核心提示:如何创建一个基于Maven的SmartGWT项目使用环境Eclipse的版本为:Luna Service Release 2 (4.4.2)(这个其实不是很重要,你完全可以使用最新版本的Eclipse...
如何创建一个基于Maven的SmartGWT项目
使用环境
Eclipse的版本为:Luna Service Release 2 (4.4.2)(这个其实不是很重要,你完全可以使用最新版本的Eclipse或者MyEclipse) Maven的版本为:3.1.0 SmartGWT的版本为:6.0p GWT的SDK版本为:2.7前提准备
你需要安装Maven。如何安装Maven不是文本的内容,你可以参考我的关于Maven的博客。 把SmartGWT的jar包上传到私服服务器。操作过程
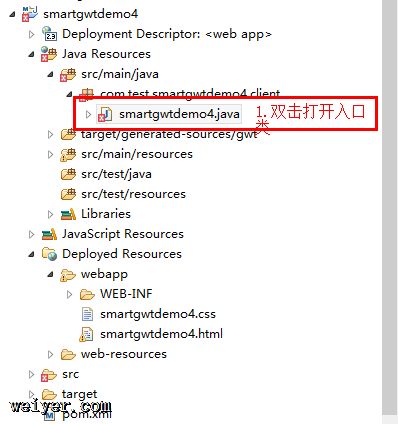
创建GWT项目
因为SmartGWT是基于GWT的,所以想要创建SmartGWT项目,先要创建GWT的项目。
一般来说,Eclipse或者MyEclipse已经集成了Maven,如果你的没有集成,那么先安装Maven的插件,这里不过多介绍。这里提示一下,我们并不使用Eclipse自带的Maven。我们使用自己的安装的Maven。关于如何使用自己的Maven,请看本文最后面的附录。
创建一个Maven项目
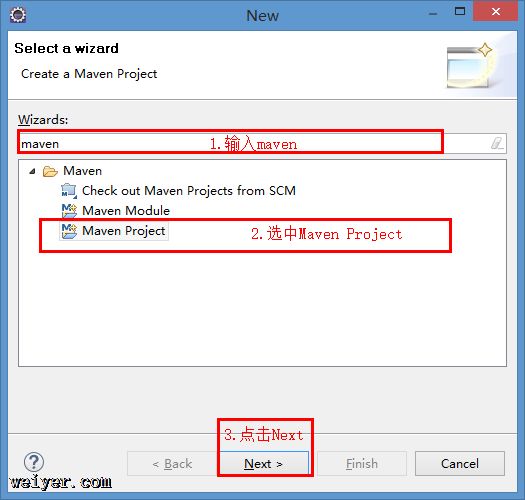
按下快捷键:Ctrl+n,弹出新建窗口,如下图所示:

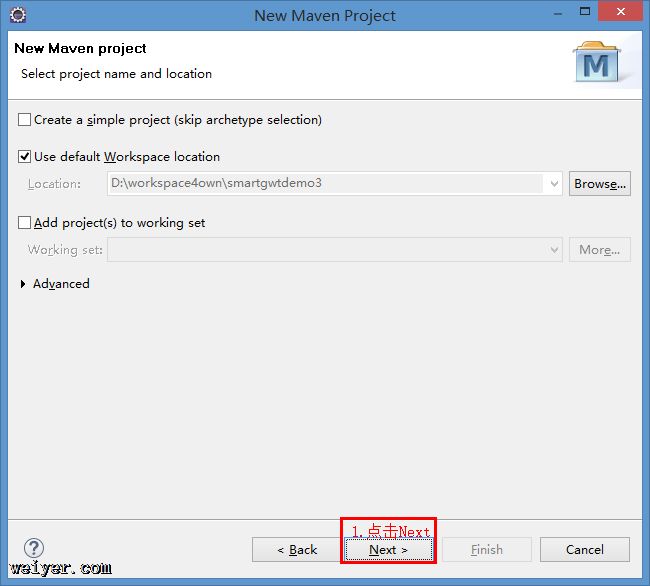
弹出窗口,如下图所示:

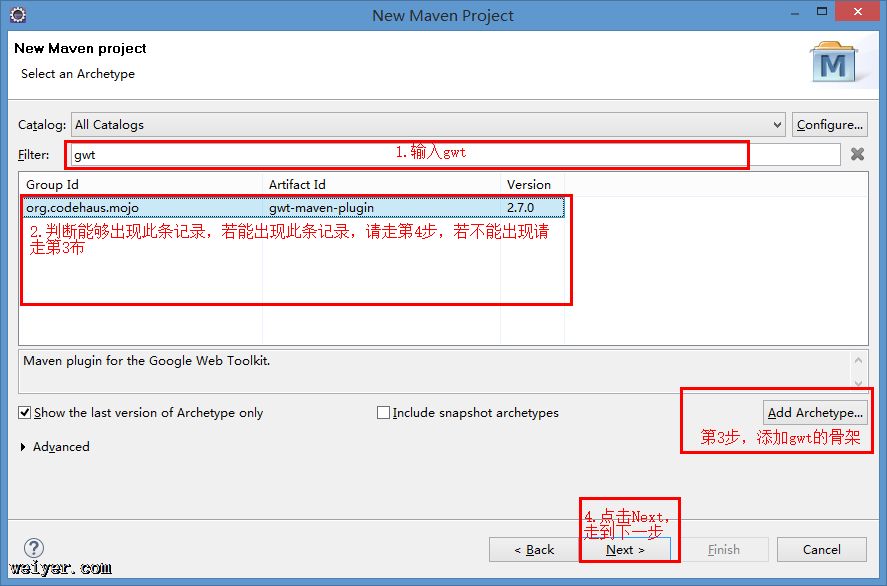
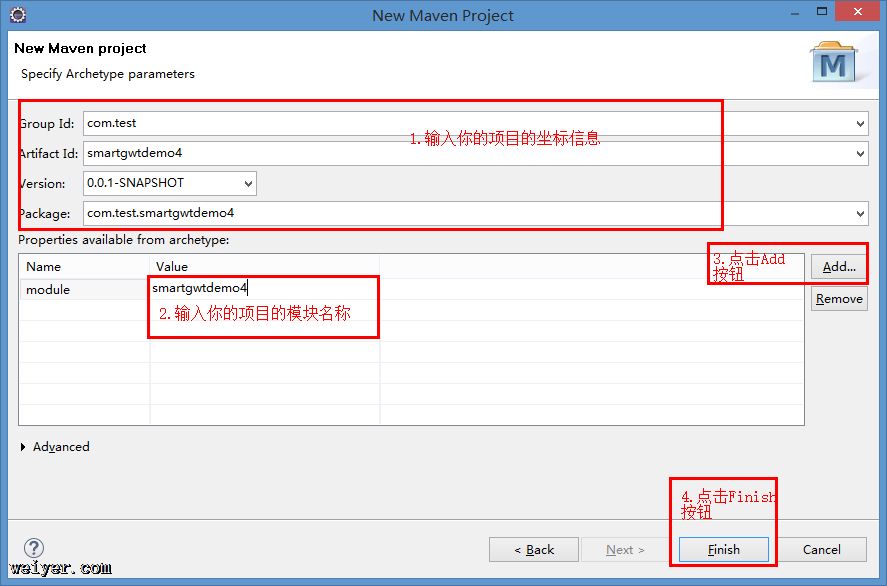
弹出窗口,选择骨架,如下图所示:


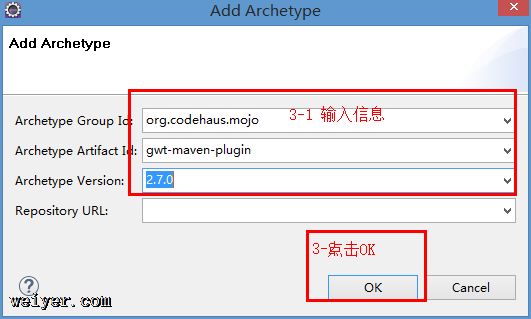
输入骨架的坐标信息。
Group Id : org.codehaus.mojo
Artifact Id : gwt-maven-plugin
Version : 2.7.0
点击OK 返回到第1步 选中记录,点击Next按钮,到下一步
输入你要创建的项目的相关信息,如下图所示:

删除不需要的文件
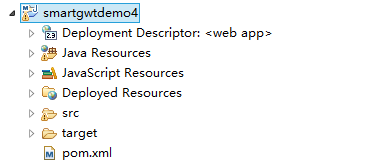
按照我们下载的gwt的骨架,Maven给我们生成了GWT的项目,文件结构如下图所示:

因为是默认生成的项目,有些文件或者内容是我们不需要的,我们来删掉它们。
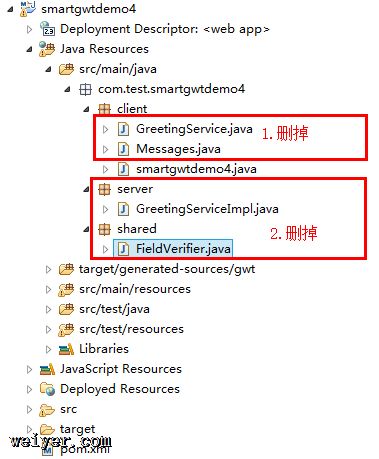
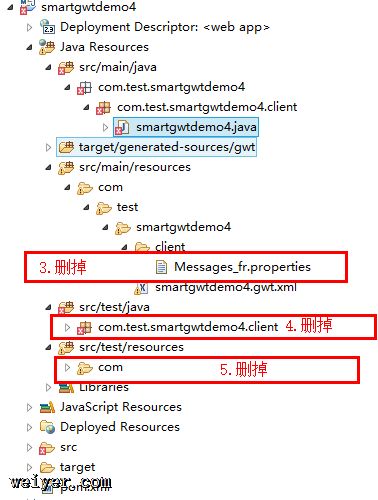
删除文件,如下图所示:


步骤就直接看图吧。
修改文件


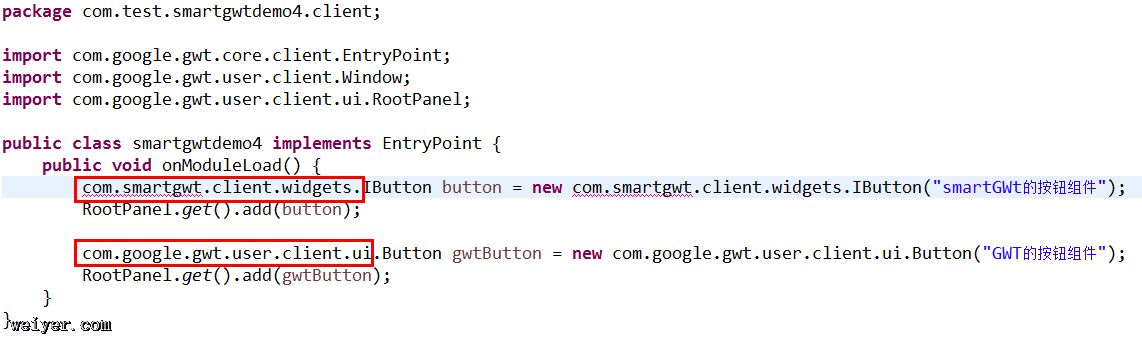
代码如下所示:
package com.test.smartgwtdemo4.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.RootPanel;
public class smartgwtdemo4 implements EntryPoint {
public void onModuleLoad() {
com.smartgwt.client.widgets.IButton button = new com.smartgwt.client.widgets.IButton("smartGWt的按钮组件");
RootPanel.get().add(button);
com.google.gwt.user.client.ui.Button gwtButton = new com.google.gwt.user.client.ui.Button("GWT的按钮组件");
RootPanel.get().add(gwtButton);
}
}
从代码中可以看出来,我使用了GWT的组件Button和SmartGWT的组件IButton。如果页面上能够正确显示着两个按钮,那么说明SmartGWT就创建成功了。
报错?没错,因为现在还没修改Maven的配置文件POM.xml呢。
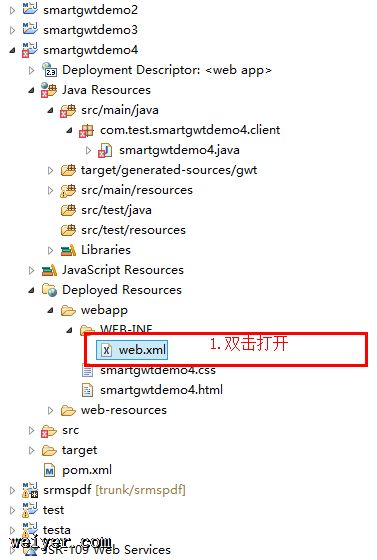
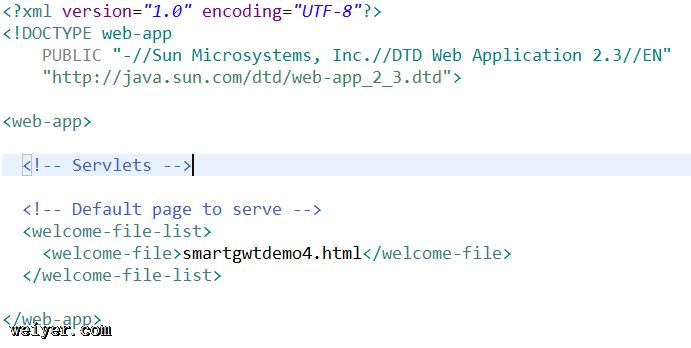
修改web.xml文件,入下图所示:


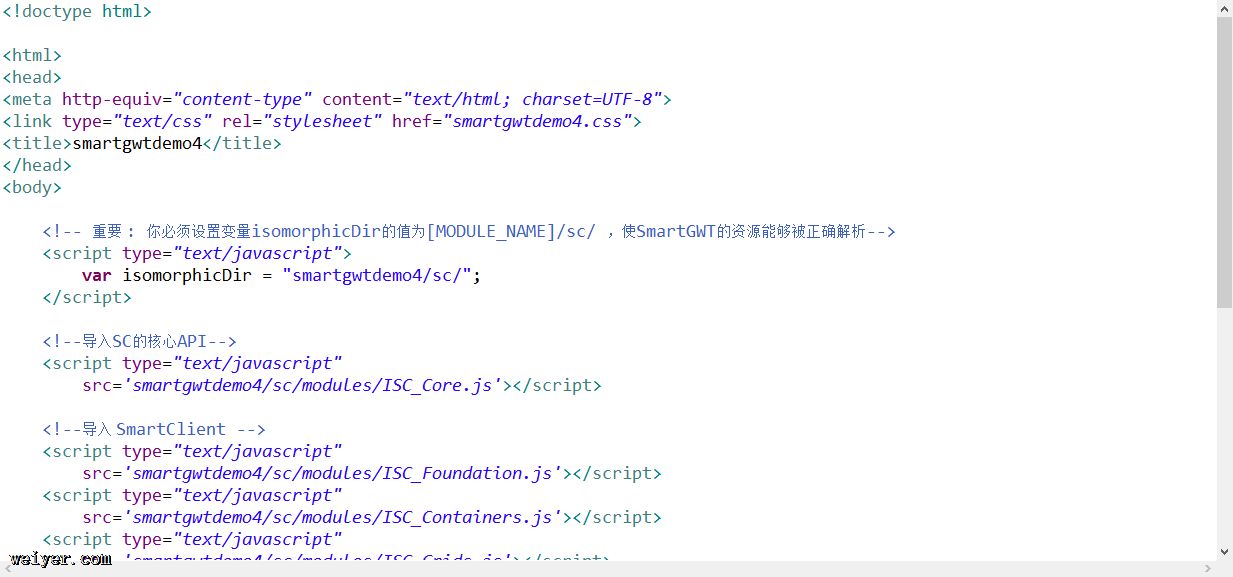
smartgwtdemo4.html
修改smartgwtdemo4.html,如下图所示:


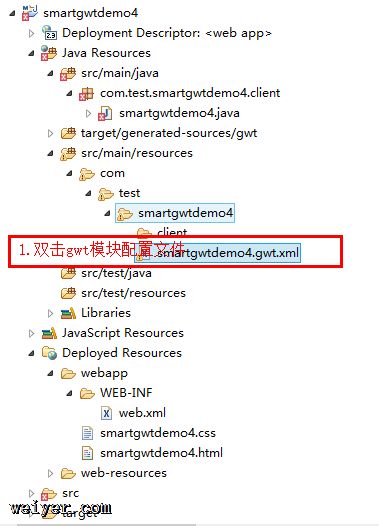
接下来修改模块定义文件,如下图所示:


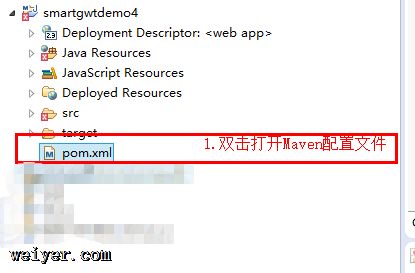
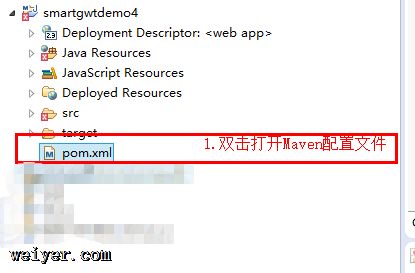
修改Maven的配置文件POM.xml,如下图所示:


4.0.0 com.test smartgwtdemo4 war 0.0.1-SNAPSHOT GWT Maven Archetype 2.7.0 1.7 1.7 4.11 6.0 UTF-8 com.google.gwt gwt-servlet ${gwt.version} runtime com.google.gwt gwt-user ${gwt.version} provided com.google.gwt gwt-dev ${gwt.version} provided junit junit ${junit.version} test com.smartgwt smartgwt ${smartgwt.version} ${project.build.directory}/${project.build.finalName}/WEB-INF/classes org.apache.maven.plugins maven-compiler-plugin 2.5.1 ${maven.compiler.source} ${maven.compiler.target} org.codehaus.mojo gwt-maven-plugin 2.7.0 compile test generateAsync -Xms1024M smartgwtdemo4.html com.test.smartgwtdemo4.smartgwtdemo4

