- html开发技巧之csS3动画世界(二) 2017-10-03 点击:32 评论:0
- html开发技巧之csS3动画世界 2017-10-02 点击:45 评论:0
- mocha编写测试常用命令 2017-09-28 点击:27 评论:0
- CSS3文字描边效果代码实现 2017-09-28 点击:50 评论:0
- 乐信前端面试题目 2017-09-28 点击:43 评论:0
- css布局常见问题整理 2017-09-20 点击:40 评论:0
- csS3box-sizing属性 2017-09-18 点击:44 评论:0
- CSS3--动画篇(animation) 2017-09-16 点击:36 评论:0
- csS3伪类伪元素 2017-09-15 点击:43 评论:0
- csS3选择器 2017-09-15 点击:37 评论:0
html开发技巧之css3动画世界进入css3动画世界(二) 今天主要来讲transition和transform入门,以后会用这两种属性配合做一些动效。 注:本文面向前端css3...
html开发技巧之css3动画世界。分类 目前我接触到的css3动画有2类:一种是transition的,另一种是@keyframes的。两者的区别就是,transition的动画...
mocha常用命令1.$ mocha --recursive2.$ mocha file1.test.js3.$ mocha test/unit/*.js4.超时测试$mocha ...
CSS3 中有text-stroke属性,加上-webkit-前缀兼容性也还不错,但是只有在字体很大的时候才能看到描边效果,如果字体比较小,描边颜色会遮住文字本身颜色上图为黑色字体...
1.常用的meta标签说几种2.讲一下原型链3.闭包的应用场景4.三次握手的详细过程5.css3中有哪些动画相关的元素6.HTML5语义化的作用7.为什么学习前端8.今后有什么学习...
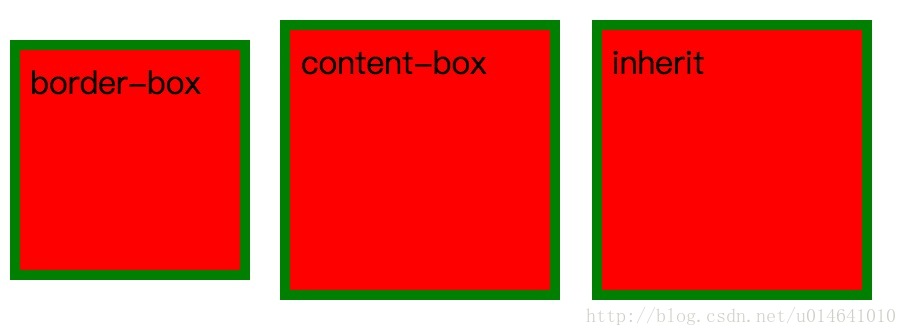
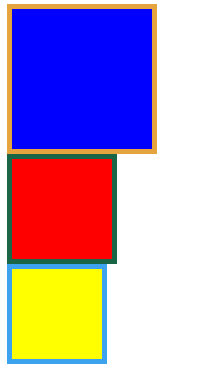
一、box-sizingbox-sizing为css3属性,有border-box和content-box两个属性。效果如图所示:.box-sizing-item{display:...
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。content-box,border和paddin...
1.属性:animation-name:检索或设置对象所应用的动画名称语法:animation-name:keyframename/none;(keyframename:指定要绑定...
伪类:hover 表示鼠标触碰的样子:focus 得到焦点的控件:enabled 有效的控件:disabled 无效的控件:empty 空标签伪元素::before::after:...
属性选择器:p[data-info] 选择有这个属性的Div[data-info=1] 完全匹配p[data-info ^= h] 匹配开头p[data-info $= h]匹配结...