- CSS3 animation动画实现轮播图效果 2017-09-13 点击:41 评论:0
- 运用CSS3实现简单的时钟效果 2017-09-12 点击:27 评论:0
- [CSS]详细解释@media属性与(max-width:)and(min-width)之间的关系及用法 2017-09-09 点击:52 评论:0
- csS3box-sizing属性 2017-09-09 点击:36 评论:0
- 使用openlayerS3在线加载天地图及GeoServer发布的地图 2017-09-07 点击:70 评论:0
- CSS32D平移,旋转,缩放,倾斜 2017-09-02 点击:53 评论:0
- csS3贝塞尔曲线 2017-08-29 点击:42 评论:0
- 解决CSS3多列样式column-width布局时内容被截断、错乱 2017-08-28 点击:38 评论:0
- CSS特效——有趣儿的鼠标模糊效果 2017-08-28 点击:64 评论:0
- csS3学习笔记 2017-08-23 点击:35 评论:0
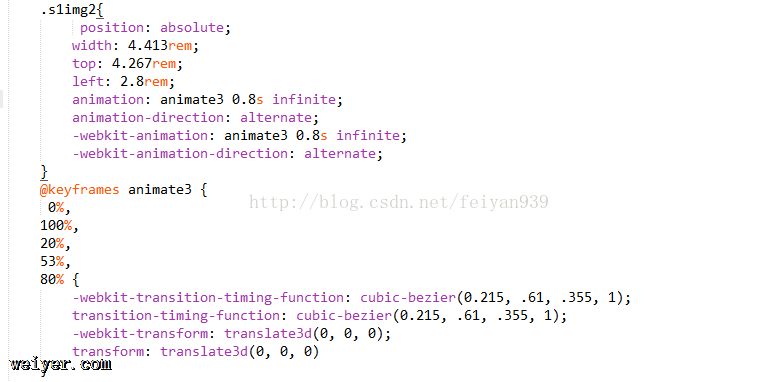
animation简介:CSS3的animation属性可以像Flash制作动画一样,通过控制关键帧来控制动画的每一步,实现更为复杂的动画效果。ainimation实现动画效果主要...
目的:利用html5,css实现钟摆效果知识点:1) 利用position/left/top和calc()实现元素的水平和垂直居中;2) 利用CSS3的animation/tran...
前言现在 HTML5/CSS3 很流行罢,也是未来时代的趋势。在 HTML5 带来的许多实用功能之后,CSS3也同带来了一些牛逼哄哄的功能呢。中添加一个标签:动画 animatio...
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。content-box,border和paddin...
之前试了openlayers2加载天地图,不过公司已经弃用2,所以使用openlayers3来加载天地图卫星图和标注图层,今天又学习了GeoServer发布地图,一并用openla...
首先,我们先看一看效果:四种最基本的转换:移动(translate)、旋转(rotate)、缩放(scale)、倾斜(skew),混合在一起做复杂变化知识梳理:使用这些操作变化就要...
cubic-bezier(, , , );相当于一个坐标轴:x1,x2相当于x轴的坐标、y1,y2相当于y轴的坐标使用方法如下: ...
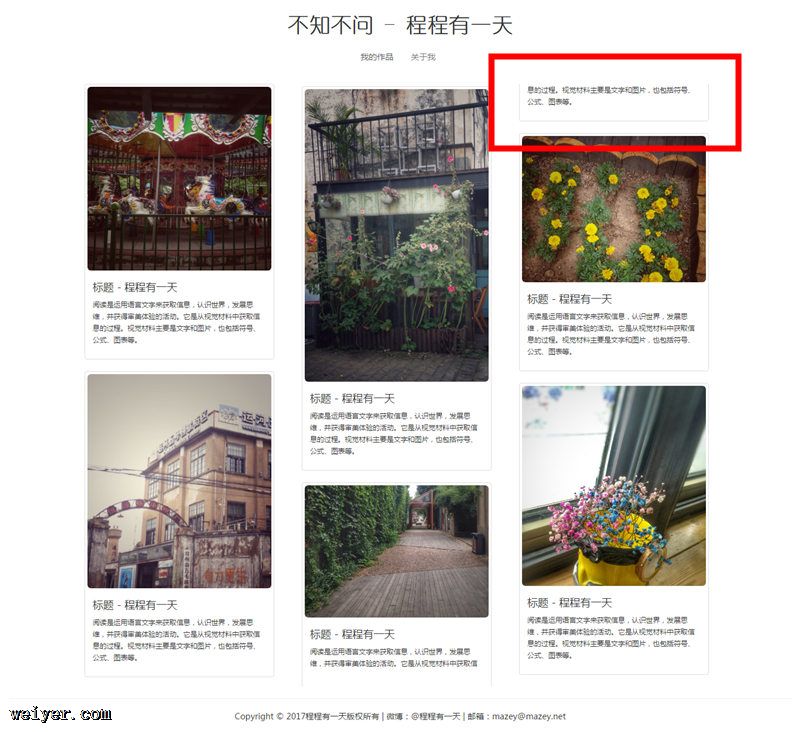
一、问题使用CSS3的column-width: auto | 属性时,出现排列的内容被截断,出现错位的现象。二、原因需要为图片容器设置高度,不然会崩掉。三、解决方法给需要分列的容...
CSS特效有趣儿的鼠标模糊效果。效果图需求分析仔细分析这个效果后可以发现,这个效果由三个部分组成图片的模糊效果,这个用CSS3 的filter特性就可以实现。 鼠标悬浮时生成边框...
1,transition是过度效果,一般是和hover一起用,transition的属性有height,width常用属性,在hover里面就是会覆盖原来的属性,属性由逗号间隔,各...


![[CSS]详细解释@media属性与(max-width:)and(min-width)之间的关系及用法](/UploadFiles/201807/20180716213405855.png)