javascript框架之继承机制(二)
2018/7/10 14:03:05
我们来模仿一下最OO的mootools的继承机制。它的类都有一个叫做initialize构造方法,这与Java的类都有一个与类名同名的构造方法一样的道理。只不过,这些叫initia...
我们来模仿一下最OO的mootools的继承机制。它的类都有一个叫做initialize构造方法,这与Java的类都有一个与类名同名的构造方法一样的道理。只不过,这些叫initia...
(转)写给想学javascript朋友的一点经验之谈(含教材选取指导)
2018/7/10 14:03:05
逛论坛时看到有朋友问,是否有专门教javascript的学校,这里想想把自己的一点建议和自己3年来的前端javascript开发的经验跟大家分享下,也给出几本个人认...
逛论坛时看到有朋友问,是否有专门教javascript的学校,这里想想把自己的一点建议和自己3年来的前端javascript开发的经验跟大家分享下,也给出几本个人认...
一步步教你实现弹出窗口(第1部分)
2018/7/10 14:03:04
在蓝色理想看到一个漂亮的弹出层,不过看不惯其代码,决定自己重写一个。漂亮是有代价,它用了许多图片,而且那是半透明图片,这在IE6中就遇到麻烦,需要动用IE的DXImageTrans...
在蓝色理想看到一个漂亮的弹出层,不过看不惯其代码,决定自己重写一个。漂亮是有代价,它用了许多图片,而且那是半透明图片,这在IE6中就遇到麻烦,需要动用IE的DXImageTrans...
一步步教你实现弹出窗口(第2部分)
2018/7/10 14:03:04
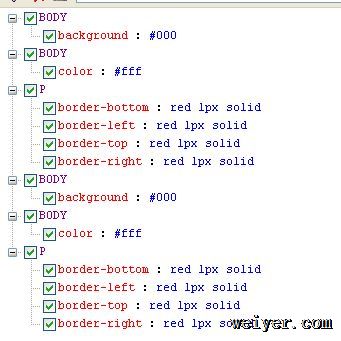
上部分已给出主要辅助方法css了,有了它我们就可以实现类的实例的样式共享。另外,我们的类的实现模式是基于prototype,这样就实现方法共享。现在我们来看看如何渲染它,首先呈上它...
上部分已给出主要辅助方法css了,有了它我们就可以实现类的实例的样式共享。另外,我们的类的实现模式是基于prototype,这样就实现方法共享。现在我们来看看如何渲染它,首先呈上它...
一步步教你实现弹出窗口(第3部分)
2018/7/10 14:03:04
这部分的内容是绑定事件,模拟模态窗口与拖动。先从最简单的说起,弹出窗口现在有三个按钮,反正都是点击事件,我们可以利用事件代理以节省侦听器。侦听器放在顶层容器中就是,然后我们再判定冒...
这部分的内容是绑定事件,模拟模态窗口与拖动。先从最简单的说起,弹出窗口现在有三个按钮,反正都是点击事件,我们可以利用事件代理以节省侦听器。侦听器放在顶层容器中就是,然后我们再判定冒...
Web开发必知的八种隔离级别
2018/7/10 14:03:04
ACID性质是数据库理论中的奠基石,它定义了一个理论上可靠数据库所必须具备的四个性质:原子性,一致性,隔离性和持久性。虽然这四个性质都很重要,但是隔离性最为灵活。大部分数据库都提供...
ACID性质是数据库理论中的奠基石,它定义了一个理论上可靠数据库所必须具备的四个性质:原子性,一致性,隔离性和持久性。虽然这四个性质都很重要,但是隔离性最为灵活。大部分数据库都提供...
9个最常见IE的Bug及其解决方案(上)
2018/7/10 14:03:02
Internet ExplorerWeb程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最...
Internet ExplorerWeb程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最...
了解jQuery技巧来提高你的代码
2018/7/10 14:03:02
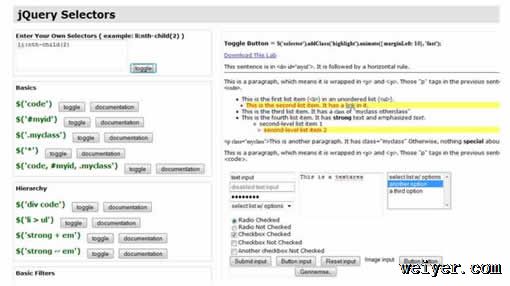
jQuery之所以如此流行并被从大公司到个人博客的几乎每个人都广泛使用,是因为它上手和使用相当简单,而且为我们提供了一些人都不知道的相当棒的特性。我认为jQuery的大多数用户更趋...
jQuery之所以如此流行并被从大公司到个人博客的几乎每个人都广泛使用,是因为它上手和使用相当简单,而且为我们提供了一些人都不知道的相当棒的特性。我认为jQuery的大多数用户更趋...
jQuery表单插件 jQuery.form.js
2018/7/10 14:02:51
Form插件,支持Ajax,支持Ajax文件上传,功能强大,基本满足日常应用。1、jQuery框架软件包下载文件:jquery.rar大小:29KB下载:下载2、Form插件下载文...
Form插件,支持Ajax,支持Ajax文件上传,功能强大,基本满足日常应用。1、jQuery框架软件包下载文件:jquery.rar大小:29KB下载:下载2、Form插件下载文...
javascript中的类型
2018/7/10 14:02:50
一、关于类型什么叫做类型?简单地说,类型就是把内存中的一个二进制序列赋予某种意义。比如,二进制序列0100 0000 0111 0000 0001 0101 0100 1011 1...
一、关于类型什么叫做类型?简单地说,类型就是把内存中的一个二进制序列赋予某种意义。比如,二进制序列0100 0000 0111 0000 0001 0101 0100 1011 1...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1