核心提示:在做一个页面的时候遇到这个问题在用magin-left时候简直完美However在我用margin-right之后,他是这样色的难过,一脸懵逼。然后查了一下,找到了原因,但很深层次的也没有找到,先用f...
在做一个页面的时候遇到这个问题


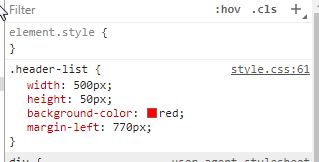
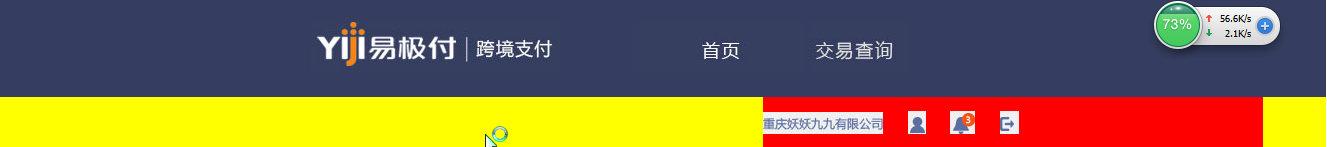
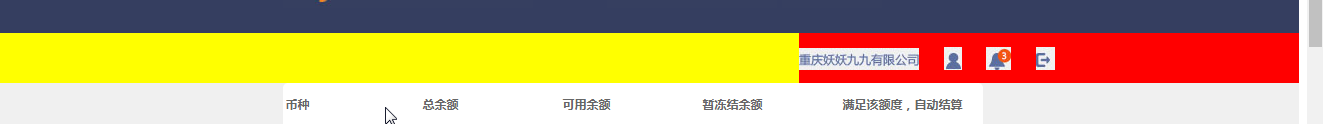
在用magin-left时候简直完美
However
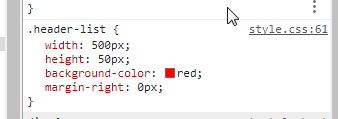
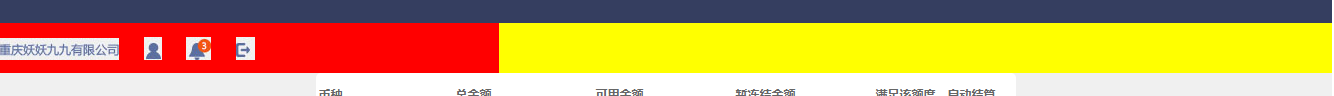
在我用margin-right之后,他是这样色的


难过,一脸懵逼。
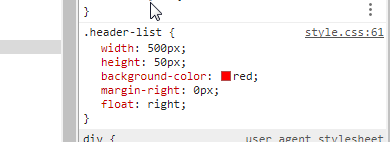
然后查了一下,找到了原因,但很深层次的也没有找到,先用float解决了。


嗯嗯,解决得很完美,给自己点个赞!
然后探讨深层问题:
某大神是这样说的:
结合w3school对margin-right和自己隐约的记忆:浏览器是默认左对齐的。灵感一来,margin-right其实有效果的,只是在默认即标准流的情况的下显示不出来效果。如果脱离标准流呢?想到这个,就立马在css文件中加了一个:float:right;然后在测试的时候就能看到margin-right的效果了。
但还是没有讲深层原因,为啥一个元素的时候就可以用margin-right等right属性呢?
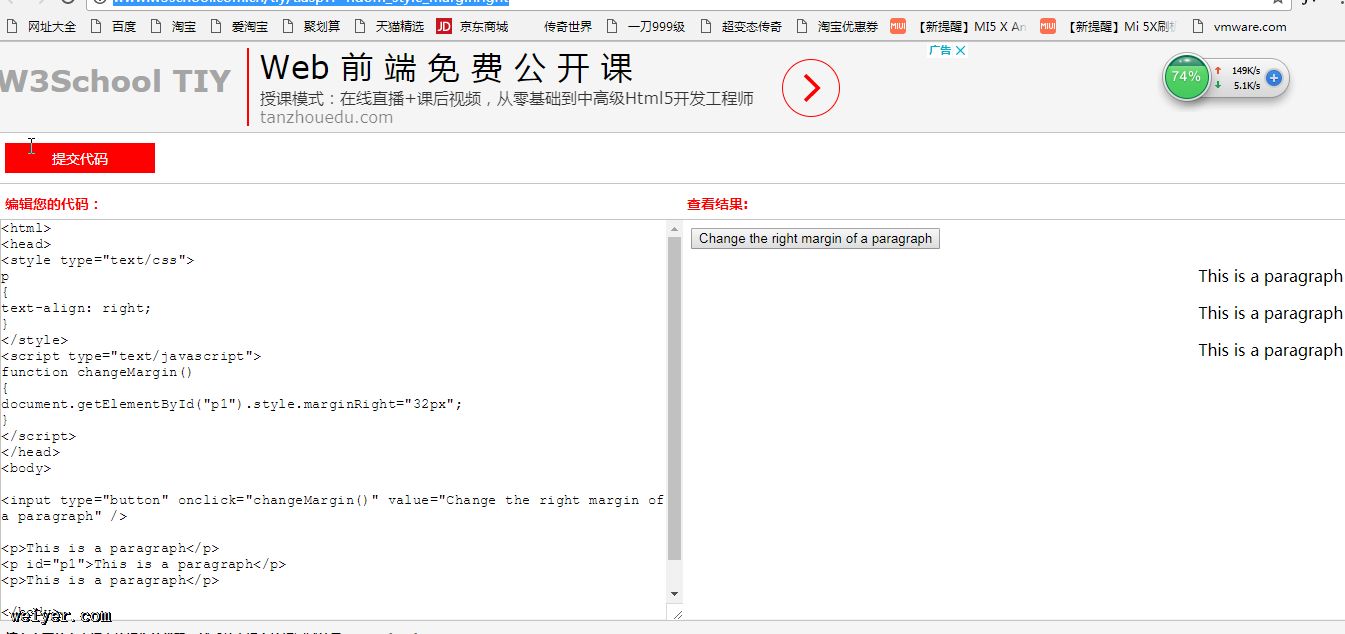
像w3c上的例子:

好亲切!
于是我又找:
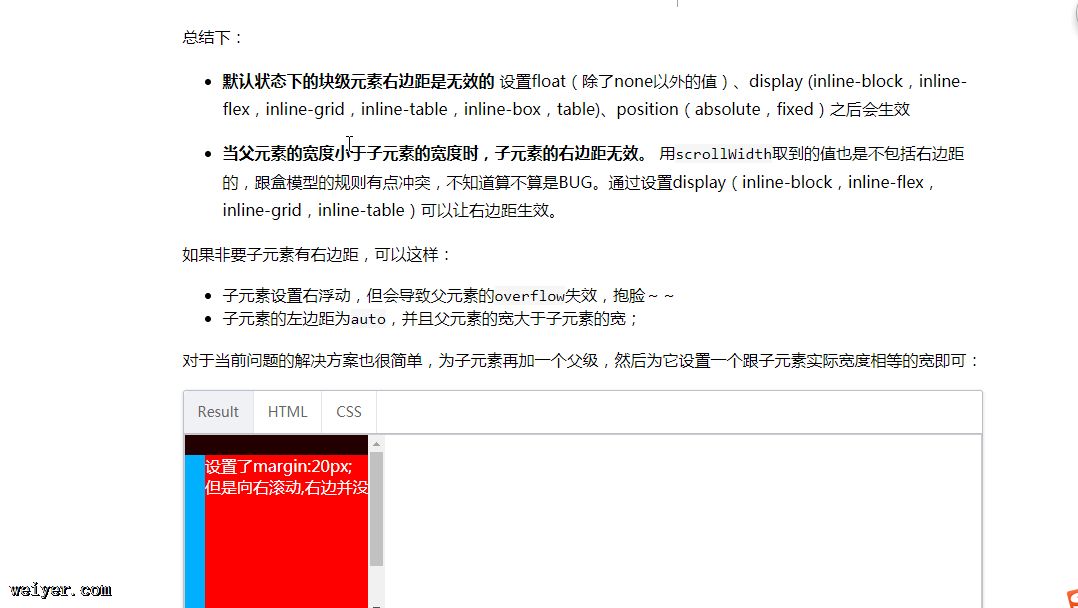
又一个大神,似乎被我找到真正的正确的解决方法:


所以,get到了原因,虽然不一定绝对正确,但比第一种没原因要好很多了!
当然,如果没用overflow的话,第一种最方便。但,最方便的是用margin-left啊,你没事用right干嘛?没事找事
































