Bootstrap源代码样式之多行代码介绍
2018/3/6 14:42:13
多行代码一般使用 pre 标签来包裹多行代码,这会保证代码中的回车、换行、空格、制表符等原有格式不变。Bootstrap也为多行代码添加了背景颜色和边框。从美观方面考虑,还可以对源...
多行代码一般使用 pre 标签来包裹多行代码,这会保证代码中的回车、换行、空格、制表符等原有格式不变。Bootstrap也为多行代码添加了背景颜色和边框。从美观方面考虑,还可以对源...
Bootstrap表格的默认样式介绍
2018/3/6 14:42:01
表格的默认样式只需为任意的只需为任意的 table 元素应用 .table 类,即可使用表格的默认样式。Bootstrap中表格的默认样式相当简单,它仅仅在每个 td 上方添加了一...
表格的默认样式只需为任意的只需为任意的 table 元素应用 .table 类,即可使用表格的默认样式。Bootstrap中表格的默认样式相当简单,它仅仅在每个 td 上方添加了一...
Bootstrap表格行的样式实例讲解
2018/3/6 14:41:58
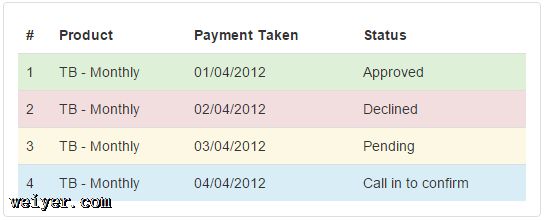
表格行的样式除了可以为表格添加样式外,Bootstrap还专门表格的行提供了 4 个可选的情景类,来为表格的行添加特殊的背景颜色。这些情景类及含义见表 32: 表 32 表格行的情...
表格行的样式除了可以为表格添加样式外,Bootstrap还专门表格的行提供了 4 个可选的情景类,来为表格的行添加特殊的背景颜色。这些情景类及含义见表 32: 表 32 表格行的情...
Bootstrap表单的默认布局代码实例
2018/3/6 14:41:55
表单Bootstrap 自带了基本的表单样式,不需要添加任何辅助类,即可使用表单的默认布局。默认布局中,表单元素采用垂直布局,标签和输入框使用顶对齐方式。如:formfieldse...
表单Bootstrap 自带了基本的表单样式,不需要添加任何辅助类,即可使用表单的默认布局。默认布局中,表单元素采用垂直布局,标签和输入框使用顶对齐方式。如:formfieldse...
angular中的cookie读写教程
2018/3/6 3:58:12
angular中的cookie读写教程span style=color:rgb(0,0,0);font-family:Verdana, Arial, Helvetica, sans...
angular中的cookie读写教程span style=color:rgb(0,0,0);font-family:Verdana, Arial, Helvetica, sans...
element-ui1.x升2.x的教程
2018/3/6 3:51:26
element-ui1.x升2.x的教程package.json 做一下修改dependencies: { element-ui: 2.0.9,vue: 2.5.2,vue-rou...
element-ui1.x升2.x的教程package.json 做一下修改dependencies: { element-ui: 2.0.9,vue: 2.5.2,vue-rou...
Bootstrap的表格样式
2018/3/6 2:42:05
表格HTML表格是数据的二维容器,它的基本作用是用来存放数据。表格能够清晰、直观地描述数据间的逻辑关系,如果借助CSS设计表格的样式,阅读数据将会变得更轻松。支持的表格标签表格结构...
表格HTML表格是数据的二维容器,它的基本作用是用来存放数据。表格能够清晰、直观地描述数据间的逻辑关系,如果借助CSS设计表格的样式,阅读数据将会变得更轻松。支持的表格标签表格结构...
vue $route.params.id(代码)
2018/3/5 16:00:31
vue $route.params.id(代码实例) this.$route.params.id不要放在 data()函数中在需要的地方赋值即可 否则会出现缓存 记录上次的 值 ...
vue $route.params.id(代码实例) this.$route.params.id不要放在 data()函数中在需要的地方赋值即可 否则会出现缓存 记录上次的 值 ...
怎么解决谷歌disabled状态下操作问题?
2018/3/5 15:58:00
怎么解决谷歌disabled状态下操作问题?//通过jquery选择这个要操作元素的disabled属性,如果true则先置成false操作后重新置成true if($(this)...
怎么解决谷歌disabled状态下操作问题?//通过jquery选择这个要操作元素的disabled属性,如果true则先置成false操作后重新置成true if($(this)...
三种三栏网页宽度自适应布局的方法(附代码)
2018/3/5 15:57:54
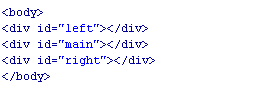
1,左右两栏采用绝对定位,固定于页面左右两侧, 中间主体使用margin值撑开距离;优点:简单易理解,受内部元素影响破坏布局的概率低;三栏位置可以任意调整;缺点是:如果中间栏有最小...
1,左右两栏采用绝对定位,固定于页面左右两侧, 中间主体使用margin值撑开距离;优点:简单易理解,受内部元素影响破坏布局的概率低;三栏位置可以任意调整;缺点是:如果中间栏有最小...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1