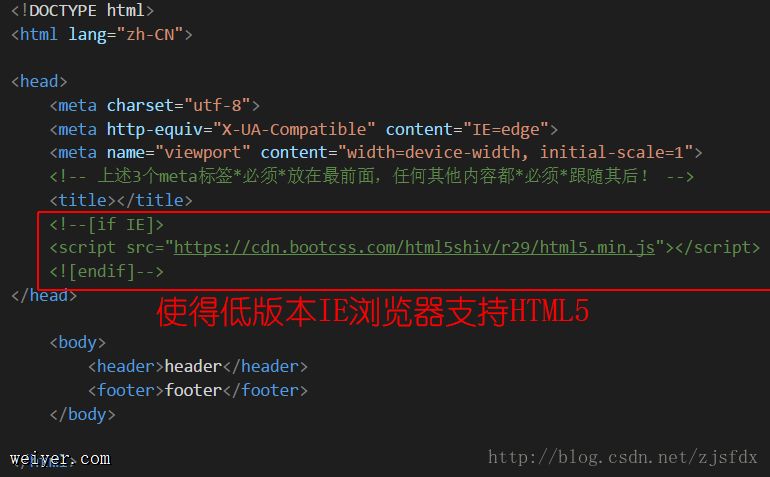
- 老式浏览器如何支持HTML5和CSS3? 2018-02-21 点击:52 评论:0
- 关于CSS文本阴影的实例讲解 2018-02-21 点击:45 评论:0
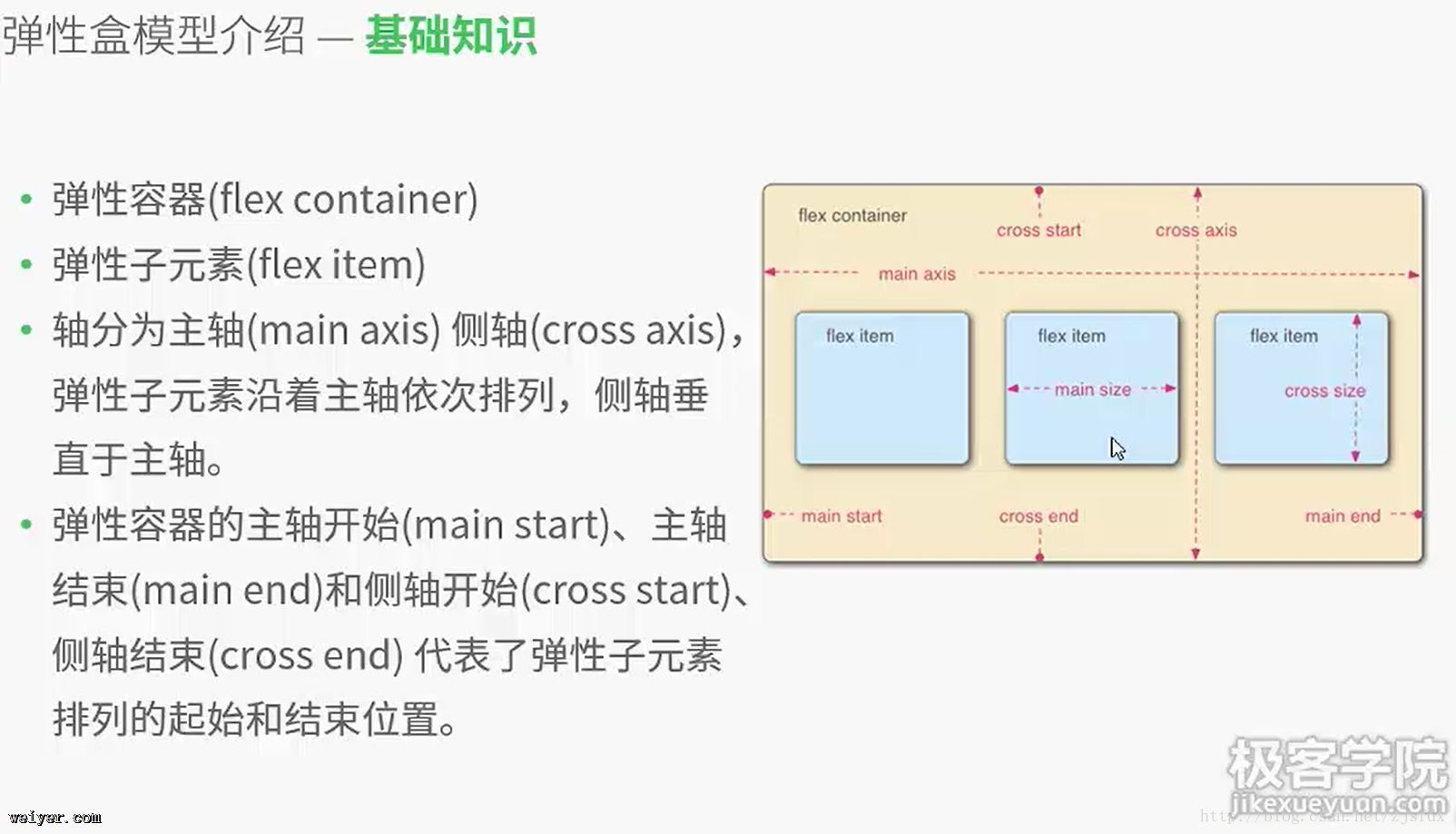
- CSS3布局属性基础知识讲解 2018-02-21 点击:35 评论:0
- CSS3中translate、transform和translation,和动画animation实例讲解 2018-02-09 点击:50 评论:0
- csS3实现动画的实例教程 2018-02-01 点击:39 评论:0
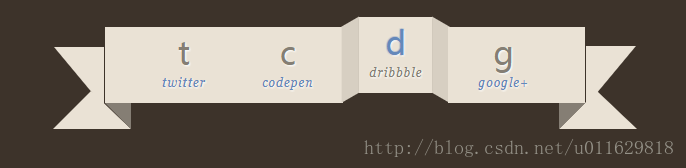
- csS3模仿动画精美菜单制作教程 2018-02-01 点击:40 评论:0
- Sass学习笔记之CSS与Sass的异同 2018-01-31 点击:52 评论:0
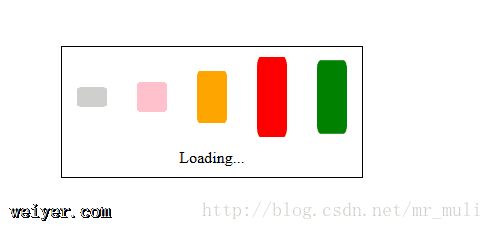
- CSS3中,loading加载动画的代码实例教程 2018-01-23 点击:35 评论:0
- CSS3filter与opacity解析 2018-01-22 点击:38 评论:0
- csS3简单的文字,图层阴影实现方法 2018-01-22 点击:36 评论:0
一、老式浏览器支持HTML5 二、老式浏览器支持CSS3 ...
文本阴影在CSS3之前,除非使用图片,否则无法给文本添加阴影效果。现在,使用text-shadow属性,可以为文本添加一个或多个阴影及模糊效果。语法格式为:text-shadow:...
CSS3布局属性基础知识讲解 ...
举个栗子:--------元素整体居中.box{position:absolute;top:50%;left:50%;width:50px;height:50px;transfor...
css3 实现动画了解css3动画:- 动画是使元素从一种样式逐渐变化为另一种样式的效果。- 可以改变任意多的样式任意多的次数。- 可以用百分比来规定变化发生的时间,或用关键词 f...
css3模仿动画精美菜单制作教程!DOCTYPE htmlhtmlheadmeta charset=UTF-8titlecss菜单条/titlestyle*{margin: 0; ...
SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件...
CSS3中,loading加载动画!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleloading-加载动画/titlesty...
我在CSS中的一段代码中看到:opacity = 0.2;filter = alpha(opacity=20);我查了一下,他们都表示透明度,opacity范围是0-1,filtr...
text-shadow属性:产生阴影和模糊主体语法:text-shadow: x偏离 y偏离 模糊距离 阴影颜色border-radius: 形状大小如何实现圆形的呢width h...