- Animate.css动画库的源码分析(大部分都是CSS3.0动画的使用) 2018-01-20 点击:34 评论:0
- CSS3实现简单的hover旋转放大,撤销hover渐变还原(实例) 2018-01-18 点击:86 评论:0
- csS3自适应法宝fill-available、fit-content、max-content、min-content应用实例 2017-12-28 点击:71 评论:0
- atom前端常用插件介绍 2017-12-22 点击:25 评论:0
- CSS3calc()属性的使用详情 2017-12-18 点击:50 评论:0
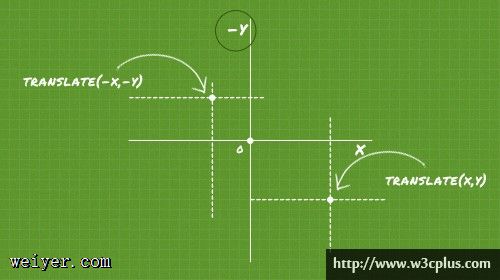
- CSS3变形详情介绍 2017-12-18 点击:53 评论:0
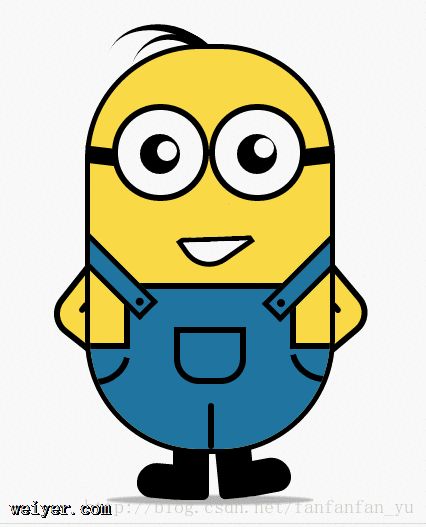
- 纯CSS3画出小黄人并实现动画效果(代码教程) 2017-12-16 点击:44 评论:0
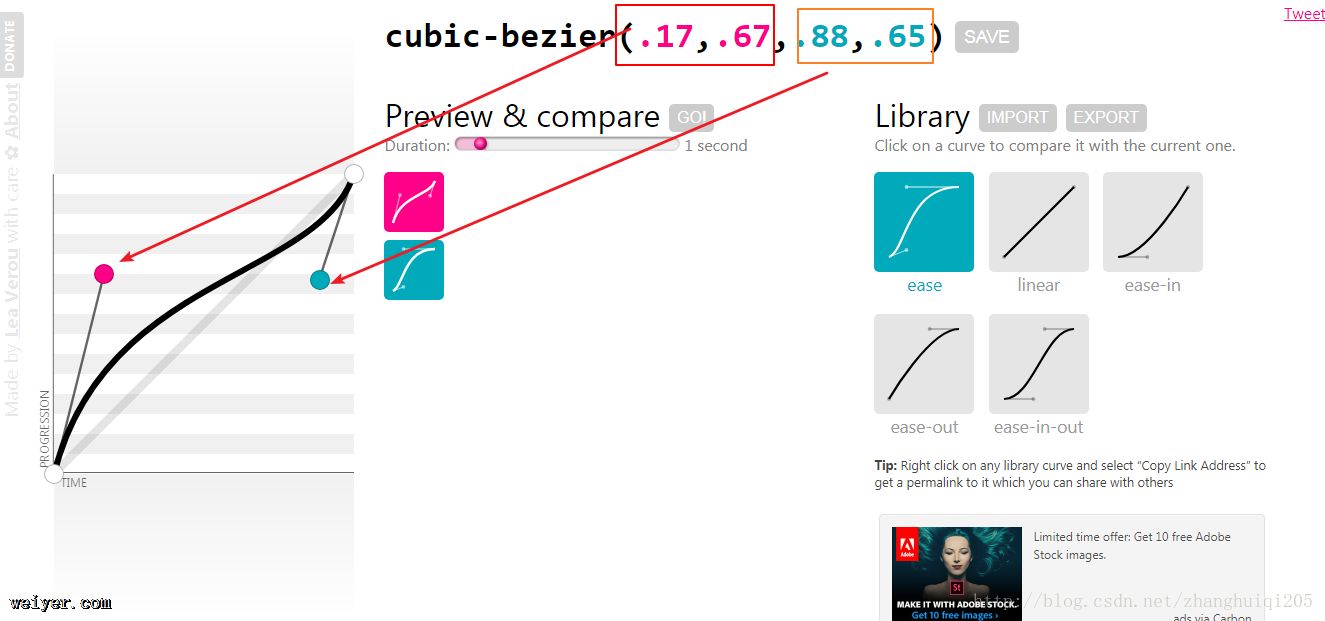
- 用CSS3制作50个超棒动画效果教程 2017-12-16 点击:57 评论:0
- csS3开发技巧之CSS属性解析 2017-12-16 点击:38 评论:0
- CSS3变形之2D变形解析 2017-12-16 点击:62 评论:0
由于工作中,时常有的时候需要用到动画特效,自己本身也对CSS3.0的很多动画感兴趣,所以也是不是写一写原始的动画特效,在github上有一个工作中总结的上千种动画特效:点击打开链接...
利用CSS3中的transform功能和transition功能实现简单的hover时旋转放大,撤销hover渐变还原的动画效果transform利用transform可以实现文字...
fill-availablefill-available表示撑满可用空间(包括高度,宽度),下面一个栗子,表示下style type=text/css.box{width: 60%...
1、simplified-chinese-menuatom编辑器汉化插件2、emmet快速手写 HTML, CSS, Sass / SCSS / LESS3、atom-ternjs...
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,你可以使用calc()给元素的border、margin、pading、font-size和widt...
WEB设计师借助CSS3可以轻松实现倾斜,缩放,移动及翻转元素1.变形简介CSS3变形时一些效果的集合,比如平移、旋转以及缩放效果,每个效果都称为变形函数(Transform Fu...
下面是最终的效果:首先,还是直接把HTML结构放出来给大家打量打量:p class=wrapper!-- 容器 --p class=littleH!-- 小黄人 --p class...
用CSS3制作50个超棒动画效果教程CSS3为我们带来了令人惊叹的新特性,而最有趣的就是CSS动画。向大家推荐这50个CSS动画集合可以让你通过使用JavaScript函数来让动画...
css3开发技巧之CSS属性解析自CSS3流行以来,虽然以前看过一遍所有的新增属性,但其实在实际项目中用到的少之又少。所以没有形成系统性的认识,以及看到效果立马就能想到解决方案的能...
CSS3变形介绍2012年9月,W3C组织发布了CSS3变形工作草案。CSS3变形是一些效果的集合,比如平移、旋转、缩放和倾斜效果,每个效果都被称作为变形函数(Transform ...