[UI]界面的演进.
2018/7/10 14:02:21
本文只是从UI设计与演进的角度来一管窥豹,不针对信息系统具体的实现流程,仅以这些素材来启发自已如何面对将来。 最初刚毕业时的作品估计还在老家柜子里的5寸盘上,应该绿毛长得老高了:...
本文只是从UI设计与演进的角度来一管窥豹,不针对信息系统具体的实现流程,仅以这些素材来启发自已如何面对将来。 最初刚毕业时的作品估计还在老家柜子里的5寸盘上,应该绿毛长得老高了:...
基于jQuery打造智能的人员选择输入框
2018/7/10 14:02:20
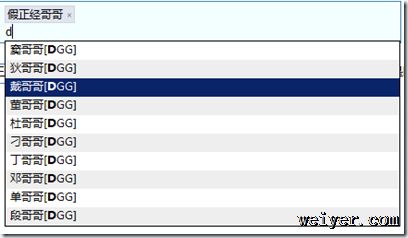
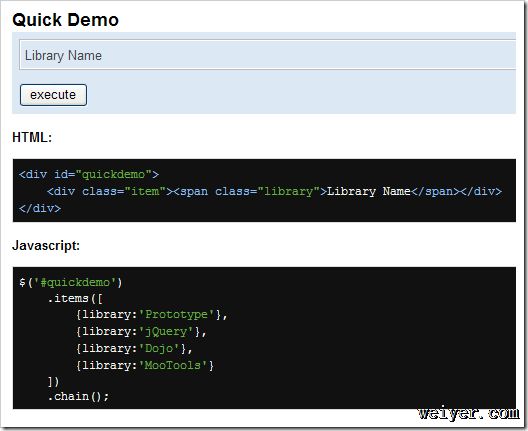
写完这个名字忽然觉得有点标题党的嫌疑,但是又不知道什么样的名字比较合适,那就暂且这样吧。今天要讲的东西比较简单,其中会用到另外的一个jQuery控件,是一个人员选择输入框。那到底是...
写完这个名字忽然觉得有点标题党的嫌疑,但是又不知道什么样的名字比较合适,那就暂且这样吧。今天要讲的东西比较简单,其中会用到另外的一个jQuery控件,是一个人员选择输入框。那到底是...
抛弃javascript预载吧,牛人纯CSS图片预加载
2018/7/10 14:02:20
有很多种方法来实现图片的预加载,通常大部分使用javascript让事情滚动。不要再受javascript预载的束缚了吧,用CSS你就可以毫不麻烦的预载你的图片。 ...
有很多种方法来实现图片的预加载,通常大部分使用javascript让事情滚动。不要再受javascript预载的束缚了吧,用CSS你就可以毫不麻烦的预载你的图片。 ...
十分钟内学会:控制浏览器是否缓存网页状态
2018/7/10 14:02:20
Question 在Firefox等浏览器中,如果你打开一个页面并进行若干操作,例如在文本框进行输入,甚至点击按钮进行Ajax操作更新页面局部,这些操作的结果都会被缓存下来。在你...
Question 在Firefox等浏览器中,如果你打开一个页面并进行若干操作,例如在文本框进行输入,甚至点击按钮进行Ajax操作更新页面局部,这些操作的结果都会被缓存下来。在你...
欲练 CSS ,必先宫 IE
2018/7/10 14:02:20
Win国天下,欲练CSS之人不在少数,大多不得要领,又或是走火入魔,全为IE所累。故曰:欲练CSS,必先功IE。 曾经,我也属于为IE所累的行列,如今见到很多人仍然不愿意对自己的...
Win国天下,欲练CSS之人不在少数,大多不得要领,又或是走火入魔,全为IE所累。故曰:欲练CSS,必先功IE。 曾经,我也属于为IE所累的行列,如今见到很多人仍然不愿意对自己的...
你有 <table /> 强迫症吗?
2018/7/10 14:02:19
上次讲到欲练 CSS ,必先宫 IE,如果你宫了IE然而还是觉得不得要领,那就该怀疑自己是不是有传说中的table强迫症了。 在CSDN社区上,时不时能够看到一些页面整体布局的问...
上次讲到欲练 CSS ,必先宫 IE,如果你宫了IE然而还是觉得不得要领,那就该怀疑自己是不是有传说中的table强迫症了。 在CSDN社区上,时不时能够看到一些页面整体布局的问...
根本不存在 DIV + CSS 布局这回事
2018/7/10 14:02:19
在《欲练 CSS ,必先宫 IE》和《你有 table / 强迫症吗?》这两篇文章中,看到有不少评论用到div+CSS布局这个说法,用来和table布局比较。实际上div不是用来布...
在《欲练 CSS ,必先宫 IE》和《你有 table / 强迫症吗?》这两篇文章中,看到有不少评论用到div+CSS布局这个说法,用来和table布局比较。实际上div不是用来布...
jQuery对select操作小结
2018/7/10 14:02:14
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
jQuery于json的结合
2018/7/10 14:02:14
通过AJAX异步减少网络内容传输,而JSON则可以把传输内容缩减到纯数据;然后利用jQuery内置的AJAX功能直接获得JSON格式的数据;在客户端直接绑定到数据控件里面,从而达到...
通过AJAX异步减少网络内容传输,而JSON则可以把传输内容缩减到纯数据;然后利用jQuery内置的AJAX功能直接获得JSON格式的数据;在客户端直接绑定到数据控件里面,从而达到...
jQuery的模板与数据绑定插件
2018/7/10 14:02:13
今天重典在群上说的这个,记录一下,以备后查。ASP.NET AJAX 4.0中提供了客户端的数据绑定功能,相信大家都听说过了吧,有兴趣的可以看:Using ASP.NET AJAX...
今天重典在群上说的这个,记录一下,以备后查。ASP.NET AJAX 4.0中提供了客户端的数据绑定功能,相信大家都听说过了吧,有兴趣的可以看:Using ASP.NET AJAX...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1

![[UI]界面的演进.](/UploadFiles/201807/20180710140221968.jpg)