延迟执行的函数defer代码实例
2018/3/8 14:37:59
延迟执行的函数defer代码实例/** * 创建延迟指定时间后执行的函数fn, 如果在延迟时间内再次执行该方法, 将会根据指定的exclusion的值, * 决定是否取消前一次函数...
延迟执行的函数defer代码实例/** * 创建延迟指定时间后执行的函数fn, 如果在延迟时间内再次执行该方法, 将会根据指定的exclusion的值, * 决定是否取消前一次函数...
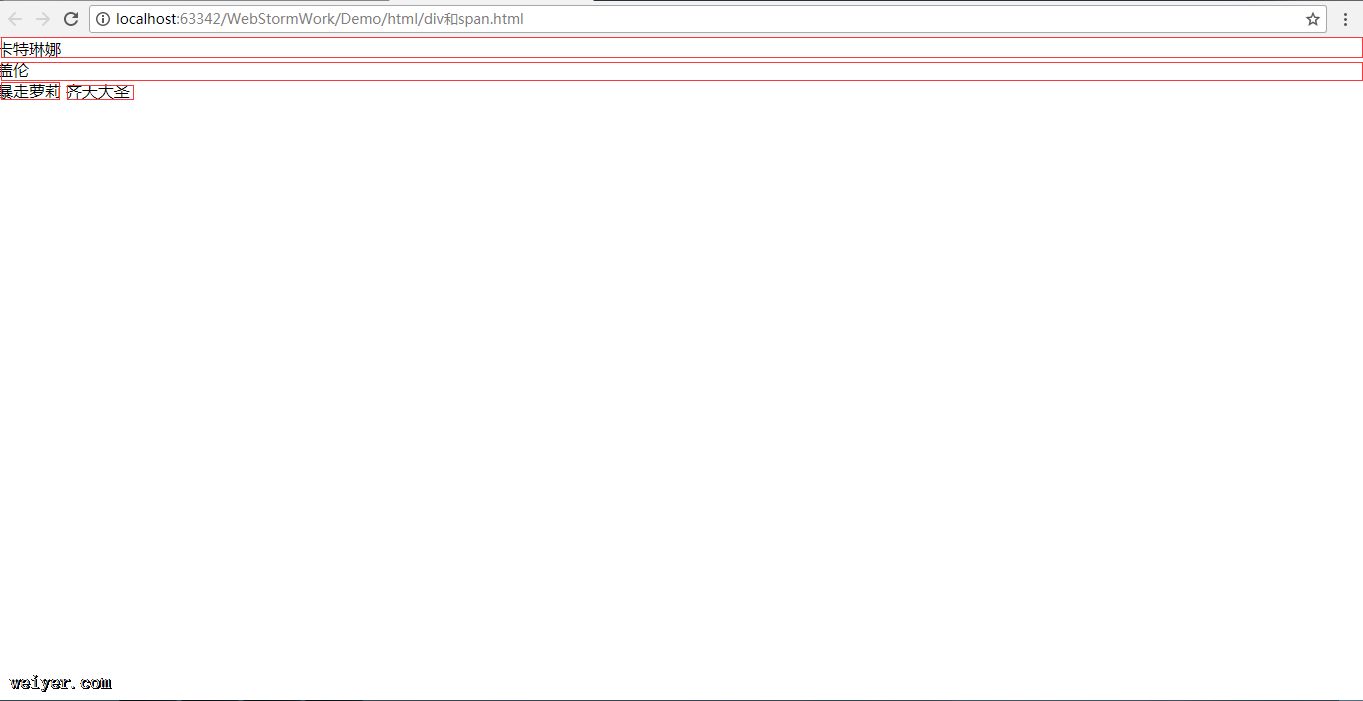
web前端中div和span标签介绍
2018/3/8 14:37:51
p和span标签都是用来帮助页面进行排版的,它们两个没有自己的语意。p:块级元素,所谓的块级元素,就是可以通过css设置宽高等一些大小的样式,这样的元素标签称为块级元素。块级元素的...
p和span标签都是用来帮助页面进行排版的,它们两个没有自己的语意。p:块级元素,所谓的块级元素,就是可以通过css设置宽高等一些大小的样式,这样的元素标签称为块级元素。块级元素的...
ES6箭头函数中的this指向介绍
2018/3/8 14:37:47
一般函数的this为了搞清楚箭头函数中的this指向,我们需要先清楚一般函数中的this指向。假如,我们在浏览器中输入:function o(){this.a=5;}o();con...
一般函数的this为了搞清楚箭头函数中的this指向,我们需要先清楚一般函数中的this指向。假如,我们在浏览器中输入:function o(){this.a=5;}o();con...
box-shadow的强大功能介绍:用box-shadow画一个机器猫
2018/3/8 14:37:43
box-shadow相信每个人都用过,可能你不知道box-shadow可以做出很多效果,下面我用box-shadow画一个机器猫,展示box-shadow的强大代码:!DOCTYP...
box-shadow相信每个人都用过,可能你不知道box-shadow可以做出很多效果,下面我用box-shadow画一个机器猫,展示box-shadow的强大代码:!DOCTYP...
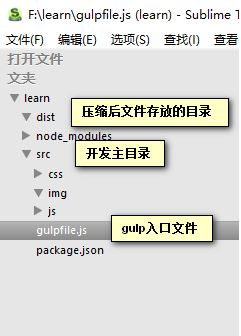
webpack系列之gulp安装和使用介绍
2018/3/8 14:37:26
什么是gulpgulp是前端开发过程中对代码进行自动化构建的利器。它不仅能对资源进行优化,而且在开发过程中能够通过配置自动完成很多重复的任务,让我们可以专注于代码,提高工作效率。安...
什么是gulpgulp是前端开发过程中对代码进行自动化构建的利器。它不仅能对资源进行优化,而且在开发过程中能够通过配置自动完成很多重复的任务,让我们可以专注于代码,提高工作效率。安...
一则专用弹窗的实现代码
2018/3/8 14:37:22
所用弹窗插件为jq UI,不过这不是问题,插件都大同小异,主要是把iframe的内容添加到弹出窗就行了,然后通过定义的callback()函数操作数据。html代码:施工类型:in...
所用弹窗插件为jq UI,不过这不是问题,插件都大同小异,主要是把iframe的内容添加到弹出窗就行了,然后通过定义的callback()函数操作数据。html代码:施工类型:in...
如何删除数组中所有指定的item?
2018/3/8 14:37:15
如何删除数组中所有指定的item?/** * 移除数组array中所有的元素item * @method removeItem * @param { Array } array 要...
如何删除数组中所有指定的item?/** * 移除数组array中所有的元素item * @method removeItem * @param { Array } array 要...
web前端之css美化操作实例
2018/3/8 14:37:10
css:就跟人穿衣服和化妆一样,是美化页面用的。例如:我们想把文字换个颜色,字体变大,向左向右移动等等。css的引入方式:一、行内样式:直接在标签后面写css样式,如:bodyp ...
css:就跟人穿衣服和化妆一样,是美化页面用的。例如:我们想把文字换个颜色,字体变大,向左向右移动等等。css的引入方式:一、行内样式:直接在标签后面写css样式,如:bodyp ...
PC端跳转到手机端的代码教程
2018/3/8 14:18:50
PC端跳转到手机端的代码教程 /*检测是否移动设备来访否则跳转*/ if (browserRedirect()) {var url = location.href;if(url.i...
PC端跳转到手机端的代码教程 /*检测是否移动设备来访否则跳转*/ if (browserRedirect()) {var url = location.href;if(url.i...
Vue项目本地run与build后样式不同,build后样式不生效怎么解决?
2018/3/8 14:17:35
在Vue项目开发过程中遇到两次,本地运行正常,build后在服务器上样式没有生效,或者在本地的效果没有正常显示,下面一一说明:一、多个相同样式文件同时存在项目中现象:修改组件时,在...
在Vue项目开发过程中遇到两次,本地运行正常,build后在服务器上样式没有生效,或者在本地的效果没有正常显示,下面一一说明:一、多个相同样式文件同时存在项目中现象:修改组件时,在...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1