input check 状态选择代码实现
2018/3/14 12:00:15
input check 状态选择代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/title/hea...
input check 状态选择代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/title/hea...
React教程之样式和图片加载问题详解
2018/3/14 12:00:03
1、样式样式是一个界面的展示问题的核心,在样式方面,react和一般的web网页的区别还是挺大的。第一、在react中,不使用class属性来添加样式,而是使用className属...
1、样式样式是一个界面的展示问题的核心,在样式方面,react和一般的web网页的区别还是挺大的。第一、在react中,不使用class属性来添加样式,而是使用className属...
HTML的jQuery自学笔记分享
2018/3/14 11:59:56
jQuery 安装在jQuery官网上可以下载有两种版本可供下载,根据个人喜好下载。Production version - 用于实际的网站中,已被精简和压缩。Developmen...
jQuery 安装在jQuery官网上可以下载有两种版本可供下载,根据个人喜好下载。Production version - 用于实际的网站中,已被精简和压缩。Developmen...
初始webpack操作记录分享
2018/3/14 11:59:47
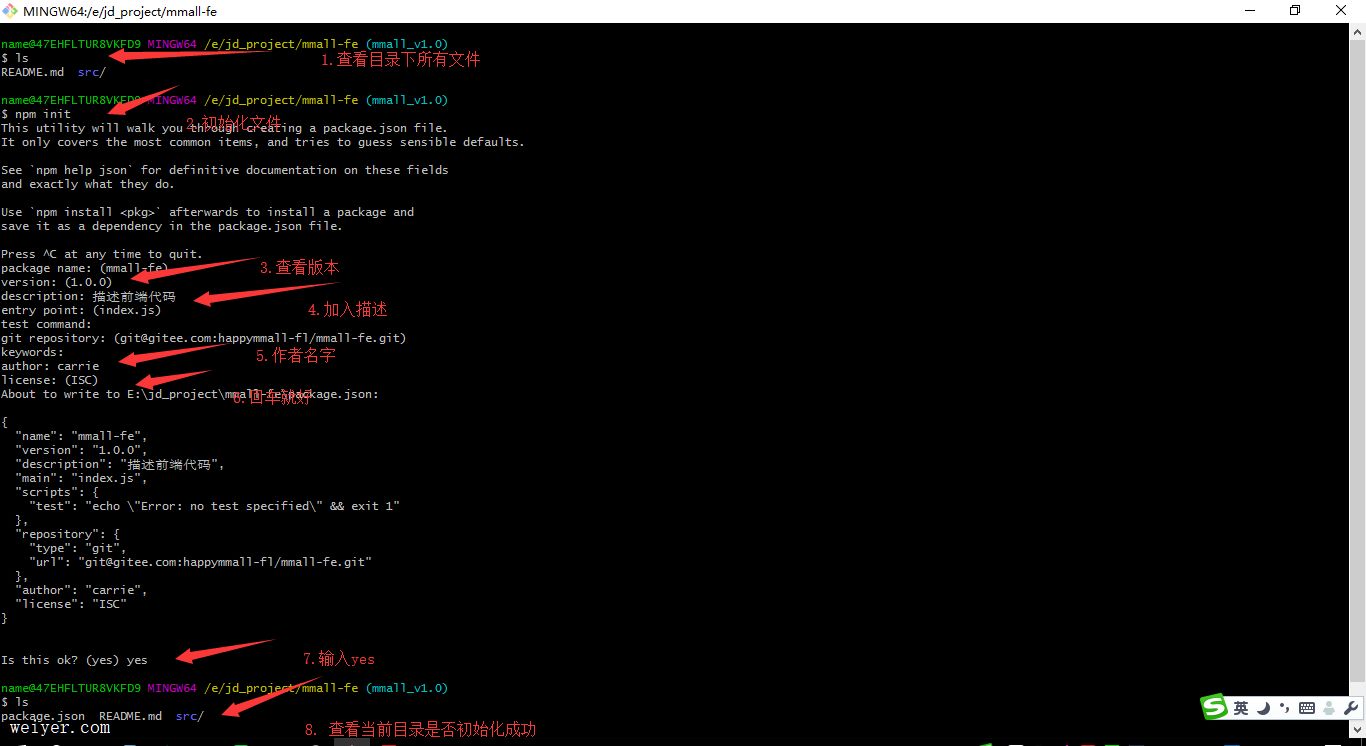
初始webpack操作记录分享 ...
初始webpack操作记录分享 ...
模板字符串替换教程,实现一个 render(template, context) 方法,将 template 中的占位符用 context 填充
2018/3/14 11:47:35
需求描述实现一个 render(template, context) 方法,将 template 中的占位符用 context 填充。要求:不需要有控制流成分(如 循环、条件 等等...
需求描述实现一个 render(template, context) 方法,将 template 中的占位符用 context 填充。要求:不需要有控制流成分(如 循环、条件 等等...
window.screenX,window.screenLeft使用详情
2018/3/14 11:47:31
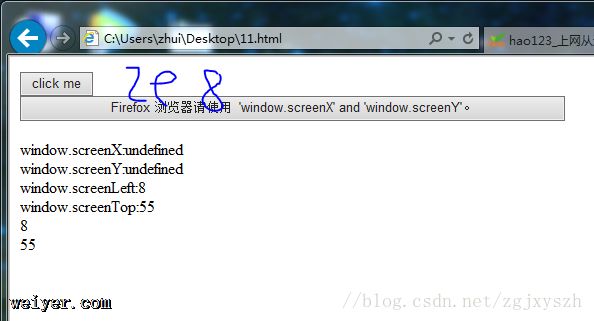
window.screenX,window.screenLeft使用详情!DOCTYPE htmlhtmlheadmeta charset=utf-8titledemo/title...
window.screenX,window.screenLeft使用详情!DOCTYPE htmlhtmlheadmeta charset=utf-8titledemo/title...
安装webpack的步骤教程
2018/3/14 11:47:18
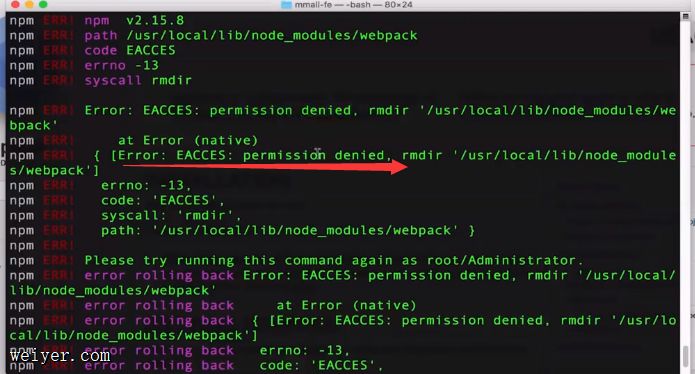
1.npm install webpack -g 如果出现:证明你的权限不够;因为webpack在全忆安装的时候会在里面写一些东西,所以需要系统权限;我们加一个 sudo npm ...
1.npm install webpack -g 如果出现:证明你的权限不够;因为webpack在全忆安装的时候会在里面写一些东西,所以需要系统权限;我们加一个 sudo npm ...
HTML之canvas的基本操作实例分享
2018/3/14 11:47:14
HTML之canvas的基本操作实例分享!doctype htmlhtmlheadmeta charset=utf-8titlecanvas;time:18.3.13/title/...
HTML之canvas的基本操作实例分享!doctype htmlhtmlheadmeta charset=utf-8titlecanvas;time:18.3.13/title/...
关于ajax跨域问题的三个原因分析
2018/3/14 11:47:05
ajax 跨域原因浏览器限制很多人认为,跨域问题时后台造成的,其实不然,真正造成跨域问题的原因是浏览器,浏览器出于安全的考虑,当发现你的请求是跨域的,浏览器会做一些安全校验,当校验...
ajax 跨域原因浏览器限制很多人认为,跨域问题时后台造成的,其实不然,真正造成跨域问题的原因是浏览器,浏览器出于安全的考虑,当发现你的请求是跨域的,浏览器会做一些安全校验,当校验...
元素标签div,document,window,a所属的内置类及其原型链表格一览
2018/3/14 11:47:00
元素标签p,document,window,a所属的内置类及其原型链表格一览 标签 所属类 所属类的原型链 p HTMLDivElement HTMLDivElement、H...
元素标签p,document,window,a所属的内置类及其原型链表格一览 标签 所属类 所属类的原型链 p HTMLDivElement HTMLDivElement、H...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1