- csS3常用的动画效果 2017-11-18 点击:29 评论:0
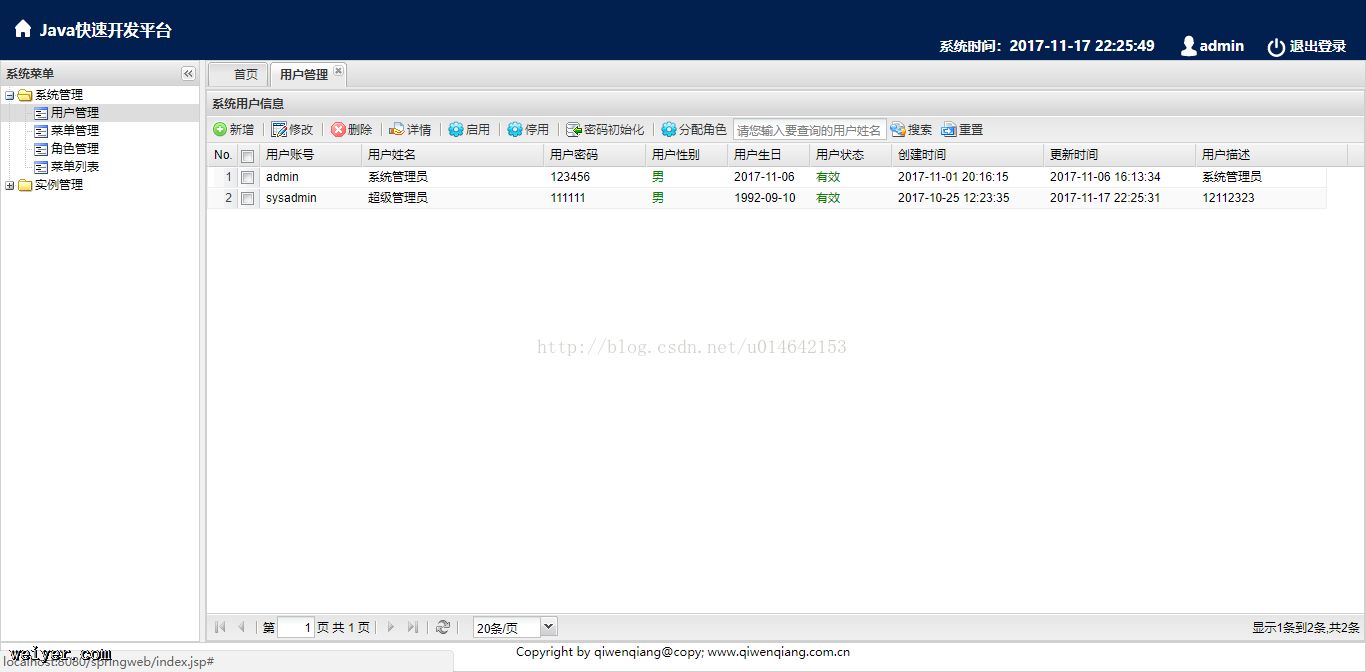
- ExtjS3.0角色权限管理系统用户管理模块使用教程 2017-11-18 点击:62 评论:0
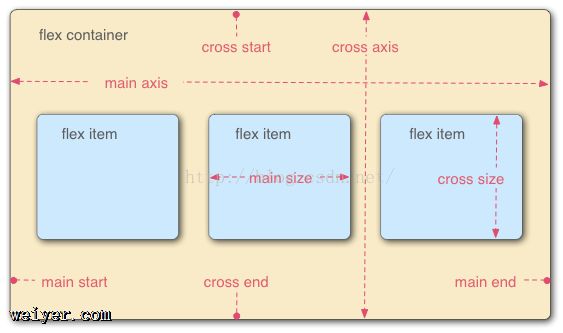
- Flexbox布局指南 2017-11-17 点击:53 评论:0
- CSS3开发基础知识学习 2017-11-17 点击:55 评论:0
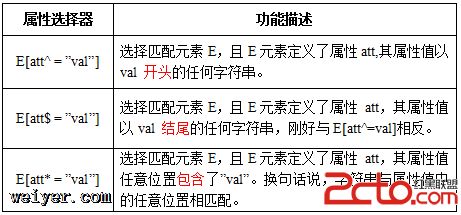
- CSS3开发教程之选择器解析 2017-11-17 点击:34 评论:0
- CSS3中transform影响子级的固定定位代码实例 2017-11-15 点击:36 评论:0
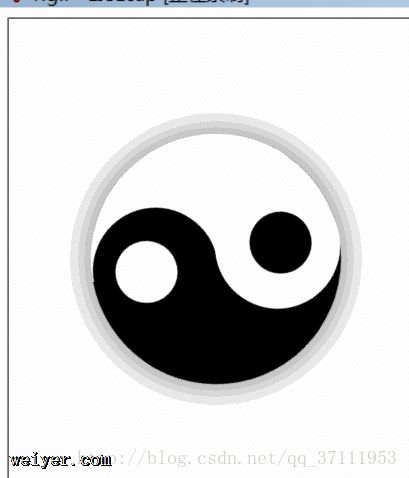
- csS3实现旋转太极图的代码教程 2017-11-14 点击:36 评论:0
- 使用纯CSS3来自定义单选框radio与复选框checkbox的实现教程 2017-11-09 点击:47 评论:0
- booterStrap写轮播图的方法 2017-11-07 点击:40 评论:0
- csS3弹性盒子介绍 2017-11-03 点击:37 评论:0
1.动画效果一:鼠标放上去,后面的背景图放大到一定程度,下面的有个内容盒子,以一定的速度从下向上运动,并且盒子的背景颜色逐渐加深。!DOCTYPE htmlhtml lang=en...
1.用户管理功能模块效果图如下2.用户管理功能模块-新增、修改和详情功能大致相同,故截一个图,效果图如下3.用户管理功能模块-分配角色功能,效果图如下 用户管理模块后台contro...
Flexbox布局概念Flexbox布局( Flexible Box 或CSS3 弹性布局),是CSS3中的一种新的布局模式,是可以自动调整子元素的高和宽,来很好的填充任何不同屏幕...
CSS3开发基础知识学习,目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。优...
一、属性选择器新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示: 例如:html代码...
在进行限制范围拖拽代码编写时,父级为固定定位,子级为固定定位,给父级加transform,html和css代码分别如下:.wrap{position:fixed;width:600...
话不多说,先看效果图:实现过程如下:1.首先放三个盒子,分别为大背景以及上面的两个小圆。p id= class=pClassp id= class=left/pp id= clas...
关于本文中单选框与复选框的自定义样式,只针对-webkit -moz浏览器内核来讲,所以必然不考虑IE的兼容性问题,如果想使用这种方式来自定义单选框与复选框样式,请尽量在移动端中使...
在没有接触booterStrap之前,写轮播图。方法有两种:一种是用css3动画进行编写,另一种是用js进行图片的位置改变。而在booterStrap中有一个carousel插件,...
让p不会因为添加了padding而影响了宽高,添加box-sizing:border-box,容器内子元素增加padding,border,容器宽度都不会被撑开span style...