核心提示:表格行的样式除了可以为表格添加样式外,Bootstrap还专门表格的行提供了 4 个可选的情景类,来为表格的行添加特殊的背景颜色。这些情景类及含义见表 32: 表 32 表格行的情景类 类 ...
表格行的样式
除了可以为表格添加样式外,Bootstrap还专门表格的行提供了 4 个可选的情景类,来为表格的行添加特殊的背景颜色。这些情景类及含义见表 32:
| 类 | 含义 |
|---|---|
| .success | 表示成功或积极的行为 |
| .error | 表示危险或存在潜在危险的行为 |
| .warning | 表示可能需要引起注意的警告 |
| .info | 作为默认样式的替代样式 |
可以给表格的行添加指定的情景类,来改变特定行的背景颜色。如:
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Product</th>
<th>Payment Taken</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>1</td>
<td>TB - Monthly</td>
<td>01/04/2012</td>
<td>Approved</td>
</tr>
<tr class="error">
<td>2</td>
<td>TB - Monthly</td>
<td>02/04/2012</td>
<td>Declined</td>
</tr>
<tr class="warning">
<td>3</td>
<td>TB - Monthly</td>
<td>03/04/2012</td>
<td>Pending</td>
</tr>
<tr class="info">
<td>4</td>
<td>TB - Monthly</td>
<td>04/04/2012</td>
<td>Call in to confirm</td>
</tr>
</tbody>
</table>
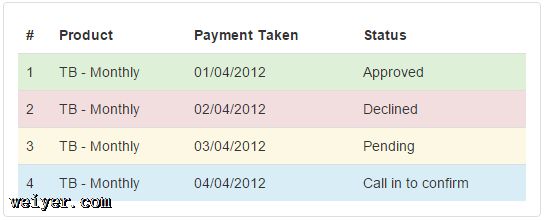
效果如图 3-27所示:

图3-27 Bootstrap表格行的样式
































