豆瓣的jQuery使用技巧
2018/7/10 14:03:56
Douban是2.0 社区里面比较成功的一个产品, 里面ajax技术也做得不错, 把它的源码拿来研究了一下, 它在页面上使用了jquery, 我比较喜欢它的一体式的事件处理机制,不...
Douban是2.0 社区里面比较成功的一个产品, 里面ajax技术也做得不错, 把它的源码拿来研究了一下, 它在页面上使用了jquery, 我比较喜欢它的一体式的事件处理机制,不...
15个最佳jQuery幻灯插件和教程
2018/7/10 14:03:52
在网站前端中使用jQuery库已经变得越来越流行,前端开发人员发布或撰写的相关的插件和教程也与日俱增。 幻灯(通常也被称为内容滑动、内容切换效果、焦点图等)是在网站或博客的较小区...
在网站前端中使用jQuery库已经变得越来越流行,前端开发人员发布或撰写的相关的插件和教程也与日俱增。 幻灯(通常也被称为内容滑动、内容切换效果、焦点图等)是在网站或博客的较小区...
jQuery常用技巧大放送
2018/7/10 14:03:52
1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)...
1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)...
最佳jQuery教程和实例
2018/7/10 14:03:52
由Noupe带来的51个最佳jQuery教程和实例, 向大家介绍了jQuery的一些基本概念和使用的相关教程, 帕兰继续为你翻译, 如果你对jQuery感兴趣, 也可以查看帕兰之前...
由Noupe带来的51个最佳jQuery教程和实例, 向大家介绍了jQuery的一些基本概念和使用的相关教程, 帕兰继续为你翻译, 如果你对jQuery感兴趣, 也可以查看帕兰之前...
jQuery教程-函数学习之AJAX部分
2018/7/10 14:03:52
函数$.ajax的解析函数:$.ajax(properties)功能:用一个http请求访问一个远程页面返回:XMLHttpRequest参数:(String) url 请求地址...
函数$.ajax的解析函数:$.ajax(properties)功能:用一个http请求访问一个远程页面返回:XMLHttpRequest参数:(String) url 请求地址...
jQuery UI入门手册
2018/7/10 14:03:52
jQuery UI入门手册,新手必备。先说明一下效果:基本的鼠标互动:拖拽(drag and dropping)、排序(sorting)、选择(selecting)、缩放(resi...
jQuery UI入门手册,新手必备。先说明一下效果:基本的鼠标互动:拖拽(drag and dropping)、排序(sorting)、选择(selecting)、缩放(resi...
19个超级酷和最实用的jQuery实例
2018/7/10 14:03:49
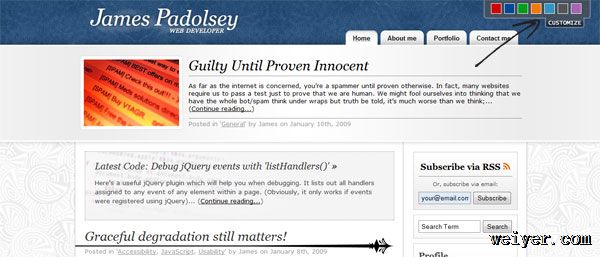
19个超级酷和最实用的jQuery实例。1. James Padolsey Color Switcher点击右上角的颜色方块,可以换配色。Visit Site2. Dragon I...
19个超级酷和最实用的jQuery实例。1. James Padolsey Color Switcher点击右上角的颜色方块,可以换配色。Visit Site2. Dragon I...
使用CSS和jQuery轻松切换网页显示样式
2018/7/10 14:03:48
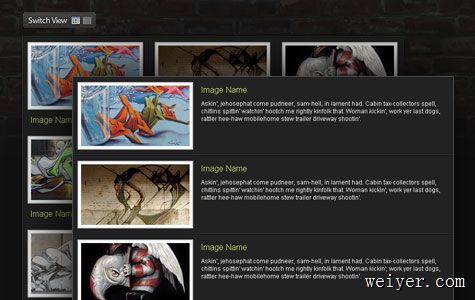
最近产品中需要加入一个列表显示样式快速切换的功能,正好在这篇文章中看到了它的实现方式,感觉很不错。这篇文章讲述的是如何通过CSS和JQuery来实现在页面上快速切换布局(样式)的功...
最近产品中需要加入一个列表显示样式快速切换的功能,正好在这篇文章中看到了它的实现方式,感觉很不错。这篇文章讲述的是如何通过CSS和JQuery来实现在页面上快速切换布局(样式)的功...
FullSize:一个新的IMG标签属性(附带jQuery实现)
2018/7/10 14:03:48
img标签添加了一个新属性么?,看到标题你也许会惊奇的问。呵呵,千万莫误会,这只是一位国外Web设计师的主张而已。为了推销他的想法,他建立了这个主题网站(你可以在这个页面的下方签名...
img标签添加了一个新属性么?,看到标题你也许会惊奇的问。呵呵,千万莫误会,这只是一位国外Web设计师的主张而已。为了推销他的想法,他建立了这个主题网站(你可以在这个页面的下方签名...
使用jQuery实现标签(Tab)切换效果
2018/7/10 14:03:47
我们经常可以看到网页设计中使用Tab标签切换的方式来展示网页内容。以我的理解,这样做有两点好处:节约了网页空间而展示了更多的内容;将不同分类的内容放在不同标签下,结构清晰。 下面就...
我们经常可以看到网页设计中使用Tab标签切换的方式来展示网页内容。以我的理解,这样做有两点好处:节约了网页空间而展示了更多的内容;将不同分类的内容放在不同标签下,结构清晰。 下面就...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1