jQuery入门汇总
2018/7/10 14:03:47
jQuery入门[1]-构造函数jQuery入门[2]-选择器jQuery入门[3]-事件jQuery入门[4]-链式代码jQuery入门[5]-AJAXjQuery入门[6]-动...
jQuery入门[1]-构造函数jQuery入门[2]-选择器jQuery入门[3]-事件jQuery入门[4]-链式代码jQuery入门[5]-AJAXjQuery入门[6]-动...
从零开始学习jQuery系列
2018/7/10 14:03:47
本系列文章导航从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
本系列文章导航从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
jQuery Tools——不可错过的jQuery UI库(一)
2018/7/10 14:03:47
jQuery Tools是一组基于jQuery构建的用户界面常用组件的集合。通过使用jQueryTools,网站前端开发无疑会变得更加高效。值得注意的是,jQueryTools的g...
jQuery Tools是一组基于jQuery构建的用户界面常用组件的集合。通过使用jQueryTools,网站前端开发无疑会变得更加高效。值得注意的是,jQueryTools的g...
jQuery Tools——不可错过的jQuery UI库(二)
2018/7/10 14:03:35
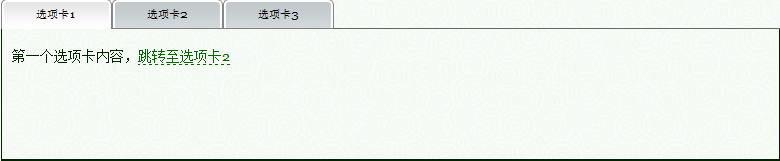
在上篇对jQuery Tools做了总体的介绍,从本篇起开始介绍jQuery Tools的各个工具组件。在进入正题前,还是想啰嗦一些东西,也许对jQuery Tools的理解会有所...
在上篇对jQuery Tools做了总体的介绍,从本篇起开始介绍jQuery Tools的各个工具组件。在进入正题前,还是想啰嗦一些东西,也许对jQuery Tools的理解会有所...
jQuery Tools——不可错过的jQuery UI库(三)
2018/7/10 14:03:34
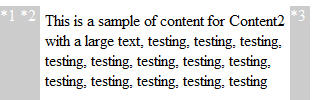
上一篇讲解了jQuery Tools中Tabs选项卡的用法和示例,本篇继续以示例的形式讲解Jquery Tools中的另两个组件tooltips(提示工具条)和expose(突出效...
上一篇讲解了jQuery Tools中Tabs选项卡的用法和示例,本篇继续以示例的形式讲解Jquery Tools中的另两个组件tooltips(提示工具条)和expose(突出效...
jQuery Tools——不可错过的jQuery UI库(四)
2018/7/10 14:03:34
接上篇,继续jQuery Tools的讲解。本篇讲解jQuery Tools中十分有用的一个组件遮罩效果(overlay)。遮罩效果的实现包含两个部分:触发遮罩效果的元素(触发器)...
接上篇,继续jQuery Tools的讲解。本篇讲解jQuery Tools中十分有用的一个组件遮罩效果(overlay)。遮罩效果的实现包含两个部分:触发遮罩效果的元素(触发器)...
jQuery Tools——不可错过的jQuery UI库(五)
2018/7/10 14:03:34
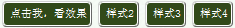
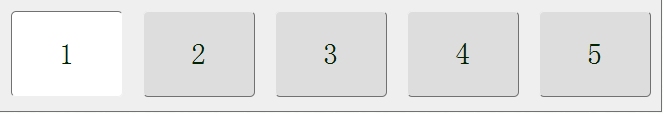
接上篇,今天讲解jQuery Tools中另一工具组件滚动效果(Scrollable)。滚动效果在网页设计中也是经常用到的,例如滚动新闻、幻灯片展示、相册(发挥想象力吧,用到选项卡...
接上篇,今天讲解jQuery Tools中另一工具组件滚动效果(Scrollable)。滚动效果在网页设计中也是经常用到的,例如滚动新闻、幻灯片展示、相册(发挥想象力吧,用到选项卡...
强烈推荐:240多个jQuery插件
2018/7/10 14:03:28
概述jQuery 是继 prototype 之后又一个优秀的 写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不及的,它兼容 CSS...
概述jQuery 是继 prototype 之后又一个优秀的 写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不及的,它兼容 CSS...
超强1000个jquery极品插件!
2018/7/10 14:03:18
1.导航类(1)Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。二手图书 二手书 特价书 旧书网(2)jQuery-Hor...
1.导航类(1)Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。二手图书 二手书 特价书 旧书网(2)jQuery-Hor...
一些jQuery插件
2018/7/10 14:03:18
FormCycle:挺好玩的图片展示Live Query:动态绑定事件TableSorterDOMWindow:弹出层信息提示窗口两个支持鼠标滚轮的插件:jQuery UI Spi...
FormCycle:挺好玩的图片展示Live Query:动态绑定事件TableSorterDOMWindow:弹出层信息提示窗口两个支持鼠标滚轮的插件:jQuery UI Spi...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1