WebStrom的下载、安装、激活的步骤教程
2018/3/10 10:44:00
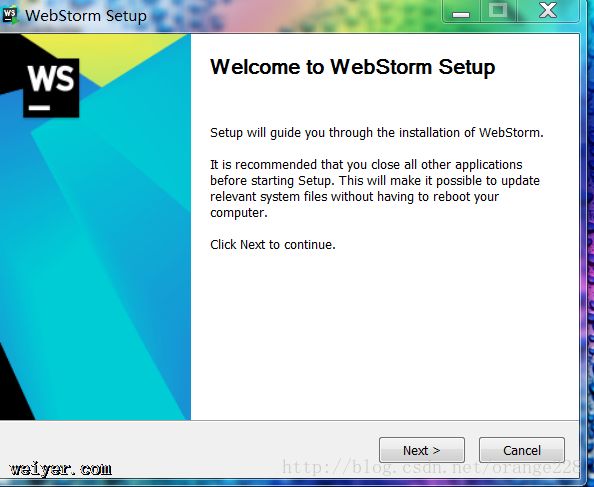
(1)登录官网下载安装文件(2)双击下载好的安装文件,进行安装(3)进入安装页面,点击Next (4)选择安装路径,可以默认,也可以自定义安装,在这里我的都是安装在E盘,点击Nex...
(1)登录官网下载安装文件(2)双击下载好的安装文件,进行安装(3)进入安装页面,点击Next (4)选择安装路径,可以默认,也可以自定义安装,在这里我的都是安装在E盘,点击Nex...
Vue.set监听一个对象里面不存在的变量实例讲解
2018/3/10 10:43:52
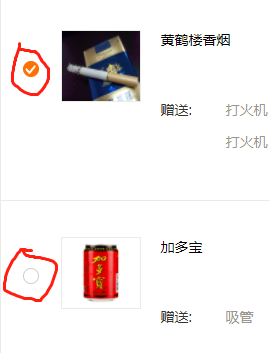
前提:需要判断物品是否选中,但后台获取的json数据里面没有checked这个变量,这时候可以利用vue.set全局或者局部注册一个变量,然后就可以去使用这个值了。官方语法:Vue...
前提:需要判断物品是否选中,但后台获取的json数据里面没有checked这个变量,这时候可以利用vue.set全局或者局部注册一个变量,然后就可以去使用这个值了。官方语法:Vue...
Hexo异常:fatal:inunpopulatedsubmodule'.deploy_git'怎么解决?
2018/3/10 10:43:45
今天又重新搞了下hexo,好久不动它居然报了错。这种情况可以先安装下相关的依赖:npm install hexo-deployer-git save实在不行,就把它删掉,然后重新生...
今天又重新搞了下hexo,好久不动它居然报了错。这种情况可以先安装下相关的依赖:npm install hexo-deployer-git save实在不行,就把它删掉,然后重新生...
什么是事件委托?事件委托的原理及优点分析介绍
2018/3/9 10:34:50
事件委托又称事件代理,下面将要将要简要叙述一下这种方法的原理及优点。一、什么是事件委托?我们看下面的例子:ul id=myLinksli id=goSomewhereGo Some...
事件委托又称事件代理,下面将要将要简要叙述一下这种方法的原理及优点。一、什么是事件委托?我们看下面的例子:ul id=myLinksli id=goSomewhereGo Some...
创建对象有几种方法?(题解)
2018/3/9 10:34:46
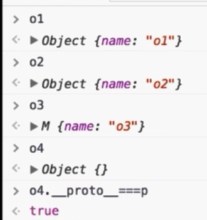
题目:创建对象有几种方法?// 第一种方式:字面量var o1 = {name: o1};var o2 = new Object({name: o2});//也可以把这个放在下一类...
题目:创建对象有几种方法?// 第一种方式:字面量var o1 = {name: o1};var o2 = new Object({name: o2});//也可以把这个放在下一类...
insertBefore方法讲解,及如何实现insertAfter方法?
2018/3/9 10:34:38
js原生方法insertBefore用于在某个元素之前插入新元素定义:Node.insertBefore() 方法在参考节点之前插入一个节点作为一个指定父节点的子节点。语法: pa...
js原生方法insertBefore用于在某个元素之前插入新元素定义:Node.insertBefore() 方法在参考节点之前插入一个节点作为一个指定父节点的子节点。语法: pa...
CommonJS、AMD、UMD、CMD使用介绍
2018/3/9 10:34:33
CommonJS(同步的,适用在node.js)CommonJS是nodejs也就是服务器端广泛使用的模块化机制。 该规范的主要内容是,模块必须通过module.exports 导...
CommonJS(同步的,适用在node.js)CommonJS是nodejs也就是服务器端广泛使用的模块化机制。 该规范的主要内容是,模块必须通过module.exports 导...
HTML标记语言的特点、基本结构和使用介绍
2018/3/9 10:34:26
HTMLHTML(Hyper Text Markup Language),即超文本标记语言。超文本(文字+图片+音频+视频+)标记语言(浏览器看到什么样的标记就会做出什么样的反应)...
HTMLHTML(Hyper Text Markup Language),即超文本标记语言。超文本(文字+图片+音频+视频+)标记语言(浏览器看到什么样的标记就会做出什么样的反应)...
安装webpack出现警告:fsevents@^1.0.0(node_modules\chokidar\node_modules\fsevents):是怎么回事?
2018/3/9 10:29:55
警告如下:npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\chokida...
警告如下:npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\chokida...
BFC布局规则(特性)讲解
2018/3/9 10:24:01
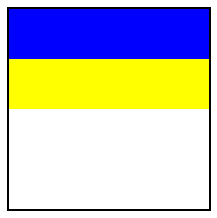
BFC布局规则(特性)(1)在BFC下,内部的Box会在垂直方向一个接一个的放置.main {width: 200px;height: 200px;border: 2px soli...
BFC布局规则(特性)(1)在BFC下,内部的Box会在垂直方向一个接一个的放置.main {width: 200px;height: 200px;border: 2px soli...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1