javascript 图片切割效果
2018/7/10 14:02:00
序一 很久之前就在一个网站的截取相片的功能中看到这个效果,也叫图片裁剪、图片剪切(设置一下也可以做出放大镜等类似的效果)。 当时觉得很神奇,碍于水平有限,没做出来。 前些日子...
序一 很久之前就在一个网站的截取相片的功能中看到这个效果,也叫图片裁剪、图片剪切(设置一下也可以做出放大镜等类似的效果)。 当时觉得很神奇,碍于水平有限,没做出来。 前些日子...
Html的安全隐患
2018/7/10 14:01:59
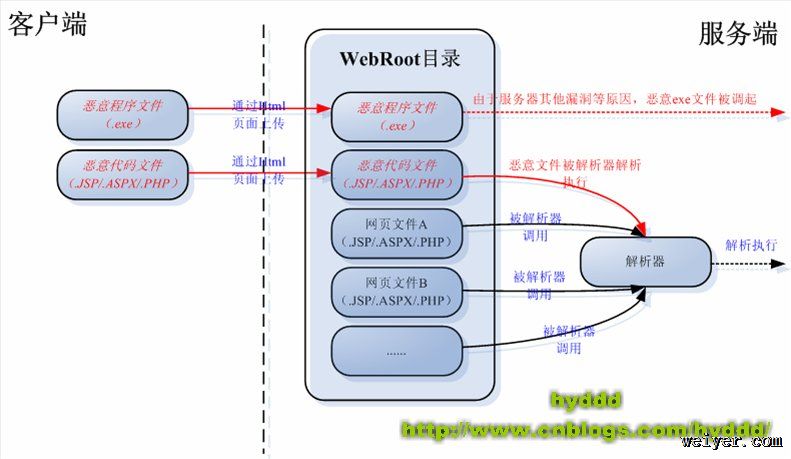
一.Html安全隐患1.CSRF攻击【漏洞】 之前外我写过一篇《浅谈CSRF攻击方式》,如果想详细了解CSRF原理及其防御之术,可以看一下。 这里简单距个例子说明一下:存在CSRF...
一.Html安全隐患1.CSRF攻击【漏洞】 之前外我写过一篇《浅谈CSRF攻击方式》,如果想详细了解CSRF原理及其防御之术,可以看一下。 这里简单距个例子说明一下:存在CSRF...
javascript继承详解(一)
2018/7/10 14:01:59
面向对象与基于对象几乎每个开发人员都有面向对象语言(比如C++、C#、Java)的开发经验。 在传统面向对象的语言中,有两个非常重要的概念 - 类和实例。 类定义了一类事物公共的行...
面向对象与基于对象几乎每个开发人员都有面向对象语言(比如C++、C#、Java)的开发经验。 在传统面向对象的语言中,有两个非常重要的概念 - 类和实例。 类定义了一类事物公共的行...
是什么让我们爱上javascript
2018/7/10 14:01:59
引子 过去,人们对于javascript一直报着轻视的态度,人们认为它又慢又容易出错,而且在不同浏览器中解释也不一样,但是现在,javascript确确实实的在改...
引子 过去,人们对于javascript一直报着轻视的态度,人们认为它又慢又容易出错,而且在不同浏览器中解释也不一样,但是现在,javascript确确实实的在改...
15天学会jQuery --第一天
2018/7/10 14:01:59
whatjQuery是一个了不起的javascript库,它可以是我们用很少的几句代码就可以创建出漂亮的页面效果。从网站的方面说,这使得javascript更加有趣...
whatjQuery是一个了不起的javascript库,它可以是我们用很少的几句代码就可以创建出漂亮的页面效果。从网站的方面说,这使得javascript更加有趣...
15 Days of jQuery(Day 2)---很容易的制作双色表格
2018/7/10 14:01:59
这节本身没有太多的价值,重点在它提供的这个例子上。我将代码帖出来然后对重点部分注释一下:我们先来看看Thewatchmakerproject传统的做法:预览地址(你可以查看一下源代...
这节本身没有太多的价值,重点在它提供的这个例子上。我将代码帖出来然后对重点部分注释一下:我们先来看看Thewatchmakerproject传统的做法:预览地址(你可以查看一下源代...
15 Days of jQuery(Day 3)---巧妙的伪装链接
2018/7/10 14:01:59
今天的教程是草草完成的.我想把一些东西放在这15天的前面简单的讲讲,这样以来就可以使一些js新手不至于被一堆代码搞的晕头转向.事实上我是在即将结尾的时候才做出的这个决定.目标我们要...
今天的教程是草草完成的.我想把一些东西放在这15天的前面简单的讲讲,这样以来就可以使一些js新手不至于被一堆代码搞的晕头转向.事实上我是在即将结尾的时候才做出的这个决定.目标我们要...
15 Days of jQuery(Day 4)---安全邮件列表
2018/7/10 14:01:59
规则提到如何防止垃圾邮件:不要把你的邮件地址放到任何一个mailto:链接中.在与垃圾邮件恶魔做斗争的过程中我们的网页设计师和程序员总结出了一些有创意的解决办法,让我们快速的看一些...
规则提到如何防止垃圾邮件:不要把你的邮件地址放到任何一个mailto:链接中.在与垃圾邮件恶魔做斗争的过程中我们的网页设计师和程序员总结出了一些有创意的解决办法,让我们快速的看一些...
15 Days of jQuery(Day 5)--懒人用Jquery生成的HTML
2018/7/10 14:01:58
这个让我们轻松的纪念日已经到来我恨我在计算机前已经花了48个小时,我希望能够有另外一个jQuery来结束我的噩梦,并且让我上网更快。当我一边在用Jquery方法编写和一边进行复杂的...
这个让我们轻松的纪念日已经到来我恨我在计算机前已经花了48个小时,我希望能够有另外一个jQuery来结束我的噩梦,并且让我上网更快。当我一边在用Jquery方法编写和一边进行复杂的...
jQuery中文入门指南(一) -Hello jQuery
2018/7/10 14:01:58
在做所有事情之前,我们要让jQuery读取和处理文档的DOM,必须尽可能快地在DOM载入后开始执行事件,所以,我们用一个ready事件作为处理HTML文档的开始.看看我们打开的cu...
在做所有事情之前,我们要让jQuery读取和处理文档的DOM,必须尽可能快地在DOM载入后开始执行事件,所以,我们用一个ready事件作为处理HTML文档的开始.看看我们打开的cu...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1