核心提示:window.screenX,window.screenLeft使用详情!DOCTYPE htmlhtmlheadmeta charset=utf-8titledemo/titlescriptfunc...
window.screenX,window.screenLeft使用详情
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<script>
function openWin(){
var screenX = window.screenX || window.screenLeft;
var screenY = window.screenY || window.screenTop;
document.getElementsByTagName('p')[0].innerHTML =
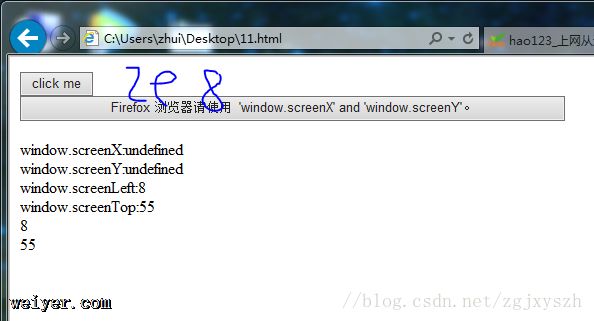
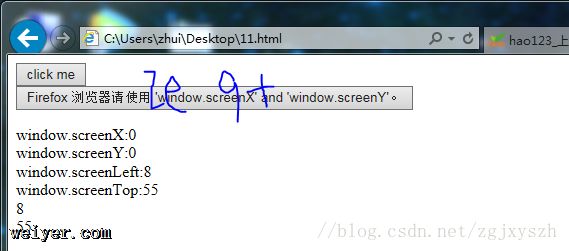
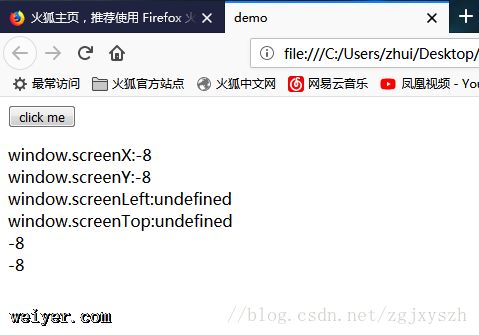
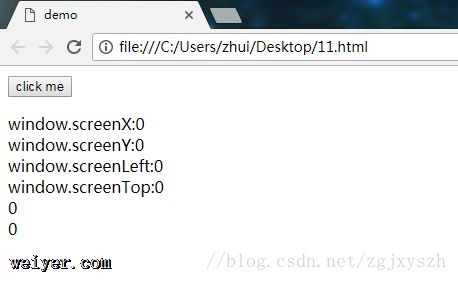
"window.screenX:"+window.screenX+"</br>"+"window.screenY:"+window.screenY+"</br>"+"window.screenLeft:"+window.screenLeft+"</br>"+"window.screenTop:"+window.screenTop+"</br>"+screenX+"</br>"+screenY;
}
</script>
</head>
<body>
<button onclick="openWin()">click me</button> </br>
<p></p>
</body>
</html>
Firefox 浏览器请使用 "window.screenX" and "window.screenY"。