textarea获取焦点问题怎么处理?
2018/3/12 10:44:02
textarea获取焦点问题怎么处理?textarea获取焦点不在正确位置,不在最左侧,原因,textarea前后标签不在同一行,改到同一行就好了 ...
textarea获取焦点问题怎么处理?textarea获取焦点不在正确位置,不在最左侧,原因,textarea前后标签不在同一行,改到同一行就好了 ...
flowershop要安装的插件介绍
2018/3/12 10:43:48
element :npm i element-ui -Smain.js:import ElementUI from element-uiimport element-ui/...
element :npm i element-ui -Smain.js:import ElementUI from element-uiimport element-ui/...
前端工程化及组件化开发学习
2018/3/10 10:51:22
前端工程第一阶段库/框架的选择 第二阶段简单构建优化:选择一个构建工具,对代码进行压缩,校验,然后再以页面为单位进行资源的合并 第三阶段JS/CSS模块化开发(分而治之)提高效率c...
前端工程第一阶段库/框架的选择 第二阶段简单构建优化:选择一个构建工具,对代码进行压缩,校验,然后再以页面为单位进行资源的合并 第三阶段JS/CSS模块化开发(分而治之)提高效率c...
CSS预处理器SASS的快速入门讲解
2018/3/10 10:50:40
在之前我写过一篇CSS进阶:LESS快速入门的文章,这次这个sass和less一样是css预处理器,同样对对css的编写提高不少的效率,虽然sass和less用法都差不多,但在网上...
在之前我写过一篇CSS进阶:LESS快速入门的文章,这次这个sass和less一样是css预处理器,同样对对css的编写提高不少的效率,虽然sass和less用法都差不多,但在网上...
CSS布局解决方案(超详细)
2018/3/10 10:50:37
前端布局非常重要的一环就是页面框架的搭建,也是最基础的一环。在页面框架的搭建之中,又有居中布局、多列布局以及全局布局,今天我们就来总结总结前端干货中的CSS布局。居中布局水平居中1...
前端布局非常重要的一环就是页面框架的搭建,也是最基础的一环。在页面框架的搭建之中,又有居中布局、多列布局以及全局布局,今天我们就来总结总结前端干货中的CSS布局。居中布局水平居中1...
VsCode格式化缩进代码讲解
2018/3/10 10:50:33
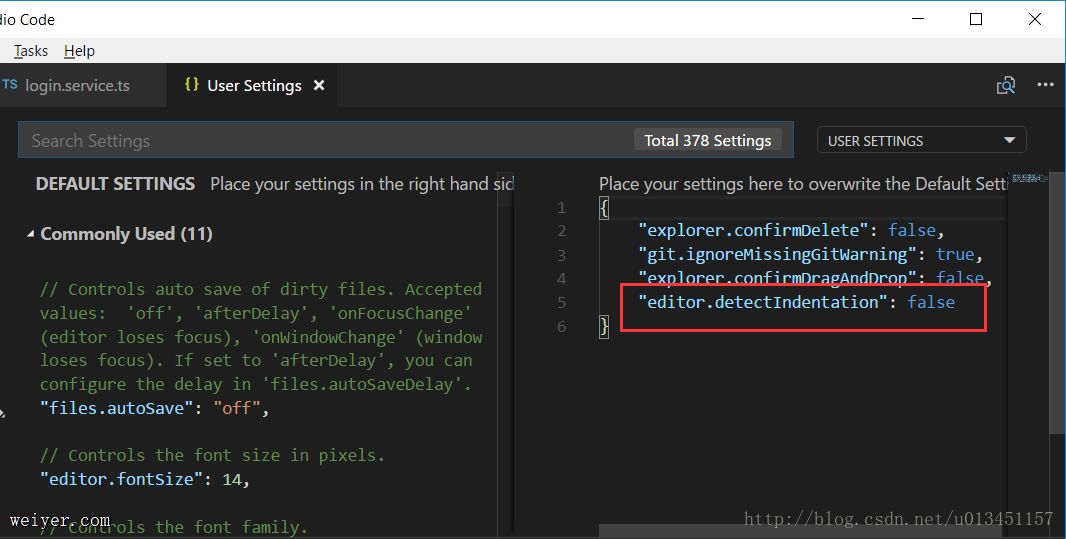
1)文件首选项因为 VsCode 默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:editor.detectIndentation: false2)编辑器配置在项...
1)文件首选项因为 VsCode 默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:editor.detectIndentation: false2)编辑器配置在项...
同一个页面为何会出现多个Body组件?
2018/3/10 10:50:29
在浏览网站的时候,会发现页面中包含多个html body等元素。因为html是弱标签,所以出现多个同样的标签,只要格式正确,是不会报错的。1、多个html标签:取最外层标签2、多个...
在浏览网站的时候,会发现页面中包含多个html body等元素。因为html是弱标签,所以出现多个同样的标签,只要格式正确,是不会报错的。1、多个html标签:取最外层标签2、多个...
什么是AJAX?AJAX步骤及XMLHttpRequest对象介绍
2018/3/10 10:46:16
一、什么是AJAX?用户在浏览器地址栏键入一个网址或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出HTTP请求,AJAX是指允许脚本向服务器发起HTTP请求。AJAX包...
一、什么是AJAX?用户在浏览器地址栏键入一个网址或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出HTTP请求,AJAX是指允许脚本向服务器发起HTTP请求。AJAX包...
meteor的入门安装讲解
2018/3/10 10:46:10
1) 在此文件夹窗口内空白区域右键单击(需要同时按住Shift),从菜单中选择"在此处打开命令行窗口"的项;2) 在此窗口地址栏里直接输入cmd,回车即可。一、(Windows系统...
1) 在此文件夹窗口内空白区域右键单击(需要同时按住Shift),从菜单中选择"在此处打开命令行窗口"的项;2) 在此窗口地址栏里直接输入cmd,回车即可。一、(Windows系统...
html中会遇到的问题及解决办法
2018/3/10 10:44:06
1、html中会遇到的问题及解决办法*{margin: 0;padding: 0;font-size: 12px;}css样式中*可以应用到所有的body2、margin:0 au...
1、html中会遇到的问题及解决办法*{margin: 0;padding: 0;font-size: 12px;}css样式中*可以应用到所有的body2、margin:0 au...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1