键盘事件兼容写法e=window.event||e;键盘检测兼容写法key=e.keyCode||e.which||e.charCode;(代码)
2018/3/13 13:58:52
键盘事件兼容写法e=window.event||e;键盘检测兼容写法key=e.keyCode||e.which||e.charCode;(代码)!DOCTYPE htmlhtml...
键盘事件兼容写法e=window.event||e;键盘检测兼容写法key=e.keyCode||e.which||e.charCode;(代码)!DOCTYPE htmlhtml...
前端代码实现简易弹出框
2018/3/13 13:58:44
前端代码实现简易弹出框!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle#mask{ba...
前端代码实现简易弹出框!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle#mask{ba...
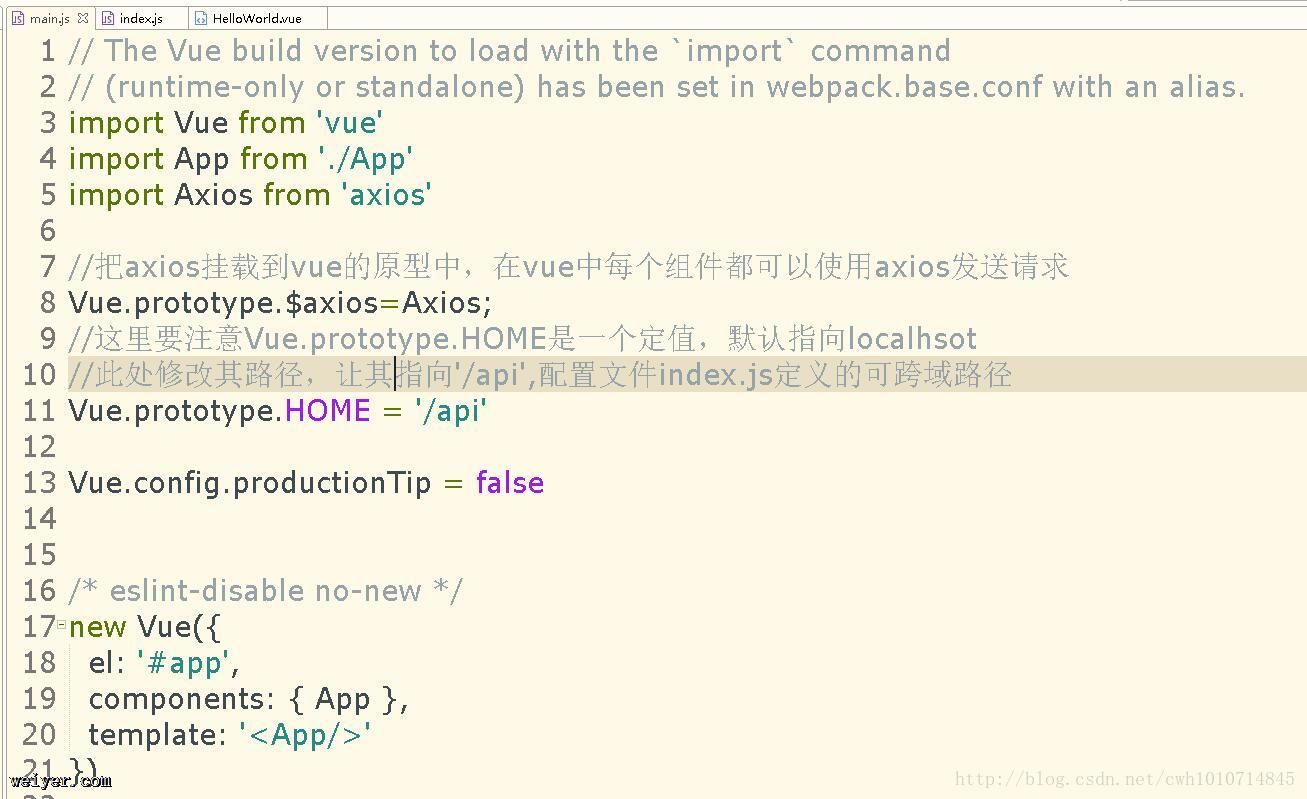
Vue-axios跨域请求详解理解
2018/3/13 13:58:37
在构建web项目的时候,我们难免会采用前后端分离的架构去进行项目,那么问题来了,在前端代码没有和后端打包时,我们如何获取数据,测试数据,这里就要运用到跨域了,本文介绍vue项目中的...
在构建web项目的时候,我们难免会采用前后端分离的架构去进行项目,那么问题来了,在前端代码没有和后端打包时,我们如何获取数据,测试数据,这里就要运用到跨域了,本文介绍vue项目中的...
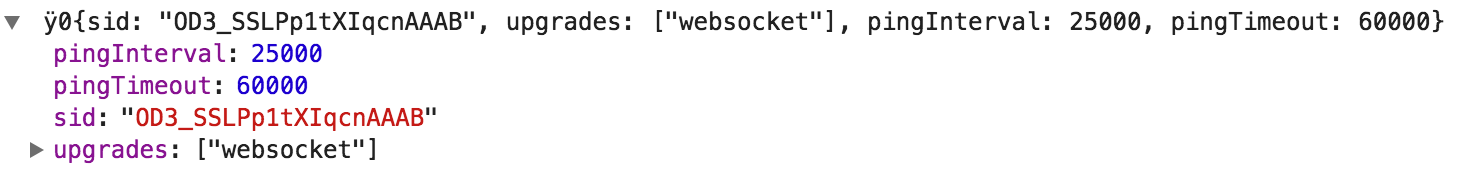
nodejs socket.io搭配pm2(cluster)集群的解决方案讲解
2018/3/13 13:57:20
nodejs socket.io搭配pm2(cluster)集群的解决方案讲解阅读目录socket.io与cluster场景重现原因何在多种实现服务端路由上帝进程路由总结socke...
nodejs socket.io搭配pm2(cluster)集群的解决方案讲解阅读目录socket.io与cluster场景重现原因何在多种实现服务端路由上帝进程路由总结socke...
SublimeText的使用技巧分享
2018/3/13 13:57:13
SublimeText的使用技巧分享-----------------------【查找文件】------------------------ctrl + shift + p 快速...
SublimeText的使用技巧分享-----------------------【查找文件】------------------------ctrl + shift + p 快速...
如何将普通字符串转化为dom节点后插入页面?
2018/3/13 11:54:42
主要转化原理将存储在存储在字符串中的XML或HTML解析为一个DOM文档,然后使用parseFromString方法将这个DOM文档转化为一个DOM对象。选择到要插入的节点后使用a...
主要转化原理将存储在存储在字符串中的XML或HTML解析为一个DOM文档,然后使用parseFromString方法将这个DOM文档转化为一个DOM对象。选择到要插入的节点后使用a...
vuetransition1.0到2.0的迁移,饿了么demo填坑攻略
2018/3/13 11:54:36
1.0 版本实现detail组件的淡入淡出html:transition作为一个属性,可以取值。css(stylus):注意类名的写法,1.0的写法是.fade-transitio...
1.0 版本实现detail组件的淡入淡出html:transition作为一个属性,可以取值。css(stylus):注意类名的写法,1.0的写法是.fade-transitio...
css中position:absolute和relative的知识点
2018/3/13 11:54:28
几年前学习了css。。。一头雾水,从没弄懂过,也就不想弄了。最近是无聊,还是要学下的,去看了别人的博客,自己搞搞,以下内容都是自己推想的,或者有错误,敬请纠正。先来看没加任何pos...
几年前学习了css。。。一头雾水,从没弄懂过,也就不想弄了。最近是无聊,还是要学下的,去看了别人的博客,自己搞搞,以下内容都是自己推想的,或者有错误,敬请纠正。先来看没加任何pos...
ES6解构赋值使用介绍详解
2018/3/13 11:54:20
1.什么是解构赋值?ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值。1.1解构赋值的几种类型左右的都是数组,数组解构赋值左右都是对象,对象解构赋值...
1.什么是解构赋值?ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值。1.1解构赋值的几种类型左右的都是数组,数组解构赋值左右都是对象,对象解构赋值...
Wijmo5Flexgrid基础教程之增加和删除,自定义编辑器
2018/3/13 11:54:15
对于表格控件,很基本的操作就是增加和删除,在WinForm平台下我们能够很轻易地实现。那么基于HTML5,我们又要怎么去实现这个功能呢?本文就介绍flexgrid的基本操作:增加删...
对于表格控件,很基本的操作就是增加和删除,在WinForm平台下我们能够很轻易地实现。那么基于HTML5,我们又要怎么去实现这个功能呢?本文就介绍flexgrid的基本操作:增加删...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1