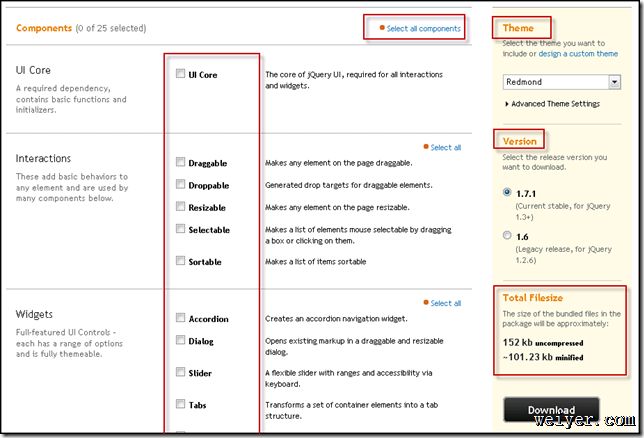
从零开始学习jQuery (十) jQueryUI常用功能实战
2018/7/10 14:02:49
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
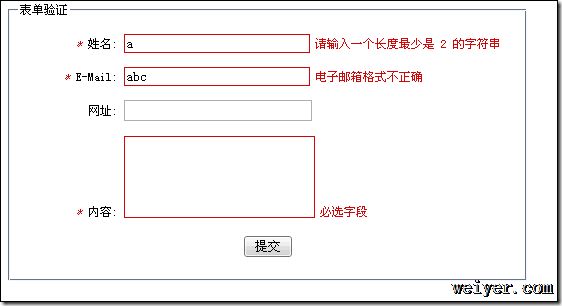
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
2018/7/10 14:02:48
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
jQuery技巧总结
2018/7/10 14:02:48
一、简介1.1、概述随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools...
一、简介1.1、概述随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools...
[javascript]使用setTimeout减少多余事件
2018/7/10 14:02:48
// 在浏览器上,某些事件的触发是非常频繁的,几乎是毫秒级的,最典型的就是document.onmousemove,而这么频繁的事件,往往都是弊大于利的。今天看到一个很好的解决办法...
// 在浏览器上,某些事件的触发是非常频繁的,几乎是毫秒级的,最典型的就是document.onmousemove,而这么频繁的事件,往往都是弊大于利的。今天看到一个很好的解决办法...
javascript对象探讨
2018/7/10 14:02:48
由于javascript的灵活性,可以让每个人按照自己的习惯进行编写代码.有函数式的编程方式,也有现在用的较为广泛的对象字面量.由于面向对象的出现,javascri...
由于javascript的灵活性,可以让每个人按照自己的习惯进行编写代码.有函数式的编程方式,也有现在用的较为广泛的对象字面量.由于面向对象的出现,javascri...
jQuery入门简介
2018/7/10 14:02:48
jQuery是最近比较火的一个javascript库,从del.icio.us/上相关的收藏可见一斑。到目前为之jQuery已经发布到1.2.1版本,而在这之前的一个星期他...
jQuery是最近比较火的一个javascript库,从del.icio.us/上相关的收藏可见一斑。到目前为之jQuery已经发布到1.2.1版本,而在这之前的一个星期他...
表单验证中时间起止判断的递归处理
2018/7/10 14:02:48
在最近一个项目中,表单验证需要对时间的起止范围进行判断:结束时间需大于或等于开始时间。即:结束年须大于起始年;如果相等,则比较起始月与结束月;如果起止月也相等,则比较日期。那么,对...
在最近一个项目中,表单验证需要对时间的起止范围进行判断:结束时间需大于或等于开始时间。即:结束年须大于起始年;如果相等,则比较起始月与结束月;如果起止月也相等,则比较日期。那么,对...
javascript判断浏览器类型与版本
2018/7/10 14:02:42
要想写出跨浏览器的javascript,就必须懂得嗅探技术。这是浏览器大战遗留下的大地雷,事已如此,只好认命,乖乖写分支结构吧,函数就是这样不知不觉中变长的。先看单一浏览器...
要想写出跨浏览器的javascript,就必须懂得嗅探技术。这是浏览器大战遗留下的大地雷,事已如此,只好认命,乖乖写分支结构吧,函数就是这样不知不觉中变长的。先看单一浏览器...
十步让你成为一名优秀的Web开发人员
2018/7/10 14:02:42
如果你已经是一名优秀的Web开发人员,那请路过即可。如果你还是一个准备入行或刚入行的菜鸟,那本文倒值得一读。要成为一名优秀的Web开发人员,没有捷径可走,本文就是为那些还在苦苦寻找...
如果你已经是一名优秀的Web开发人员,那请路过即可。如果你还是一个准备入行或刚入行的菜鸟,那本文倒值得一读。要成为一名优秀的Web开发人员,没有捷径可走,本文就是为那些还在苦苦寻找...
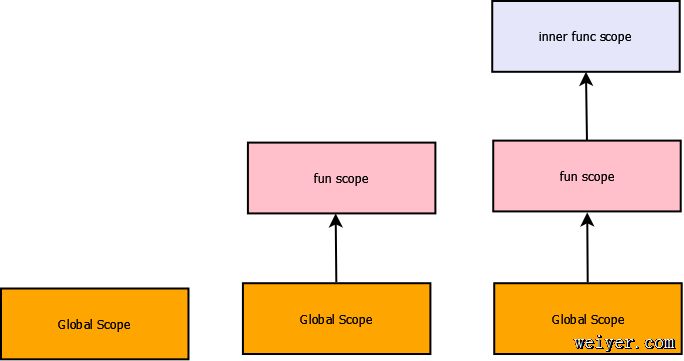
javascript必知必会之this关键字及scope
2018/7/10 14:02:42
javascript this关键字一般来说大家并不陌生,但是如何更好的用好javascript this关键字却需要我们仔细思考,希望本文对广大程序员有所帮助。 ...
javascript this关键字一般来说大家并不陌生,但是如何更好的用好javascript this关键字却需要我们仔细思考,希望本文对广大程序员有所帮助。 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1




![[javascript]使用setTimeout减少多余事件](/images/csshx/no.gif)