- CSS响应式布局实例 2018-06-02 点击:30 评论:0
- csS3弹性布局的主要属性设置介绍 2018-06-02 点击:44 评论:0
- csS3多栏布局实例讲解 2018-06-02 点击:51 评论:0
- csS3实现固定表格头部而无需设置单元格td的宽度(代码分析) 2018-05-28 点击:33 评论:0
- CSS3 修改和去除移动端点击事件出现的背景框 /设置文本框选的时候选中文字背景颜色的方法实例讲解 2018-05-28 点击:40 评论:0
- CSS常见布局->多列布局(定宽+自适应)实例教程(二) 2018-05-15 点击:48 评论:0
- CSS常见布局之->多列布局(定宽+自适应)代码实现 2018-05-14 点击:65 评论:0
- CSS实现多重边框的5种方式介绍 2018-05-09 点击:62 评论:0
- css之flex相关属性集合以及应用(彻底弄懂csS3的flex弹性盒模型) 2018-05-05 点击:48 评论:0
- csS3的切角效果揭秘 2018-04-25 点击:55 评论:0
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
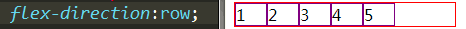
弹性布局的主要属性设置包括如下几个:1、display: flex;说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。2、flex-direction:说明...
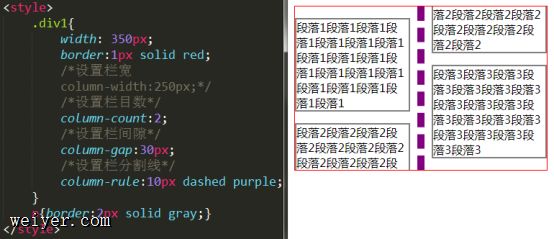
主要属性:1、栏宽度属性column-width设定分栏布局中一个栏的宽度值;实际宽度会根据外层盒子的宽度有所调整(可能变大)。2、栏数量属性column-count设定分栏布局中...
js:// Code goes hereuse strictwindow.onload = function(){var tableCont = document.quer...
1.-webkit-tap-highlight-color这个属性是用于设定元素在移动设备(如Adnroid、iOS)上被触发点击事件时,响应的背景框的颜色。例如在Adnroid版...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
简言目前最优雅地实现多重边框的方案是利用CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案。本文简要地列举了几种多重边框的实现方案,大家可以根据项...
彻底弄懂css3的flex弹性盒模型由于在日常工作中使用css或者bootstrap的栅格系统已经能很好的满足业务需求,所以一直以来对css3的弹性布局不是很感冒。近日有幸在一篇文...
将角切掉也是一种流行的设计风格传统解决方案可能是使用三角形或者其他形状的图片来盖住边角从而模拟切角效果有了CSS3,我们完全可以使用新技术来实现第一种方案: CSS渐变需求一: 一...