jQuery-Selectors(选择器)的使用(七、子元素篇)
2018/7/10 14:04:06
系列文章导航:jQuery-Selectors(选择器)的使用(一、基本篇)jQuery-Selectors(选择器)的使用(二、层次篇)jQuery-Selectors(选择器)...
系列文章导航:jQuery-Selectors(选择器)的使用(一、基本篇)jQuery-Selectors(选择器)的使用(二、层次篇)jQuery-Selectors(选择器)...
jQuery-Selectors(选择器)的使用(八、表单篇)
2018/7/10 14:04:06
系列文章导航:jQuery-Selectors(选择器)的使用(一、基本篇)jQuery-Selectors(选择器)的使用(二、层次篇)jQuery-Selectors(选择器)...
系列文章导航:jQuery-Selectors(选择器)的使用(一、基本篇)jQuery-Selectors(选择器)的使用(二、层次篇)jQuery-Selectors(选择器)...
jQuery-Selectors(选择器)的使用(九、表单对象属性篇)
2018/7/10 14:04:05
系列文章导航:jQuery-Selectors(选择器)的使用(一、基本篇)jQuery-Selectors(选择器)的使用(二、层次篇)jQuery-Selectors(选择器)...
系列文章导航:jQuery-Selectors(选择器)的使用(一、基本篇)jQuery-Selectors(选择器)的使用(二、层次篇)jQuery-Selectors(选择器)...
jQuery-Selectors(选择器)的使用
2018/7/10 14:04:05
jQuery-Selectors(选择器)的使用(一、基本篇)jQuery-Selectors(选择器)的使用(二、层次篇)jQuery-Selectors(选择器)的使用(三、简...
jQuery-Selectors(选择器)的使用(一、基本篇)jQuery-Selectors(选择器)的使用(二、层次篇)jQuery-Selectors(选择器)的使用(三、简...
jQuery上传插件Uploadify使用详解
2018/7/10 14:04:05
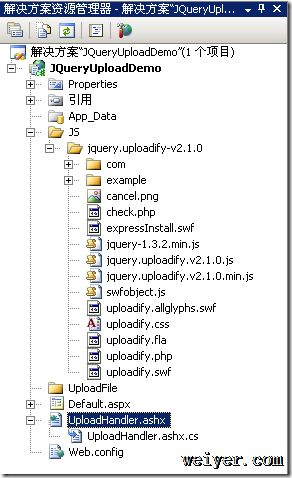
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点...
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点...
CSS打造超炫进度条、柱状图
2018/7/10 14:04:04
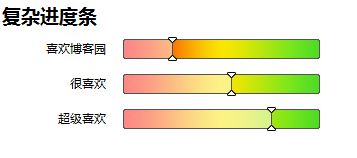
题目有点标题党了,先来个图弥补一下。怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的是不是也还可以呢?下面看下代码是怎样的css:代码Code highli...
题目有点标题党了,先来个图弥补一下。怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的是不是也还可以呢?下面看下代码是怎样的css:代码Code highli...
javascript学习笔记一——数据类型
2018/7/10 14:04:04
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中只有五种简单类型,分别为null,undefined,boolean,String和Numbe...
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中只有五种简单类型,分别为null,undefined,boolean,String和Numbe...
关于 jQuery getJSON方法的一点心得
2018/7/10 14:03:57
最近需要做一个纯静态html的网站,所以数据交互ajax必不可少,于是选择Jquery,本地调试一切正常,但是,上了服务器之后就有问题了。首先在FF上面出现这个错误:Error: ...
最近需要做一个纯静态html的网站,所以数据交互ajax必不可少,于是选择Jquery,本地调试一切正常,但是,上了服务器之后就有问题了。首先在FF上面出现这个错误:Error: ...
jQuery调用WebService
2018/7/10 14:03:57
1、编写4种WebService方法[WebService(Namespace='http://tempuri.org/')][WebServiceBinding(Conforms...
1、编写4种WebService方法[WebService(Namespace='http://tempuri.org/')][WebServiceBinding(Conforms...
利用jQuery实现更简单的Ajax跨域请求
2018/7/10 14:03:57
前一阵发过一篇利用ExtJs的ScriptTagProxy实现Ajax跨域请求的文章(http://www.cnblogs.com/yjmyzz/archive/2008/09/1...
前一阵发过一篇利用ExtJs的ScriptTagProxy实现Ajax跨域请求的文章(http://www.cnblogs.com/yjmyzz/archive/2008/09/1...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1