点星星代码实现
2018/3/13 11:54:09
点星星代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestylebody,ul,li{p...
点星星代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestylebody,ul,li{p...
Ubuntu下用hexo搭建github博客教程
2018/3/13 11:54:03
基础配置安装git$ sudo apt install git-core # 已安装请略过并且在你的github主页创建一个repo,命名为username.github.io,比...
基础配置安装git$ sudo apt install git-core # 已安装请略过并且在你的github主页创建一个repo,命名为username.github.io,比...
遇到的margin-right不能用问题如何解决?
2018/3/13 1:57:31
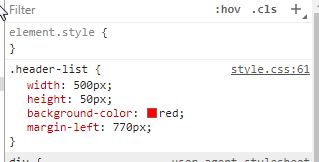
在做一个页面的时候遇到这个问题在用magin-left时候简直完美However在我用margin-right之后,他是这样色的难过,一脸懵逼。然后查了一下,找到了原因,但很深层次...
在做一个页面的时候遇到这个问题在用magin-left时候简直完美However在我用margin-right之后,他是这样色的难过,一脸懵逼。然后查了一下,找到了原因,但很深层次...
HTML中的div元素介绍
2018/3/12 11:19:31
HTML p 元素HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素译为 block level element,而内联元素译为 inline elemen...
HTML p 元素HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素译为 block level element,而内联元素译为 inline elemen...
关于函数参数引用介绍
2018/3/12 11:19:22
函数参数的引用是按值引用的,这句话理解的不是很好。对于基本数据类型,比较好理解。具体例子也是常见:var num1 = 10var num2 = num1;console.log(...
函数参数的引用是按值引用的,这句话理解的不是很好。对于基本数据类型,比较好理解。具体例子也是常见:var num1 = 10var num2 = num1;console.log(...
前端点星星功能代码封装教程
2018/3/12 11:19:15
前端点星星功能代码封装教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestylebody,u...
前端点星星功能代码封装教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestylebody,u...
HTML图片链接实现代码教程
2018/3/12 10:57:22
HTML图片链接实现代码教程!doctype htmlhtmlheadmeta charset=utf-8title图片特效,author:hly,time:18,3,11/tit...
HTML图片链接实现代码教程!doctype htmlhtmlheadmeta charset=utf-8title图片特效,author:hly,time:18,3,11/tit...
HTML及CSS导航栏代码实现教程
2018/3/12 10:57:16
HTML及CSS导航栏代码实现教程!doctype htmlhtmlheadmeta charset=utf-8title导航栏,提示文本及下拉菜单详解,author:hly,ti...
HTML及CSS导航栏代码实现教程!doctype htmlhtmlheadmeta charset=utf-8title导航栏,提示文本及下拉菜单详解,author:hly,ti...
VScode:**.vue文件,语法高亮配置教程
2018/3/12 10:57:11
VScode:**.vue文件,语法高亮配置教程 files.associations: {.eslintrc: json,*.vue: html},设置里面配置上面代码,即可 ...
VScode:**.vue文件,语法高亮配置教程 files.associations: {.eslintrc: json,*.vue: html},设置里面配置上面代码,即可 ...
Wijmo5Flexgrid基础教程【一】之数据绑定,DataMap
2018/3/12 10:57:04
FlexGrid在JavaScript程序中启动添加Wijmo引用; 添加wijmo控件的扩展; 在javascript中初始化wijmo控件; (可选)添加css和自定义...
FlexGrid在JavaScript程序中启动添加Wijmo引用; 添加wijmo控件的扩展; 在javascript中初始化wijmo控件; (可选)添加css和自定义...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1