jQuery入门[1]-构造函数
2018/7/10 14:03:12
jQuery优点? 体积小(v1.2.315kb)? 丰富的DOM选择器(CSS1-3+XPath)?跨浏览器(IE6,FF,Safari,Opera)? 链式代码? 强大的事件、...
jQuery优点? 体积小(v1.2.315kb)? 丰富的DOM选择器(CSS1-3+XPath)?跨浏览器(IE6,FF,Safari,Opera)? 链式代码? 强大的事件、...
jQuery入门[2]-选择器
2018/7/10 14:03:12
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
jQuery入门[3]-事件
2018/7/10 14:03:12
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...
jQuery入门[4]-链式代码
2018/7/10 14:03:12
jQuery另一个很令人惬意的地方是,一般的代码都是一行一行写,jQuery的代码可以一串一串写。这一点,在前面的文章中已经介绍过了。直接来一个Demo:Code highligh...
jQuery另一个很令人惬意的地方是,一般的代码都是一行一行写,jQuery的代码可以一串一串写。这一点,在前面的文章中已经介绍过了。直接来一个Demo:Code highligh...
jQuery入门[5]-AJAX
2018/7/10 14:03:11
jQuery为AJAX提供了非常丰富的支持,参见Ajax其中最基本当属$ajax(),通过不同的参数,这个方法可以录活支持各种AJAX应用场景。如:Code highlightin...
jQuery为AJAX提供了非常丰富的支持,参见Ajax其中最基本当属$ajax(),通过不同的参数,这个方法可以录活支持各种AJAX应用场景。如:Code highlightin...
jQuery入门[6]-动画
2018/7/10 14:03:11
jQuery直接各种动画,常见的被封装成各种方法,如show()/hide()/slideDown()/fadeIn()等等,参见:Effects最灵活的则属于animate( p...
jQuery直接各种动画,常见的被封装成各种方法,如show()/hide()/slideDown()/fadeIn()等等,参见:Effects最灵活的则属于animate( p...
jQuery Validation插件remote验证方式的Bug
2018/7/10 14:03:11
jQuery插件很多,其中一个重要的插件便是jQuery Validation,它的作用是对表单进行验证,还上了jQuery官网。不过奇怪的是,最近用下来感觉有些古怪,因为好像有些...
jQuery插件很多,其中一个重要的插件便是jQuery Validation,它的作用是对表单进行验证,还上了jQuery官网。不过奇怪的是,最近用下来感觉有些古怪,因为好像有些...
你真的懂HTML吗-从最新闪存说起
2018/7/10 14:03:06
楔子 博客园最近正在整合闪存和博客.刚好我最近也在捣腾博皮,所以关注了下整合的结果.不得不说,园子最终的生成的html相当的不规范,语义性混乱,或者说很多冗余,也许就是所谓的di...
楔子 博客园最近正在整合闪存和博客.刚好我最近也在捣腾博皮,所以关注了下整合的结果.不得不说,园子最终的生成的html相当的不规范,语义性混乱,或者说很多冗余,也许就是所谓的di...
17个可以节省你时间的CSS工具(转)
2018/7/10 14:03:06
原文:14 CSS Tools to Save you Time译文:17个可以节省你时间的CSS工具作者:Brett/ 翻译:Chada声明:转载请注明英文原文地址以及本文地址....
原文:14 CSS Tools to Save you Time译文:17个可以节省你时间的CSS工具作者:Brett/ 翻译:Chada声明:转载请注明英文原文地址以及本文地址....
javascript框架之继承机制(一)
2018/7/10 14:03:05
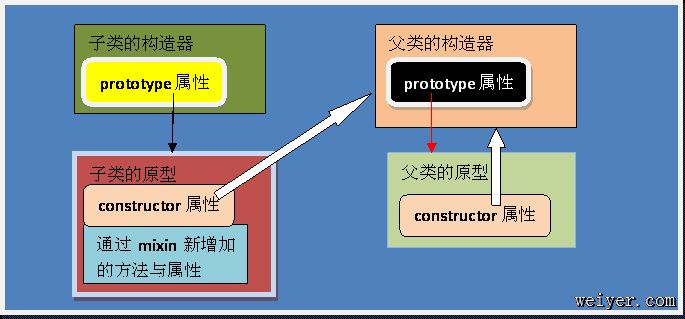
大一点的框架都有这个东西。Prototype原来的继承机制非常弱,为了与mootools对抗也强化了这一方面。嘛,要用原型继承来模仿类继承,都基本存在一个克隆函数。把父类的原型属性...
大一点的框架都有这个东西。Prototype原来的继承机制非常弱,为了与mootools对抗也强化了这一方面。嘛,要用原型继承来模仿类继承,都基本存在一个克隆函数。把父类的原型属性...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1

![jQuery入门[1]-构造函数](/UploadFiles/201807/20180710140312321.gif)
![jQuery入门[2]-选择器](/UploadFiles/201807/20180710140312708.gif)
![jQuery入门[3]-事件](/UploadFiles/201807/20180710140312338.gif)
![jQuery入门[4]-链式代码](/UploadFiles/201807/20180710140312580.gif)
![jQuery入门[5]-AJAX](/UploadFiles/201807/20180710140311245.gif)
![jQuery入门[6]-动画](/images/csshx/no.gif)