textarea赋值详解
2018/3/9 10:23:55
textarea 这个标签非Input标签,用得也相对于少一些,但这个在JQ中赋值时,就有些麻烦,我们平时在工程中创建的JSP的声明是!DOCTYPE HTML PUBLIC -/...
textarea 这个标签非Input标签,用得也相对于少一些,但这个在JQ中赋值时,就有些麻烦,我们平时在工程中创建的JSP的声明是!DOCTYPE HTML PUBLIC -/...
web网页加载圈效果实现教程
2018/3/9 10:23:40
做完简单的加载效果后,相信大家也想接着做一些更为复杂的效果。我也是这么想的。很多网页的加载动画都是由很多帧组成的,要做到这种效果也不难,说到底就是看你拆分动画的思路。下面讲一个简单...
做完简单的加载效果后,相信大家也想接着做一些更为复杂的效果。我也是这么想的。很多网页的加载动画都是由很多帧组成的,要做到这种效果也不难,说到底就是看你拆分动画的思路。下面讲一个简单...
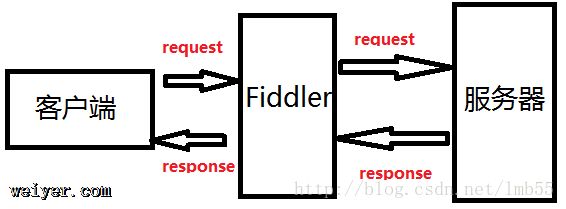
抓包工具Fiddler的原理和使用介绍
2018/3/9 10:23:31
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要无刷新修...
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要无刷新修...
Servlet映射、Servlet中的两个init()方法、Servlet中的config对象介绍
2018/3/9 10:23:28
1.Servlet映射Servlet的映射路径:xxxServlet/XXXServlet映射路径分为两种:1)精确匹配:以斜杠开头 /hello /hello/westos..优...
1.Servlet映射Servlet的映射路径:xxxServlet/XXXServlet映射路径分为两种:1)精确匹配:以斜杠开头 /hello /hello/westos..优...
let、const以及ES6声明变量的6种方式介绍
2018/3/8 14:38:54
let不存在变量提升 暂时性死区 不允许重复声明 块级作用域外层作用域无法读取内层作用域的变量 内层作用域可以定义外层作用域的同名变量。 块级作用域的出现,实际上使得获得广泛应用的...
let不存在变量提升 暂时性死区 不允许重复声明 块级作用域外层作用域无法读取内层作用域的变量 内层作用域可以定义外层作用域的同名变量。 块级作用域的出现,实际上使得获得广泛应用的...
关于百度Ueditor的自适应问题解决
2018/3/8 14:38:47
ueditor自适应找到文件ueditor.config.js ; 修改下面配置项即可,initialFrameWidth:100% 图片展示: ...
ueditor自适应找到文件ueditor.config.js ; 修改下面配置项即可,initialFrameWidth:100% 图片展示: ...
CSS基本选择器、关系选择器、伪类选择器及伪元素选择器介绍
2018/3/8 14:38:34
基本选择器 选择器 语法 类型选择器2 elename 类选择器 .classname ID选择器 #idname 通用选择器 * 属性选择器 [at...
基本选择器 选择器 语法 类型选择器2 elename 类选择器 .classname ID选择器 #idname 通用选择器 * 属性选择器 [at...
变量的解构和赋值实例讲解
2018/3/8 14:38:16
数组的解构赋值(按次序来比对)完全解构 不完全解构 默认值(es6的解构是===的)对象的解构赋值(按照位置来取值)也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给...
数组的解构赋值(按次序来比对)完全解构 不完全解构 默认值(es6的解构是===的)对象的解构赋值(按照位置来取值)也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给...
es6中Bable的作用介绍
2018/3/8 14:38:11
Bable1.Babel 的配置文件是.babelrc,存放在项目的根目录下。使用 Babel 的第一步,就是配置这个文件。2.Babel 提供babel-cli工具,用于命令行转...
Bable1.Babel 的配置文件是.babelrc,存放在项目的根目录下。使用 Babel 的第一步,就是配置这个文件。2.Babel 提供babel-cli工具,用于命令行转...
通过按钮重置表单时select的处理(代码实例)
2018/3/8 14:38:05
html:selectid=VipSource name=VipSourcedata-placeholder=会员来源 option value=--全部--/option ...
html:selectid=VipSource name=VipSourcedata-placeholder=会员来源 option value=--全部--/option ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1