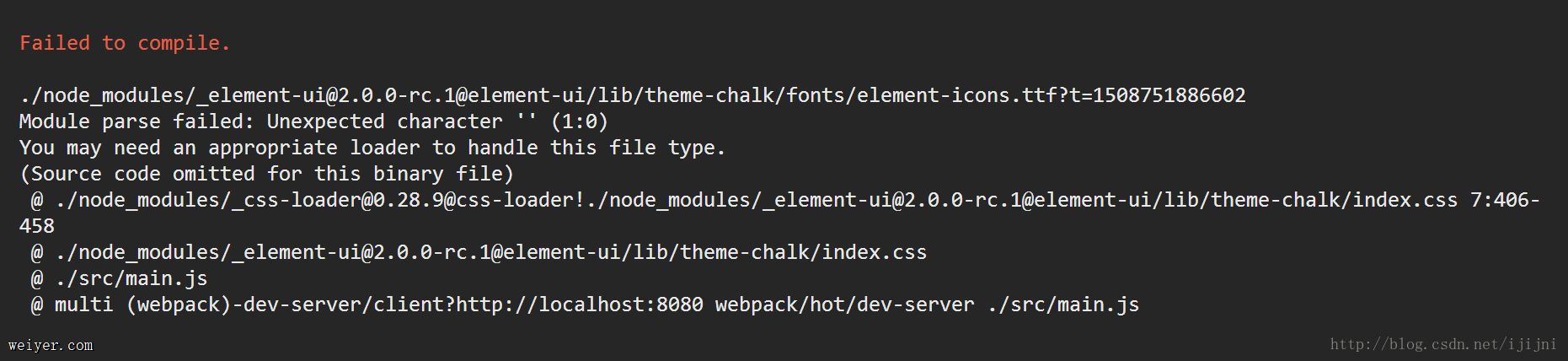
今天在配置vue2.0引入饿了么的ui时遇到这个问题

在根据教程做到引入ElementUI时,报错,按照教程设置发现一样报错,这里解决办法:首先,在 main.js 引入并注册时,引入地址已经变了,main.js需要这样写:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue'
Vue.use(ElementUI)
new Vue({
el: '#app',
render: h => h(App)
})
其次,在webpack.config.js配置时,webpack.config.js文件已经发生了一些变化,因此正确的配置方式是在文件
module: {
rules: [
{
下,的test: /\.js$/,中,直接完善,后缀文件名,即test: /\.(png|jpg|gif|svg|eot|woff|woff2|ttf)$/,
配置后的webpack.config.js完整文件为:
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
}, {
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg|eot|woff|woff2|ttf)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// https://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
至此,从新运行项目,npm run dev,程序运行正常