怎么利用node和react做验证码功能?
2018/3/8 14:17:28
node 使用svg-captvcha模块主要代码//登录验证码app.get(/api/captcha, function (req, res) {var captcha = s...
node 使用svg-captvcha模块主要代码//登录验证码app.get(/api/captcha, function (req, res) {var captcha = s...
chrome浏览器如何隐藏inputtextarea获取焦点后边框?
2018/3/8 14:17:22
chrome浏览器如何隐藏inputtextarea获取焦点后边框?input,button,select,textarea{ outline:none;} /*取消表单项聚焦时产...
chrome浏览器如何隐藏inputtextarea获取焦点后边框?input,button,select,textarea{ outline:none;} /*取消表单项聚焦时产...
es6中for of循环和for in循环的区别详解
2018/3/8 14:17:18
es6中for of循环和for in循环的区别详解let arr = [3, 5, 7];arr.foo = hello;for (let i in arr) {console....
es6中for of循环和for in循环的区别详解let arr = [3, 5, 7];arr.foo = hello;for (let i in arr) {console....
关于定位的概述:对可视化格式模型的一些理解
2018/3/7 14:54:28
可视化格式模型:盒子模型是CSS中所有元素产生的box自身构成,而可视化格式模型则是把这些box,按照规则摆放到页面上,也就是通常所说的布局。换句话说,可视化格式模型是整个页面的模...
可视化格式模型:盒子模型是CSS中所有元素产生的box自身构成,而可视化格式模型则是把这些box,按照规则摆放到页面上,也就是通常所说的布局。换句话说,可视化格式模型是整个页面的模...
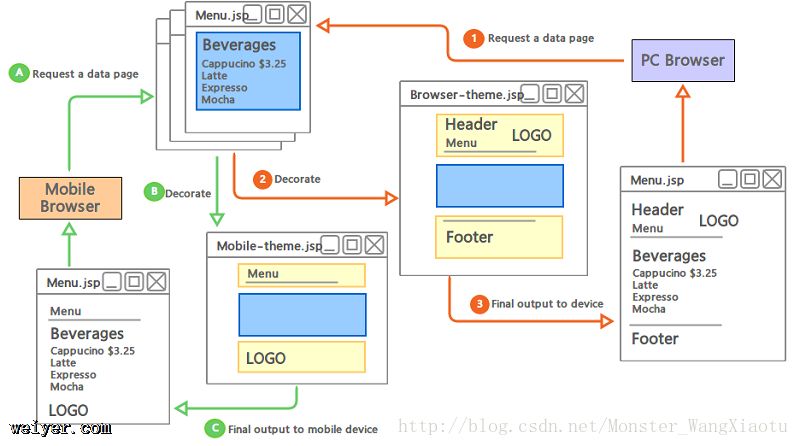
SiteMesh3使用介绍及配置方法详解
2018/3/7 14:52:20
1.简单介绍Sitemesh 是一个网页布局和修饰的框架,基于 Servlet 中的 Filter,类似于 ASP.NET 中的母版页技术。 2.sitemesh3 相关jar包下...
1.简单介绍Sitemesh 是一个网页布局和修饰的框架,基于 Servlet 中的 Filter,类似于 ASP.NET 中的母版页技术。 2.sitemesh3 相关jar包下...
echarts实现折线图的代码(附图)
2018/3/7 14:47:56
echarts实现折线图的代码(附图)var option={ //标题 title : { text: 上周销量情况(万), subtext: 2017年...
echarts实现折线图的代码(附图)var option={ //标题 title : { text: 上周销量情况(万), subtext: 2017年...
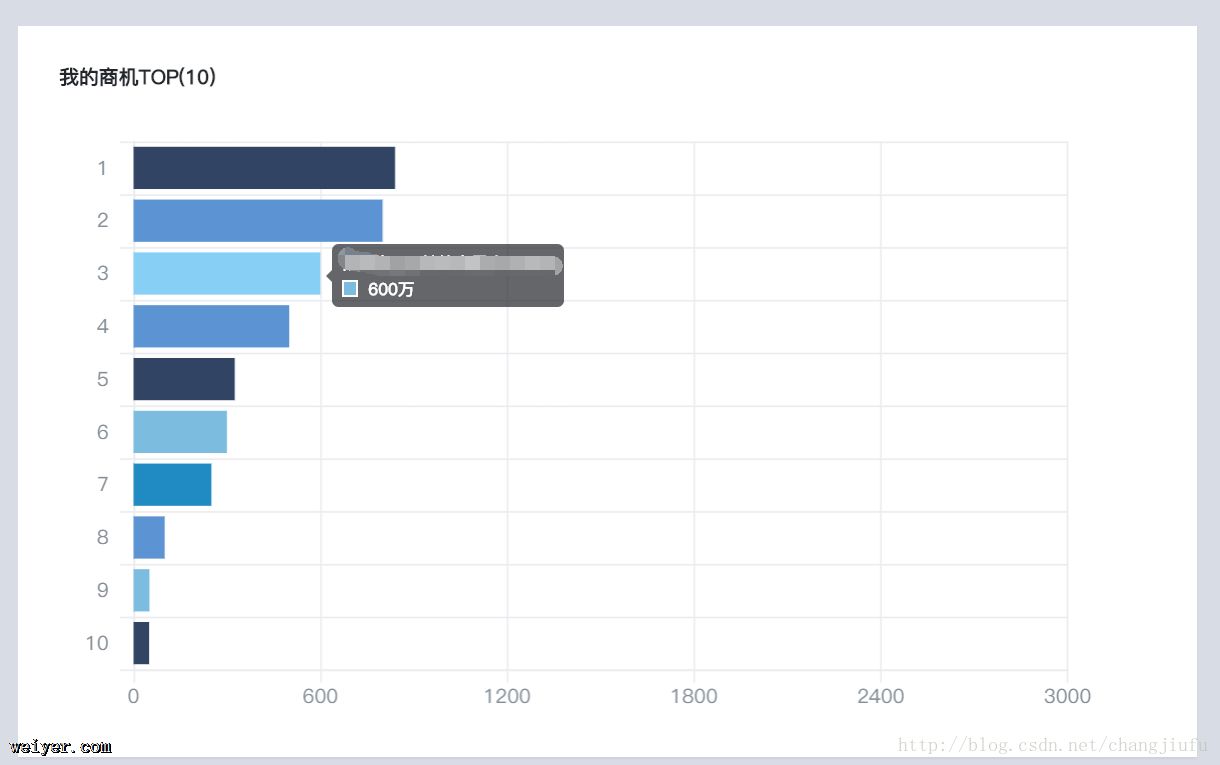
echarts实现柱状图之附图option配置教程
2018/3/7 14:47:44
echarts实现柱状图之附图option配置教程option = { title : { text: 我的商机TOP(10), textStyle:{ ...
echarts实现柱状图之附图option配置教程option = { title : { text: 我的商机TOP(10), textStyle:{ ...
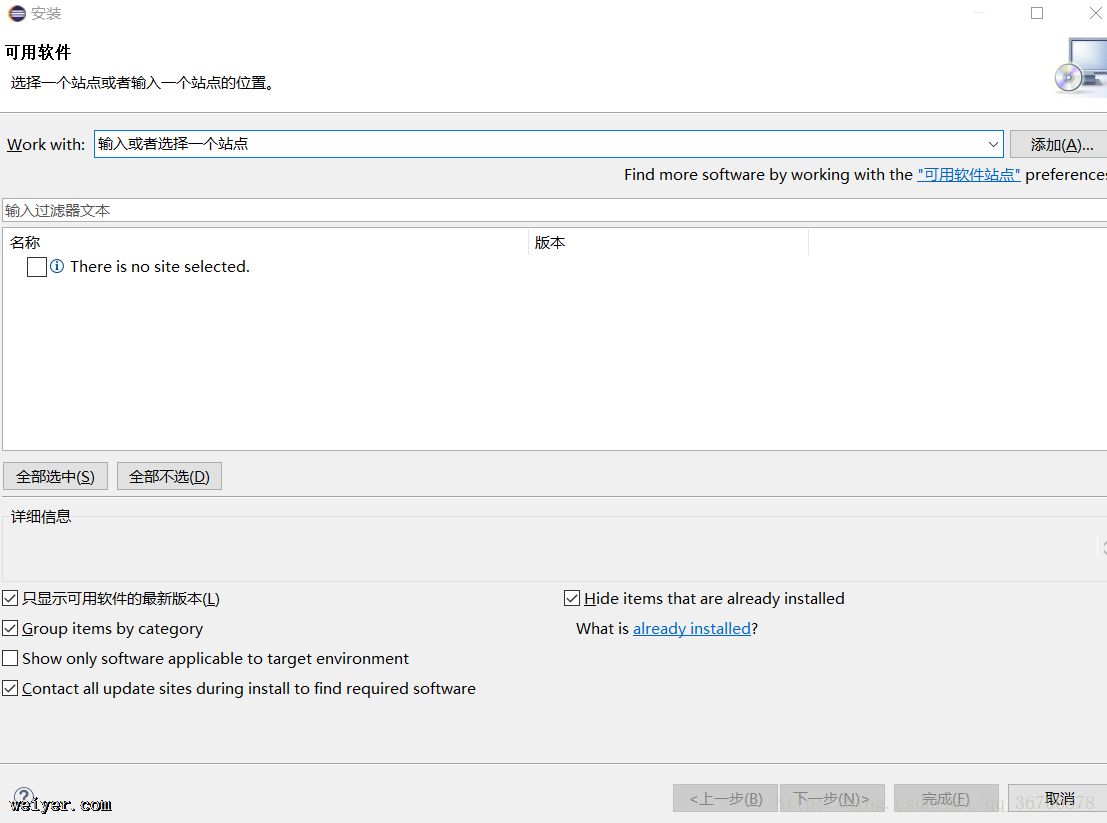
eclipse中WindowBuilder的安装教程
2018/3/7 14:47:32
eclipse中WindowBuilder的安装教程一、WindowBuilderjava的可视化化编辑工具首先,我们需要了解一下eclipse中windowbuilder是什么,...
eclipse中WindowBuilder的安装教程一、WindowBuilderjava的可视化化编辑工具首先,我们需要了解一下eclipse中windowbuilder是什么,...
添加按钮仪表等第三方控件的方法讲解
2018/3/7 11:56:31
如果是封装好的控件那么直接附加到工具箱,然后拖到窗体就可已用了。附加步骤:打开工具箱在工具箱任意位置点击鼠标右键找到【选择项(I)...】点击右下角的【浏览】按钮然后找到你要附加的...
如果是封装好的控件那么直接附加到工具箱,然后拖到窗体就可已用了。附加步骤:打开工具箱在工具箱任意位置点击鼠标右键找到【选择项(I)...】点击右下角的【浏览】按钮然后找到你要附加的...
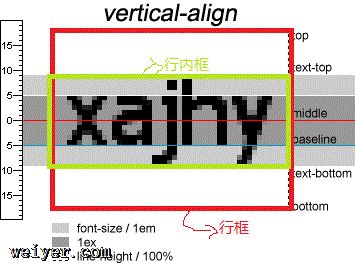
面试中会常问的元素垂直居中方法讲解
2018/3/7 11:56:23
面试中会常问的元素垂直居中方法讲解!doctype htmlhtmlheadmeta charset=utf-8title元素居中/titlestylebody{padding: ...
面试中会常问的元素垂直居中方法讲解!doctype htmlhtmlheadmeta charset=utf-8title元素居中/titlestylebody{padding: ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1