一个简单的短信验证码计时器实现教程
2018/3/7 11:27:21
前请提要通过短信码验证登录或身份信息,已成为当下众多应用中不可或缺的功能。但是,短信码不能获取太频繁,通常会有一个时间间隔的限制。需求实现虽然之前做过多次验证码倒计时的功能,但是都...
前请提要通过短信码验证登录或身份信息,已成为当下众多应用中不可或缺的功能。但是,短信码不能获取太频繁,通常会有一个时间间隔的限制。需求实现虽然之前做过多次验证码倒计时的功能,但是都...
如何从xml文件中批量读取数据?
2018/3/7 11:26:19
假设有一个User.xml文件,其内容如下:1lzj282Tom203Jerry184Jerry185Bob255Ferry306Marry397Linda208Linda239J...
假设有一个User.xml文件,其内容如下:1lzj282Tom203Jerry184Jerry185Bob255Ferry306Marry397Linda208Linda239J...
vue组件间的通信:子组件修改父组件的属性后报错如何解决?
2018/3/6 16:00:37
前言:最近做了购物车模块,对于组件的使用以及组件间的通信进行了摸索。实现了购物车全选、数量选择,总价计算。总结:一、由于vue遵循单项数据流,因此子组件是不允许修改父组件的属性,有...
前言:最近做了购物车模块,对于组件的使用以及组件间的通信进行了摸索。实现了购物车全选、数量选择,总价计算。总结:一、由于vue遵循单项数据流,因此子组件是不允许修改父组件的属性,有...
git检出项目到本地、linux下编辑保存文件介绍
2018/3/6 16:00:31
1.检出项目到本地## 初始化一个 Git 仓库mkdir testcd testlinux下编辑保存文件:vi index.php 进入该文件;按下间键盘上的i键:进入编辑模式;...
1.检出项目到本地## 初始化一个 Git 仓库mkdir testcd testlinux下编辑保存文件:vi index.php 进入该文件;按下间键盘上的i键:进入编辑模式;...
window.open()某些情况会被浏览器阻止弹出窗口,怎么判断呢?
2018/3/6 16:00:25
window.open() 的作用是创建一个新的浏览器窗口用来打开相关的资源,这是一个原生的 Javascript API接口。有关 window.open() 的基本使用可以参考...
window.open() 的作用是创建一个新的浏览器窗口用来打开相关的资源,这是一个原生的 Javascript API接口。有关 window.open() 的基本使用可以参考...
如何创建 Angular 服务?组件中注入服务的方法
2018/3/6 16:00:22
服务一般用来放置可复用的代码。如何创建 Angular 服务在 Angular 中我们通过以下方式创建一个简单的服务:export class BookService {getBo...
服务一般用来放置可复用的代码。如何创建 Angular 服务在 Angular 中我们通过以下方式创建一个简单的服务:export class BookService {getBo...
html前端页面开发之CSS实现图像获取鼠标焦点逐渐变大动画效果
2018/3/6 15:58:06
用CSS实现非常简单只需要在style样式里添加transition过度样式即可在hover状态里使用transform变换样式即可transform:scale//比例img{c...
用CSS实现非常简单只需要在style样式里添加transition过度样式即可在hover状态里使用transform变换样式即可transform:scale//比例img{c...
MUI如何引用阿里字体图标?
2018/3/6 15:57:43
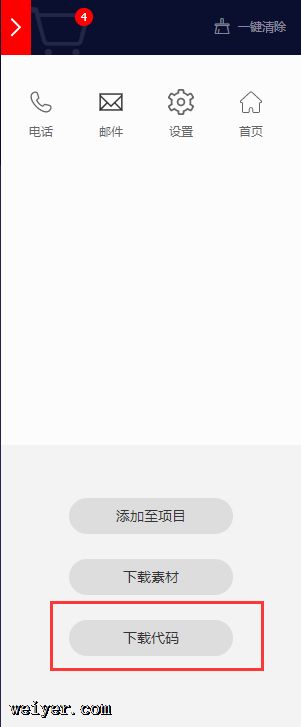
MUI系统如何引用阿里字体图标?所需要图标都加入购物车之后,点击购物车,下载代码打开解压文件件,复制图示2个文件添加至项目目录,我这里添加至font文件夹修改 iconfont.c...
MUI系统如何引用阿里字体图标?所需要图标都加入购物车之后,点击购物车,下载代码打开解压文件件,复制图示2个文件添加至项目目录,我这里添加至font文件夹修改 iconfont.c...
设计模式之Singleton(单例)模式实例讲解
2018/3/6 15:57:35
Singleton(单例)模式限制了类的实例化次数只能一次。该实例不存在的情况下,可以通过一个方法创建一个类来实现创建类的新实例。如果该实例存在,则会则会返回该对象的一个引用。应该...
Singleton(单例)模式限制了类的实例化次数只能一次。该实例不存在的情况下,可以通过一个方法创建一个类来实现创建类的新实例。如果该实例存在,则会则会返回该对象的一个引用。应该...
怎么使用css代码实现一个直角箭头?
2018/3/6 15:57:29
在网页中 我们经常会用到 箭头 如:css代码实现:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleCSS实现箭头/titl...
在网页中 我们经常会用到 箭头 如:css代码实现:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleCSS实现箭头/titl...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1