- CSS3如何将彩色图片转换成黑白图片? 2017-12-14 点击:37 评论:0
- CSS3中transition过渡属性的简单应用(代码实例) 2017-12-08 点击:40 评论:0
- html开发div内的元素垂直居中css样式 2017-12-06 点击:48 评论:0
- css动画过渡属性transition使用讲解(代码实例) 2017-11-30 点击:49 评论:0
- css自定义动画实现教程(代码实例) 2017-11-29 点击:23 评论:0
- CSS3 2D转换、过渡属性、CSS3 3D转换、自定义动画讲解 2017-11-24 点击:58 评论:0
- 使用CSS3的@media来编写响应式的页面(代码实例) 2017-11-21 点击:57 评论:0
- 在CSS3中,translate、transform和translation的关联与区别 2017-11-21 点击:64 评论:0
- 纯csS3实现3D轮播 2017-11-20 点击:36 评论:0
- openlayerS3访问arcgisServe的WMTS服务的方法 2017-11-20 点击:43 评论:0
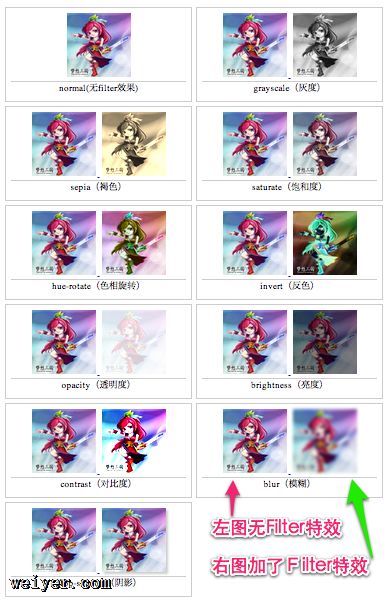
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果。今天终于抽出时间学习这个CSS3的Filter。不整不知道呀,一整才让我感到吃惊,太强大了。大家先来看个效果...
我们在很多网站上看到一些当鼠标悬浮时,商品图片有一种放大的效果、盒子有上升、下降效果或者文字会偏移等等。这些其实都是增加用户体验的方式,那么,今天就以transition过渡属性来...
html开发p内的元素垂直居中css样式。使用css3中的flexBox.vertical-container{display: -webkit-flex;display: fle...
过渡属性为transition,是属于css3的属性,所以在处理不同浏览器的兼容性问题时,记得加上私有前缀。代码如下:transition表示的是哪些属性执行动画所需要的时间;tr...
使用css自定义动画,使用到了css3中的属性,所以为了处理浏览器的兼容性问题,要记得加上私有前缀,在此我没有添加,主要使用到的属性有keyframes以及animation属性,...
CSS3 2D转换:1.translate() 移动transform:translate(300px,200px); transform:translateX(200px);水平...
首先要知道,我们为什么要写自适应的页面(响应式页面)众所周知,电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会...
translate:移动,transform的一个方法通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:...
纯css3实现3D轮播!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/cssbody{margi...
前提条件:arcgis server已发布切片服务(使用缓存)本次使用的是建立好的11级缓存Arcgis Server服务端信息Description: Copyright Tex...