jQuery 相关 / 插件
2018/7/10 14:03:18
小序: 整理下自己项目中常用的几款jQuery插件, 发上来共享下, 另外作下说明, 由于自己大部分插件都是贡献在jQuery.com上的, 所以注释, demo 什么的基本上都是...
小序: 整理下自己项目中常用的几款jQuery插件, 发上来共享下, 另外作下说明, 由于自己大部分插件都是贡献在jQuery.com上的, 所以注释, demo 什么的基本上都是...
jQuery插件之Resizable
2018/7/10 14:03:17
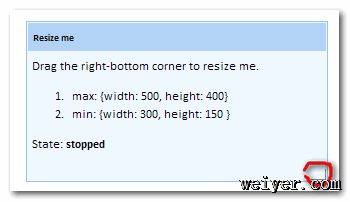
jQuery.resizable 是基于jQuery开发的一款插件, 为用户提供html dom resize 行为.例如存在如下的html dom: 假设整个蓝色边框的div为需...
jQuery.resizable 是基于jQuery开发的一款插件, 为用户提供html dom resize 行为.例如存在如下的html dom: 假设整个蓝色边框的div为需...
jQuery插件之Drag and Drop
2018/7/10 14:03:17
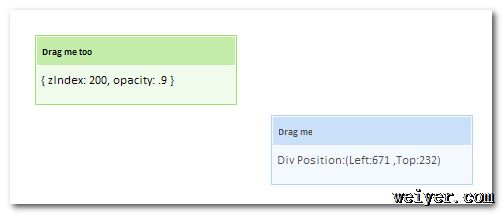
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jQuery 插件之Checkbox
2018/7/10 14:03:16
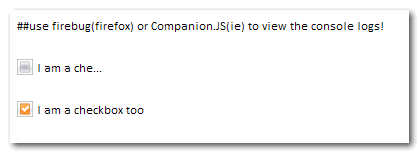
jquery.jcheckbox是基于jQuery 1.2.*开发的模拟checkbox插件,在任何系统环境下都可以显示出更为美观的UI效果。效果图 : 源码可以到此下载: jqu...
jquery.jcheckbox是基于jQuery 1.2.*开发的模拟checkbox插件,在任何系统环境下都可以显示出更为美观的UI效果。效果图 : 源码可以到此下载: jqu...
jQuery插件之Tabpanel
2018/7/10 14:03:16
jerichotab基于jQuery开发的一款Tabpanel插件,使用过Ext Tabpanel的人应该不会陌生,当初做这个的目的也是为了证明只要开发人员熟悉js和css,jQu...
jerichotab基于jQuery开发的一款Tabpanel插件,使用过Ext Tabpanel的人应该不会陌生,当初做这个的目的也是为了证明只要开发人员熟悉js和css,jQu...
jQuery插件之Facebook风格模态框
2018/7/10 14:03:15
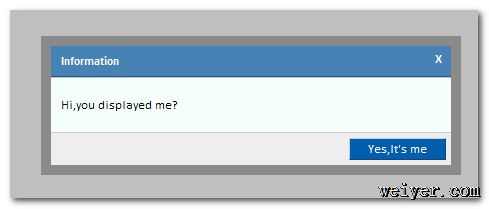
$.fn.jmodal是基于jQuery的插件,通过div和透明效果来模拟模态对话框,效果图如下: 源代码可到此下载:jquery.jmodal.js 下面介绍下此插件的使用方法:...
$.fn.jmodal是基于jQuery的插件,通过div和透明效果来模拟模态对话框,效果图如下: 源代码可到此下载:jquery.jmodal.js 下面介绍下此插件的使用方法:...
浮动留言板(jQuery 插件+Ajax)
2018/7/10 14:03:14
浮动留言板(JQuery 插件+Ajax)简介:主要是一个浮动层再加上一个留言版本的设计,目前只有一种样式.javascript脚本是由JQuery (V1.3)插件的方式...
浮动留言板(JQuery 插件+Ajax)简介:主要是一个浮动层再加上一个留言版本的设计,目前只有一种样式.javascript脚本是由JQuery (V1.3)插件的方式...
jQuery 消息插件--仿QQ消息弹出提醒
2018/7/10 14:03:14
做网站时要实现一个功能,就是定时刷新由客人自己下的在线预定订单,然后提醒她们及时处理,正好jquery.messager.js可以帮我们轻松实现此功能,通过定时查询数据库记录,并通...
做网站时要实现一个功能,就是定时刷新由客人自己下的在线预定订单,然后提醒她们及时处理,正好jquery.messager.js可以帮我们轻松实现此功能,通过定时查询数据库记录,并通...
写了一个jQuery.imagesview插件,支持图片拖动、缩放类似ACDSEE效果
2018/7/10 14:03:13
做项目的时候客户总是比较关心前台界面,这不最近又遇到一个难缠的客户。要求在前台的缩略图点开后查看高分辨率的图片,并且最好能像ACDSEE那样方便浏览,支持拖动、按比例放大缩小。这样...
做项目的时候客户总是比较关心前台界面,这不最近又遇到一个难缠的客户。要求在前台的缩略图点开后查看高分辨率的图片,并且最好能像ACDSEE那样方便浏览,支持拖动、按比例放大缩小。这样...
jQuery1.2选择器
2018/7/10 14:03:13
jQuery1.2选择器 以下的文档根据官网1.2选择器汉化,并做相应的调整及加入了部份示例。由于实际使用中选择器在IE和非IE下会有不同的效果,请参照红色的字样。如有错误...
jQuery1.2选择器 以下的文档根据官网1.2选择器汉化,并做相应的调整及加入了部份示例。由于实际使用中选择器在IE和非IE下会有不同的效果,请参照红色的字样。如有错误...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1