jQuery is DSL (Part 2 - jQuery)
2018/7/10 14:02:09
jQuery的Internal DSL形式在上一篇文章里面,我们了解到了Internal DSL的具体形式,形如:/* Method Chaining */computer() ....
jQuery的Internal DSL形式在上一篇文章里面,我们了解到了Internal DSL的具体形式,形如:/* Method Chaining */computer() ....
企业Web应用以谁为中心:服务器?浏览器?
2018/7/10 14:02:08
企业Web应用以谁为中心:服务器?浏览器? 前言 企业Web应用,指的是企业内部使用B/S架构搭建的企业信息系统,用户一般局限在企业内部,为了适应企业某个业务流程而设计开发使用的系...
企业Web应用以谁为中心:服务器?浏览器? 前言 企业Web应用,指的是企业内部使用B/S架构搭建的企业信息系统,用户一般局限在企业内部,为了适应企业某个业务流程而设计开发使用的系...
javascript十个最常用的自定义函数
2018/7/10 14:02:08
如果不使用类库或者没有自己的类库,储备一些常用函数总是有好处的。(10)addEvent网上最流行的版本是Scott Andrew的,据说javascript界曾举行一场比...
如果不使用类库或者没有自己的类库,储备一些常用函数总是有好处的。(10)addEvent网上最流行的版本是Scott Andrew的,据说javascript界曾举行一场比...
jQuery的 RadioButtonList
2018/7/10 14:02:07
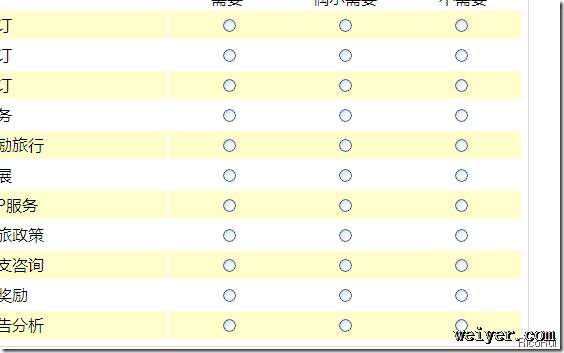
首先介绍程序规则:1.对以下的选择进行检查,检查是否全部选中2,所谓的全部选中是指,一行中三个radiobutton必须有一个radiobutton被选中。3. 这里一共有33个r...
首先介绍程序规则:1.对以下的选择进行检查,检查是否全部选中2,所谓的全部选中是指,一行中三个radiobutton必须有一个radiobutton被选中。3. 这里一共有33个r...
再读《CSS权威指南》
2018/7/10 14:02:07
时隔一年半再次把《CSS权威指南》读了一遍,受益匪浅,温故而知新!读书笔记:CSS-Definitive-Guide.doc收获:一、Reset CSS的重要性 前端开发者经常容易...
时隔一年半再次把《CSS权威指南》读了一遍,受益匪浅,温故而知新!读书笔记:CSS-Definitive-Guide.doc收获:一、Reset CSS的重要性 前端开发者经常容易...
你的网站「被兼容」了吗?
2018/7/10 14:02:07
一般情况下,我们只会讨论我们的网站如何主动兼容某某浏览器,被动地等待浏览器来兼容我们的网站是不切实际的幻想哪个浏览器会那么伟大,原意主动为一个不兼容的网站而作出改变呢?IE8就是这...
一般情况下,我们只会讨论我们的网站如何主动兼容某某浏览器,被动地等待浏览器来兼容我们的网站是不切实际的幻想哪个浏览器会那么伟大,原意主动为一个不兼容的网站而作出改变呢?IE8就是这...
javascript替换字符
2018/7/10 14:02:07
不用多言,这种技术被广泛应用于表单验证,语法高亮和危险字符过滤中。一段话如果很长,如果不想像下面那样替换,我们得想些办法了。Code highlighting produced b...
不用多言,这种技术被广泛应用于表单验证,语法高亮和危险字符过滤中。一段话如果很长,如果不想像下面那样替换,我们得想些办法了。Code highlighting produced b...
学习jQuery之旅--新手必须知道的常用方法
2018/7/10 14:02:02
jQuery中常用的函数方法总结jQuery中为我们提供了很多有用的方法和属性,自己总结的一些常用的函数,方法。个人认为在开发中会比较常用的,仅供大家学习和参考。事件处理ready...
jQuery中常用的函数方法总结jQuery中为我们提供了很多有用的方法和属性,自己总结的一些常用的函数,方法。个人认为在开发中会比较常用的,仅供大家学习和参考。事件处理ready...
提高网站可用性的10个小技巧
2018/7/10 14:02:00
不论是企业网站、个人博客,或者购物网站、游戏网站,我们都希望能吸引访问者并且给他们留下愉快的访问体验。 可用性是用户体验的一种度量,它可以用访问者完成网站功能的方便程度来描述无论...
不论是企业网站、个人博客,或者购物网站、游戏网站,我们都希望能吸引访问者并且给他们留下愉快的访问体验。 可用性是用户体验的一种度量,它可以用访问者完成网站功能的方便程度来描述无论...
HTML 5 会为 Flash 和 Silverlight 送终吗?
2018/7/10 14:02:00
W3C 在 HTML 5 proposal 中为 HTML 5 赋予了这样的使命,它将弥补上一代 HTML 的不足,具体说,是实现 Flash, Silverlight, Java...
W3C 在 HTML 5 proposal 中为 HTML 5 赋予了这样的使命,它将弥补上一代 HTML 的不足,具体说,是实现 Flash, Silverlight, Java...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1