一、属性选择器
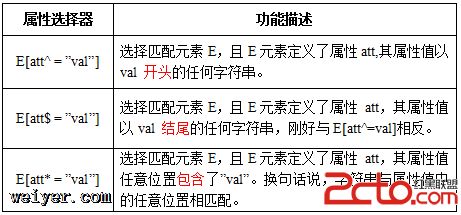
新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:

例如:
html代码:
我链接的是PDF文件 我类名是icon 我的title是more
css代码
a[class^=icon]{
background: green;
color:#fff;
}
a[href$=pdf]{
background: orange;
color: #fff;
}
a[title*=more]{
background: blue;
color: #fff;
}
二、结构性伪类选择器—root
:root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是
“:root”选择器等同于元素,简单点说:
:root{background:orange}
html {background:orange;}
得到的效果等同。
建议使用:root方法。
三、结构性伪类选择器—not
:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中除submit按钮之外的input元素添加红色边框,CSS代码可以写成:
input:not([type="submit"]){
border:1px solid red;
}
四、结构性伪类选择器—empty
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
比如说,你的文档中有三个段落p元素,你想把没有任何内容的P元素隐藏起来。我们就可以使用“:empty”选择器来控制。
HTML代码:
我是一个段落
?
CSS代码:
p{
background: orange;
min-height: 30px;
}
p:empty {
display: none;
}?
五、结构性伪类选择器—target
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。触发元素的URL中的标志符通常会包含一个#号
当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=”“中的名称对应就可以了。
html代码:
Brand
Brand
Brand
css代码:
#brand:target {
background: orange;
color: #fff;
}
#jake:target {
background: blue;
color: #fff;
}
#aron:target {
background: red;
color: #fff;
}
六、结构性伪类选择器—first-child
“:first-child”选择器表示的是选择父元素的第一个子元素。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
ul > li:first-child {
color: red;
}
七、结构性伪类选择器—last-child
“:last-child”选择器与“:first-child”选择器作用类似,不同的是“:last-child”选择器选择的是元素的最后一个子元素。
应用 : 在博客的排版中,每个段落都有15px的margin-bottom,假设不想让博客“post”中最后一个段落不需要底部的margin值,可以使用“:last-child”选择器。
第一段落
第二段落
第三段落
第四段落
第五段落
?
CSS代码:
.post {
padding: 10px;
border: 1px solid #ccc;
width: 200px;
margin: 20px auto;
}
.post p {
margin:0 0 15px 0;
}
.post p:last-child {
margin-bottom:0;
}
八、结构性伪类选择器—nth-child(n)
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),当表达式的值为0或小于0的时候,不选择任何匹配的元素。
ol > li:nth-child(2n){ //even
background: orange;
}
ol > li:nth-child(odd){
background: green;
}
九、结构性伪类选择器—nth-last-child(n)
从某父元素的最后一个子元素开始计算,来选择特定的元素。(即倒数第几项)
ol > li:nth-last-child(5){
background: orange;
}
十、first-of-type选择器
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型 , 其主要用来定位一个父元素下的某个类型的第一个子元素。
例如:
通过“:first-of-type”选择器,定位p容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色。
.wrapper > p:first-of-type {
background: orange;
}
十一、nth-of-type(n)选择器
:nth-of-type(n)选择器和“:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。
十二、last-of-type选择器选择器
:last-of-type选择器和“:first-of-type”选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。
十三、nth-last-of-type(n)选择器
:nth-last-of-type(n)选择器和“:nth-of-type(n)”选择器是一样的(即倒数第几个类型为**的),选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始
十四、only-child选择器
:only-child 选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。
例如:通过“:only-child”选择器,来控制仅有一个子元素的背景样式
HTML代码:
我是一个段落
我是一个段落
我是一个段落
CSS代码:
.post p {
background: green;
color: #fff;
padding: 10px;
}
.post p:only-child {
background: orange;
}
十五、only-of-type选择器
“:only-of-type”选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素。这样说或许不太好理解,换一种说法。“:only-of-type”是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用“:only-of-type”选择器就可以选中这个元素中的唯一一个类型子元素。
例如:通过“:only-of-type”选择器来修改容器中仅有一个p元素的背景色为橙色。
我是一个段落
我是一个段落
我是一个段落
我是一个Div元素
我是一个Div
- 我是一个列表项
我是一个段落
.wrapper > p:only-of-type {
background: orange;
}
十六、:enabled选择器
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
input[type="text"]:enabled {
border: 1px solid #f36;
box-shadow: 0 0 5px #f36;
}
十七、:disabled选择器
“:disabled”选择器刚好与“:enabled”选择器相反,用来选择不可用表单元素。要正常使用“:disabled”选择器,需要在表单元素的HTML中设置“disabled”属性。
十八、:checked选择器
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。(大家都知道,要覆写这两个按钮默认样式比较困难)。在CSS3中,我们可以通过状态选择器“:checked”配合其他标签实现自定义样式。而“:checked”表示的是选中状态。
































